これから紹介するのと同じ方法で、
Twitterアカウントにログインせずに閲覧した時のロックを解除する方法もこちらの記事で紹介しています▼
忘れたパスワードを画面に表示させる方法
最近は、ブラウザにパスワードを記憶させることができるので、
パスワードを覚えていなくてもログイン出来ちゃいますよね。
しかし、何かのタイミングで、パスワードを入力する必要があった時、こんな経験ありませんか?
えー、普通に忘れました…。
まぁ、普段パスワード入力しないので、突然言われても思い出せませんよね。
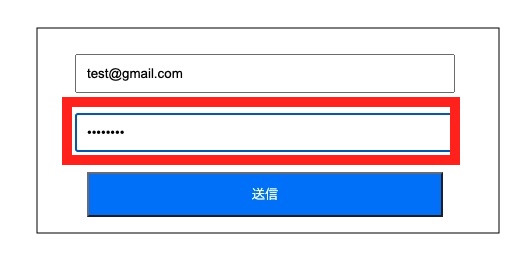
このように、黒い点で表示されているので、

文字数はわかるけど!
でもこれ、
黒い点の表示を解除してパスワードを表示させることができます!
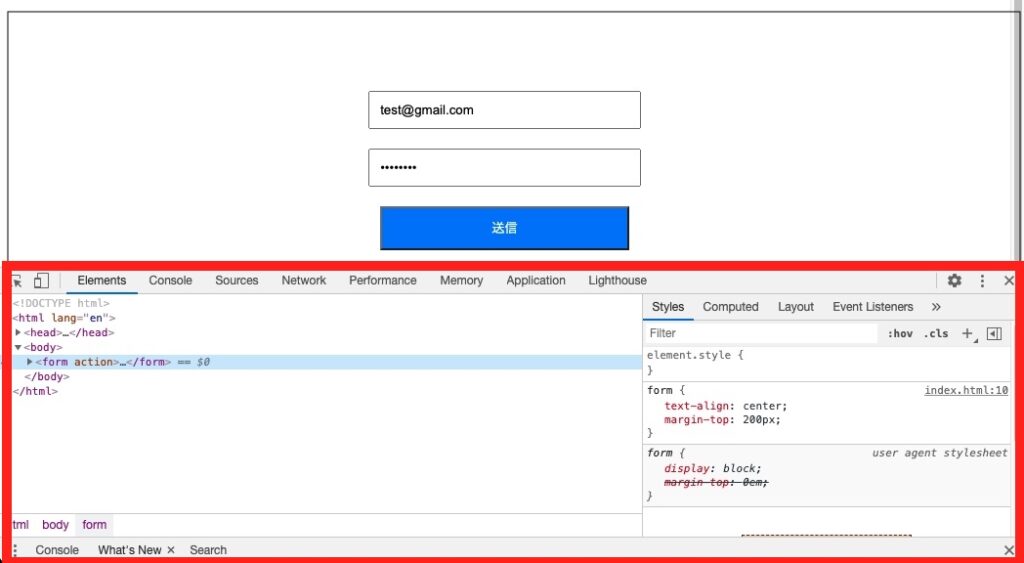
1. 検証ツールを起動
画面上で右クリックすると、「検証」というのが現れます。

何やら下に難しそうなものが表示されました。

これは、HTMLでホームページを作るときには欠かせない「検証ツール」というものです。
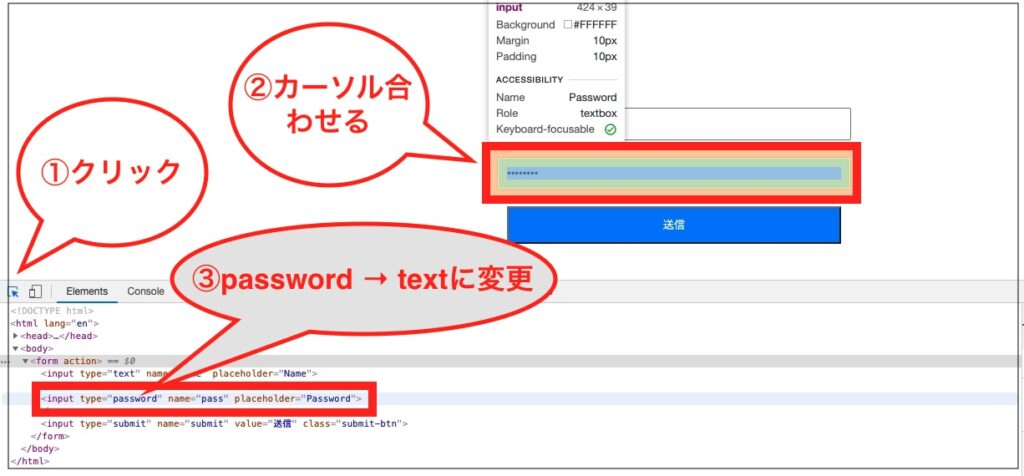
2. passwordをtextに変更


以上です。
一つずつ手順を確認していきます
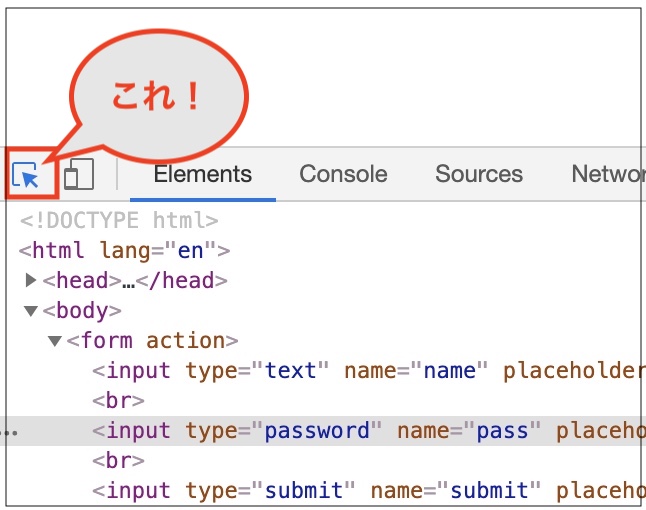
- 一番左にあるボタンをクリック
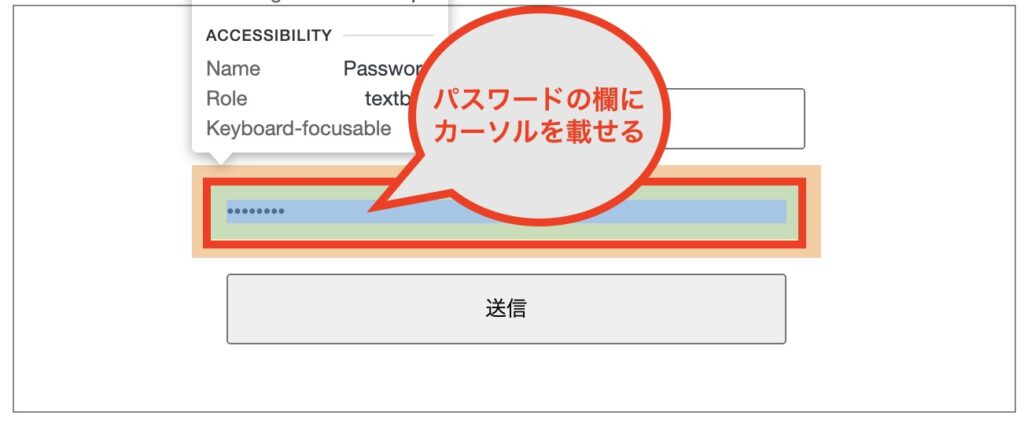
- パスワードの欄にカーソルを載せてクリック
- 下のコードで青くなる部分が一行出てくる
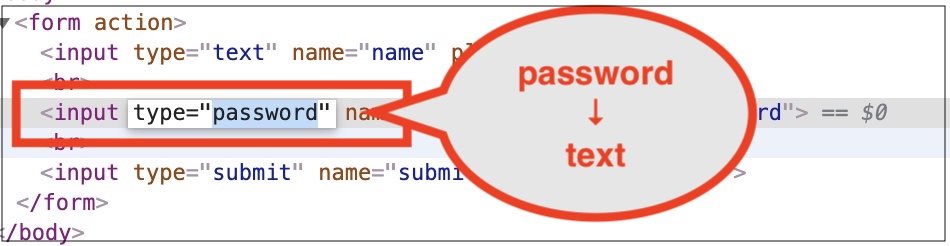
- 「input type=”password“…」のpasswordの部分を「text」に変更
- エンター
1. 左にあるボタンをクリック
大きな画面で見ておきましょう。

2. パスワードの欄にカーソルを載せてクリック

「input tyep=”password”」を「text」に変更

どうして見えるようになったのか
「検証ツール」はHTMLでホームページを作成するときに、重宝されるツールで、
ブラウザの操作をほぼ何でも行うことができます。
例えば、HTMLでパスワードの入力欄は以下のように作ります。
<input type="password">input type=”◯◯”
の部分に「password」
と書いてあります。
すると、文字を入力すると自動で黒い点に置き換わって見えなくなります。
便利ですね。
普通に、名前などの入力欄は、以下のように書きます。
<input type="text">input type=”◯◯”
の部分に「text」
と書くだけです。
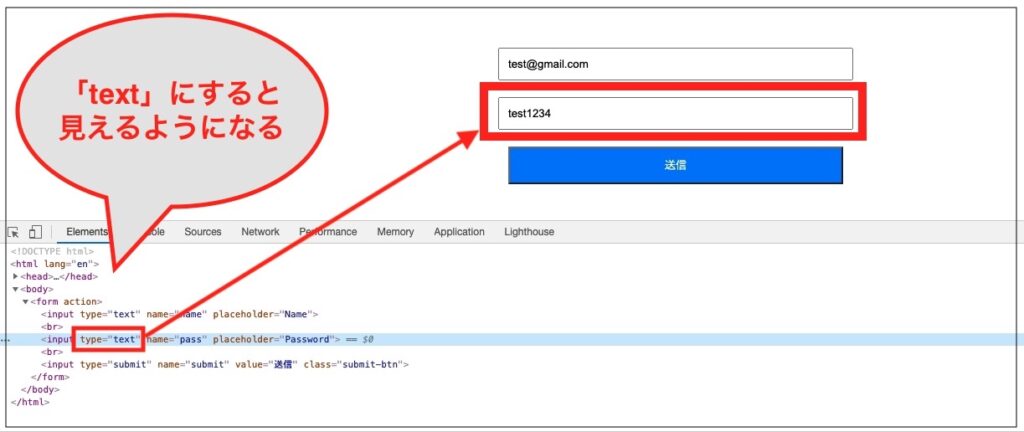
input typeを「text」にすると、見えるようになる
input typeを「password」にすると、黒い点になる
であれば、、、
検証ツールを使って、
「password」を「text」に書き換えてあげれば、見えるようになる
ということです。
HTMLを知っている方からすると、結構簡単な内容ですよね。
知識0から始められるプログラミングという内容で、記事を書いているのでこちらもどうぞ!
PC上で実施できるマルバツ問題(クイズ)の答えを
検証ツールを使って特定する方法も書いてみました!