タイトルの通りですが、ブラウザ上で実施できるマルバツ問題は、
検証ツール使って、答えを特定することが可能です。
その方法を実際の問題を例に全て公開しちゃいます!
実例1:リコリス・リコイル筆記試験
テレビアニメ『リコリス・リコイル』のホームページにある筆記試験を例にしてみます。
リンクはこちら
(https://lycoris-recoil.com/special/exam/)
※この試験は何回でも挑戦できるので、この方法を使っても不正ではないと言うことで紹介しています。
(この方法を使うと、100%確実に正解します)
「マウスを乗せるだけで答えがわかる方法」も下の方で解説しているので、先まで読んでみてください!
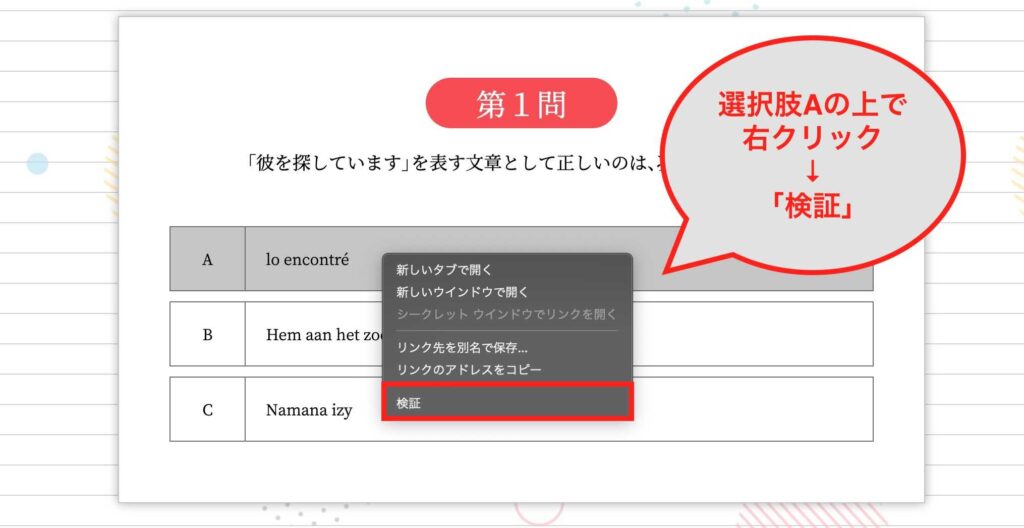
1. 検証ツールを起動

- 選択肢Aの上にカーソルを載せる
- 右クリック
- 「検証」クリック
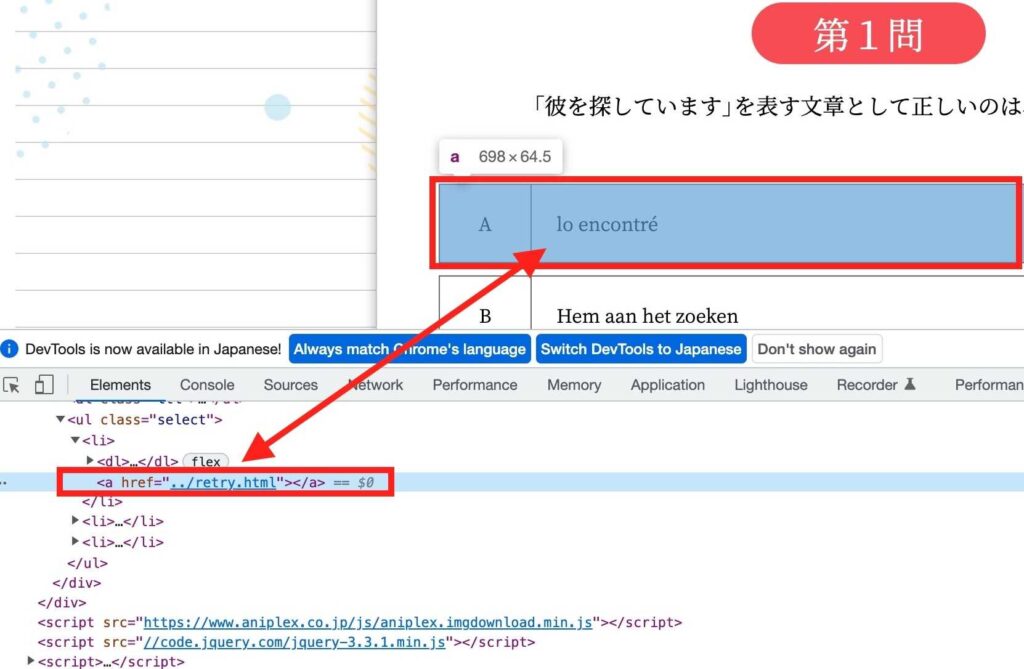
2. hrefを見れば、ページの遷移先がわかる

<a href=”../retry.html”></a> が青い背景になっているはずです。
画面上の選択肢Aは、コードではどこに当たるのかを示してくれています。
つまり↓
選択肢Aは、
<a href=”../retry.html”></a>
で表現されている
と言うことを意味しています。
それでは、「href=””」の中を見てください。
<a href=”../retry.html“></a>
ページを構成するHTMLでは、
クリックされたら、この「href=””」の中に指定されたページに移動すると言う仕組みになっています。
つまり、選択肢Aをクリックすると「retry.html」と言うページに移動すると言うことです。
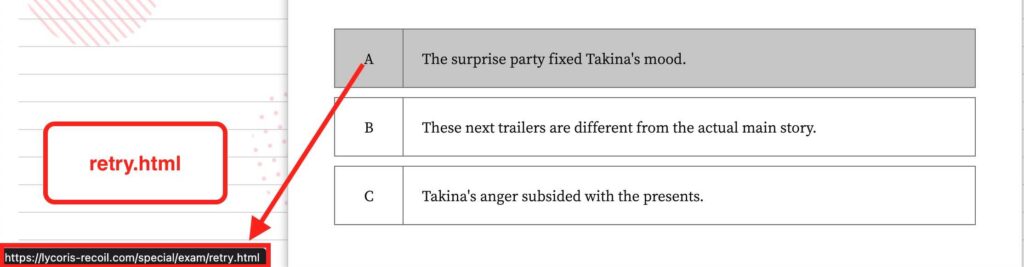
では、選択肢Aをクリックしてみましょう。

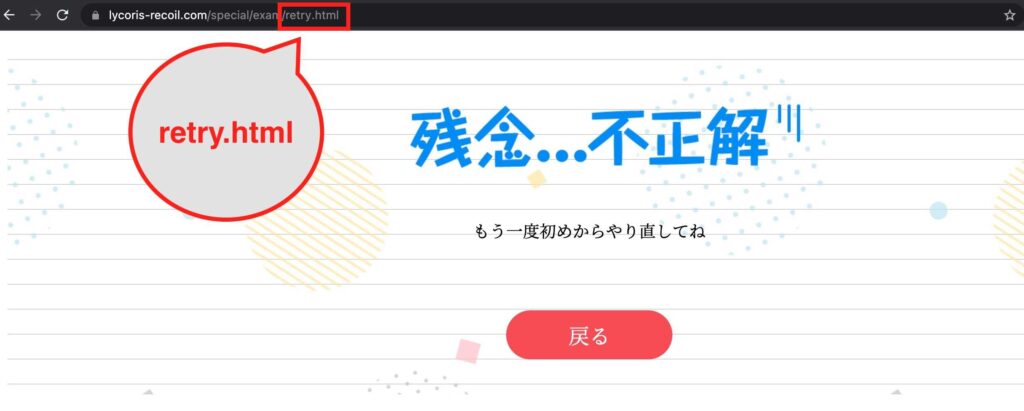
残念…と出てしまいました。
でもURLを見てください!
ちゃんと「retry.html」と言うページが表示されていることが証明されました!
他の選択肢の「href」も確認して、
「retry.html」に移動するのであれば、それは間違いの選択肢であることがわかります。
3. 正解の選択肢の探し方
検証ツールを使って、別の選択肢の遷移先も見てみましょう。


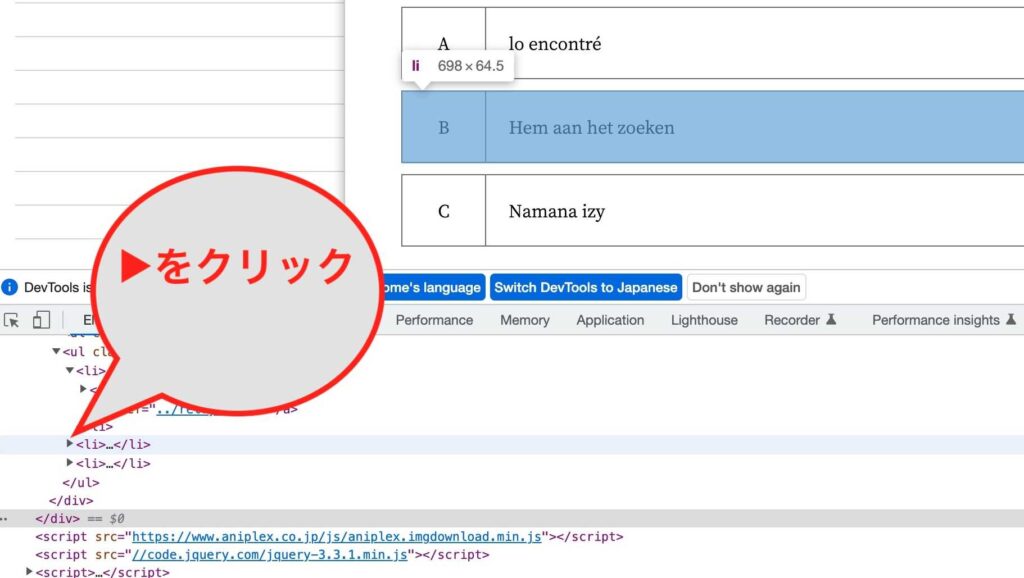
- 「li」の左側にある「▶︎」をクリックする
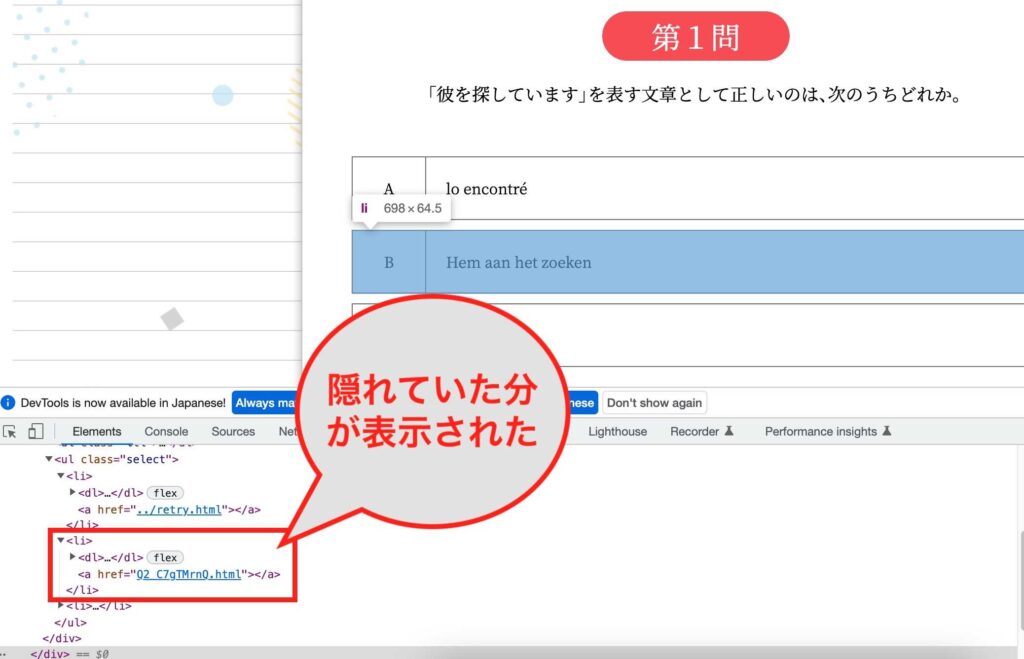
- 隠れていた分が表示される
- 「href=」の中身を確認(retry.htmlではない!)
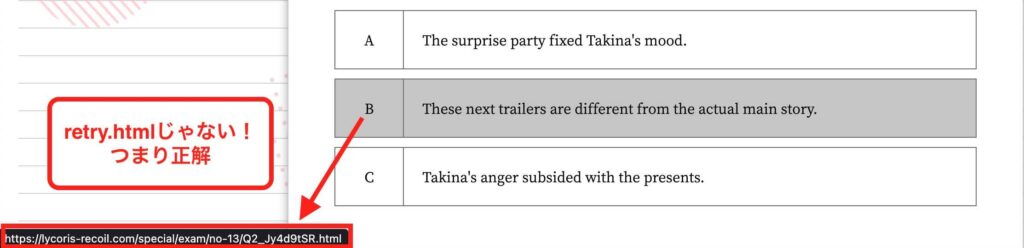
では、選択肢Bをクリックしてみましょう。

次の問題に進めました!
どうやら正解のようです。
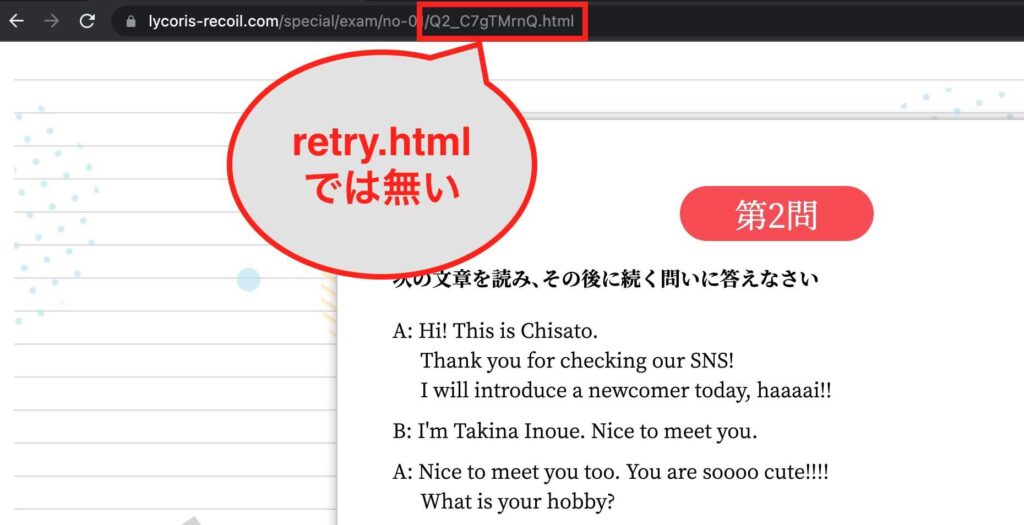
URLも先ほど検証ツールで確認した「Q2_C7gTMrnQ.html」になっています。
4. 残りの選択肢も見てみる
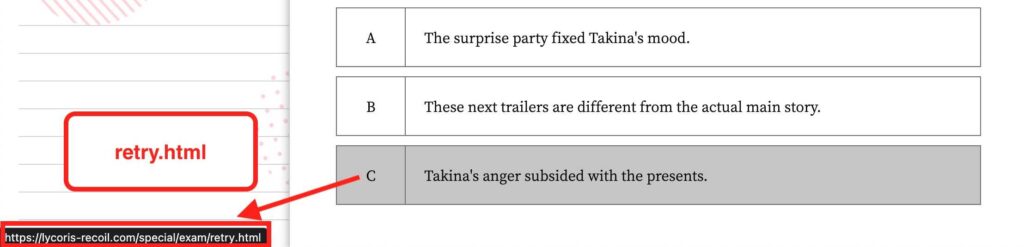
同じやり方で、選択肢Cの遷移先も見てみましょう。

選択肢Cの遷移先は「retry.html」です。
つまり不正解の画面に遷移してしまいますね。
なので、
遷移先を確認して「retry.htmlではない選択肢」を選べば確実に正解します。
以上、アニメ『リコリス・リコイル』の筆記試験のカンニング方法でした。笑
全問正解すると、Twitter用ヘッダーがプレゼントされるみたいですよ!
もっと簡単!検証ツールを使わない方法
検証ツールって、慣れていないとちょっと使いにくいですよね。
実は、検証ツールを使わなくてもマウスを選択肢に乗せるだけで答えがわかります。
実はマウスを乗せると、画面左下に遷移先のURLが表示されます。



本当にマウスを乗せるだけでしたね。
検証ツールを使った方法で、解説してありますが、
遷移先が「retry.htmlじゃ無い方」が正解になります。
実例2:東京都の環境クイズ
ページの作られ方によっては、先ほどの技が使えないこともあります。
別パターンも紹介しておきます!
東京都環境局のホームページにあるクイズです。
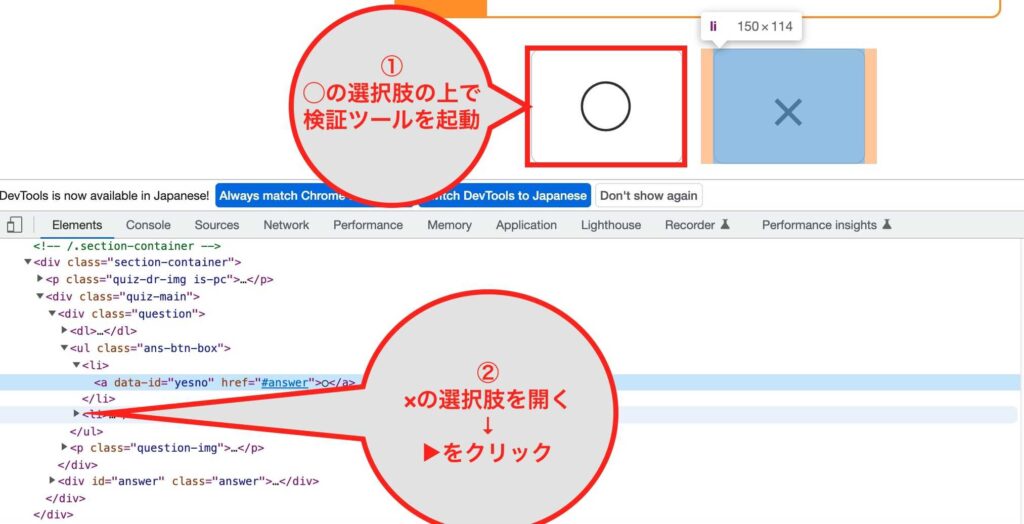
1. 検証ツールを起動

- 選択肢◯の上にカーソルを載せる
- 右クリック
- 「検証」クリック
- 「▶︎」をクリックして、選択肢×のコードを表示する
2. 遷移先がどちらも「#answer」な件

同じ!?
遷移先がどちらも「#answer」!
「href=””」の中に「#〇〇」と言う書き方は、HTMLでいうところの「ページ内リンク」です。
ここでは、細かい話は省略しますが簡単に言うと
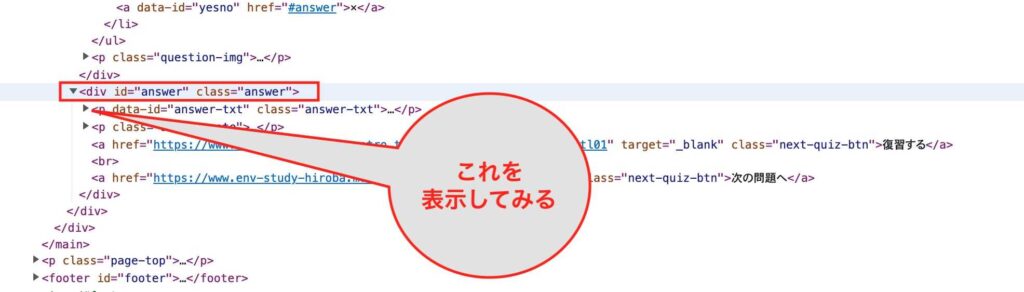
「#answer」の位置に飛ぶと言うものなので、コードでも「#answer」を見てみることにします。

<div id="answer" class="answer">と言うのが、近くにあったので試しにすぐ下の
<p data-id="answer-txt" class="answer-txt">...</p>これの中身を開いてます。
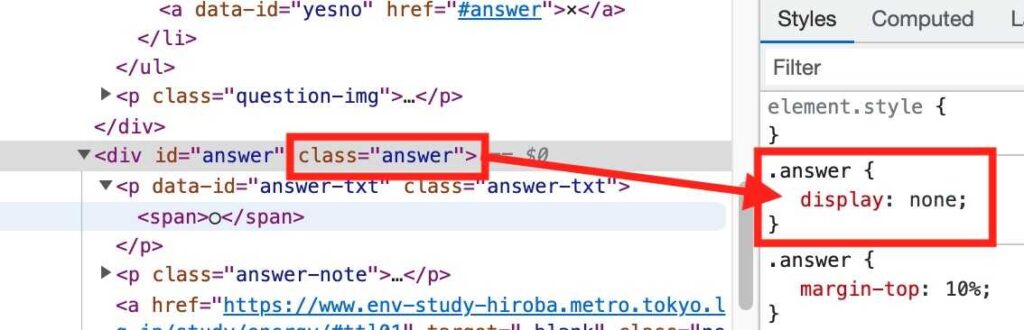
すると、

spanと言うタグに囲われた「◯」が出てきました。
…「×」は?
無いですね。
またまた詳細は省きますが、このページの作りでは
このspanタグの中に書かれている方が正解
となります。
ちょっとだけ紹介すると、どうやら「answer」と言うクラスが付いているようですね。

answerはCSSでは「display: none;」がついています。
つまり、非表示にすると言うことです。
「display: none;」
で、非表示にしているのは、正解の画面です。
実際に「◯」の選択肢をクリックしてみるとわかりますが、今回ページは遷移しません。
同じページ内で、正解の文章が表示されるだけです。
つまり、このページにはあらかじめ正解の画面を作っておいて、デフォルトでは非表示にしておく。
そして、正解が選択された時だけ、非表示を解除して見えるようにする。
と言う仕組みなのかと思われます。
ちなみに、display: none; を使って、
Twitterアカウント無しで閲覧した時のスクロールロックを解除する方法を紹介しています。
注意点
今回紹介した方法にも弱点があります。
それは、
form送信をしている作りは、PHP側で正解の判定処理が行われているので、検証ツールでは操作できない。
という点です。
form送信ってなんだ?と言う場合は、実際にform送信を作る方法をこちらで紹介しています!
当然ですが、実際に何かの試験などでこの技が使えてしまうと問題ですよね。
今回紹介した例は、全て間違えても何度でも挑戦できるものです。
そのため、正答率100%だったからといって何かあるわけではないので、
検証ツールを使えばこんなこともできるんだ!
と言うのを実感してもらえたら嬉しいです。
他にも色々なことができるので、紹介しておきます。