form送信とはなにか?から確認しておきましょう!

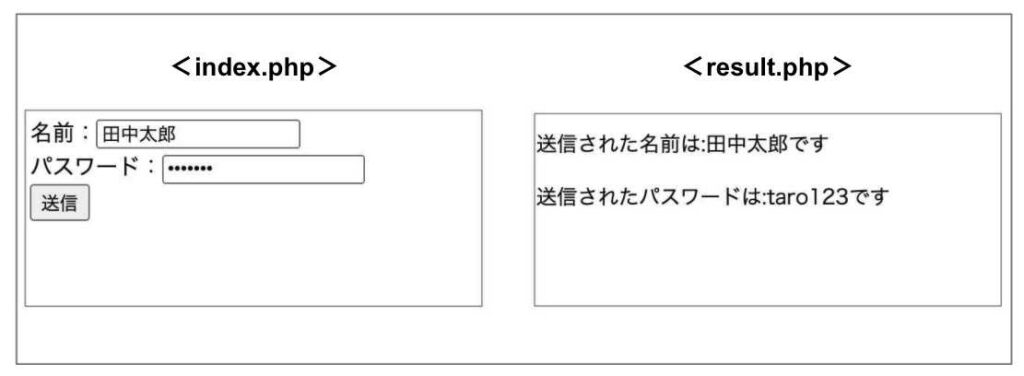
このように、index.phpで入力した情報を別ファイル(result.php)に飛ばしてみます。
具体的には今からこの3つのことを行います。
- 名前とパスワードを入力して「送信」ボタンクリック
- index.phpで入力された名前とパスワードをresult.phpで受け取る
- result.phpで受け取った名前とパスワードを出力する
フォルダ構成はこんな感じです。
sample1フォルダに「index.php」と「result.php」の2つを作っていきます。
格納場所は次のようになります。
/Applications/MAMP/htdocs/sample1/index.php
/Applications/MAMP/htdocs/sample1/result.php
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="result.php" method="POST">
名前:<input type="text" name="name"> <br>
パスワード:<input type="password" name="pass"> <br>
<input type="submit" >
</form>
</body>
</html>formタグ
まず、入力フォームを作ります。
こちらの記事でも作り方を解説しているので、参考にしてみてください。
action=””
送信ボタンを押すと、actionに指定した箇所に入力情報が送信される
今回は「result.php」を指定しているので、後で作成する「result.php」に送信されます!
name=””
inputタグの中に入っている「name=””」に指定したものは「result.php」で使用するものになります!
method=””
「method=””」に指定するものとしては、
・POST
・GET
の2つがあります。
詳細はここでは省略しますが、POSTを指定しておいてください!
result.php
<?php
$name = $_POST['name'];
$pass = $_POST['pass'];
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>送信された名前は:<?php echo $name;?>です</p>
<p>送信されたパスワードは:<?php echo $pass;?>です</p>
</body>
</html>name属性を受け取る
「index.php」の「name=””」で指定したものと同じ値を指定します。
受け取り方は、こうなります。
$_POST[‘name属性に指定した値’];
↓
$_POST[‘name’];
「$_POST[‘name’属性に指定した値]」で受け取ったものを
- 変数$name
- 変数$pass
にそれぞれ代入して使える状態にしておきましょう。
$name = $_POST[‘name’];
$pass = $_POST[‘pass’];
こうすると「result.php」の中で、
「index.php」で入力された名前とパスワードを使用することができるようになります。
HTMLの中にPHPを埋め込んで使う方法
HTMLの中に、突然PHPの内容の変数が入ってくるとエラーなります。
言語が違うので当たり前ですね…
そこで、HTMLの中に
これはPHPの内容ですよ!
というのを示してあげれば混在することはなくなります。
その方法はいつも通り、
<?php?>で囲むだけです!
実はこれだけです。
注意点は、PHPで画面表示させるためには「echo」を使うということです。
$nameというPHPの変数の中に入っているものを出力するためには「echo」を使いますよね。
でもHTMLの中に書くとなると意外にこの「echo」を忘れてしまうので、気をつけてください。
<body>
<p>送信された名前は:<?php echo $name;?>です</p>
<p>送信されたパスワードは:<?php echo $pass;?>です</p>
</body><?php echo $name;?>
と一列になっていますが、普段
<?php
echo $name;
?>
と書いているのを改行無しで一列にしているだけです。
その他のformタグ
ラジオボタン
ラジオボタンは複数の選択肢の中から、
一つだけ選ぶことができるこんな感じもものですね。

入力するわけではないですが「inputタグ」を使用します。
<form action="">
性別:
<input type="radio" value="男性">男性
<input type="radio" value="女性">女性
</form>注意点!
ラジオボタンは、
「value=””」の中に書いた値が、実際のデータとして送信されます。
つまり、
「value=”人間”」などと書いておくと「男性」のボタンを選択したはずなのに、
実際に送信されるのは「人間」と言う値になります。
画面上に表示されているのは、赤くした部分の「男性」によるものです。
<input type=”radio” value=”男性”>男性
プルダウンメニュー
プルダウンは、、見た方が早いですね。こんな感じです。

「select」タグと「option」タグを組み合わせて使用します。
<form action="">
年齢:
<select name="">
<option value="10代">10代</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
</select>
</form>こちらも同様に「value=””」の中に指定した値が、データとして送信されます。
まとめ
- formタグの作り方は、こちら
- action=””:inputタグに入力された情報はactionに指定した箇所に送信される
- name=””:送信先ではname属性に指定された値と同じ名前で受け取れる
- method=””:POSTかGETを指定できるが、とりあえずPOSTと指定しておく
- $_POST[‘name属性に指定した値’]で受け取ることができる
- HTMLの中にPHPを埋め込む時は全て「<?php?>」で囲む
- input type=”radio”:ラジオボタン
- selectとoption:プルダウン
- value=””の中に指定した値が、実際のデータとして送信される