今回は、HTMLもCSSも新規で作成していきます。
フォルダ構成は前回までと同じく、この3つを準備してください。
- index.html
- css/style.css
- img
今回は、HTMLもCSSも新規で作成していきます。
フォルダ構成は前回までと同じく、この3つを準備してください。
- index.html
- css/style.css
- img
HPのよくあるレイアウト
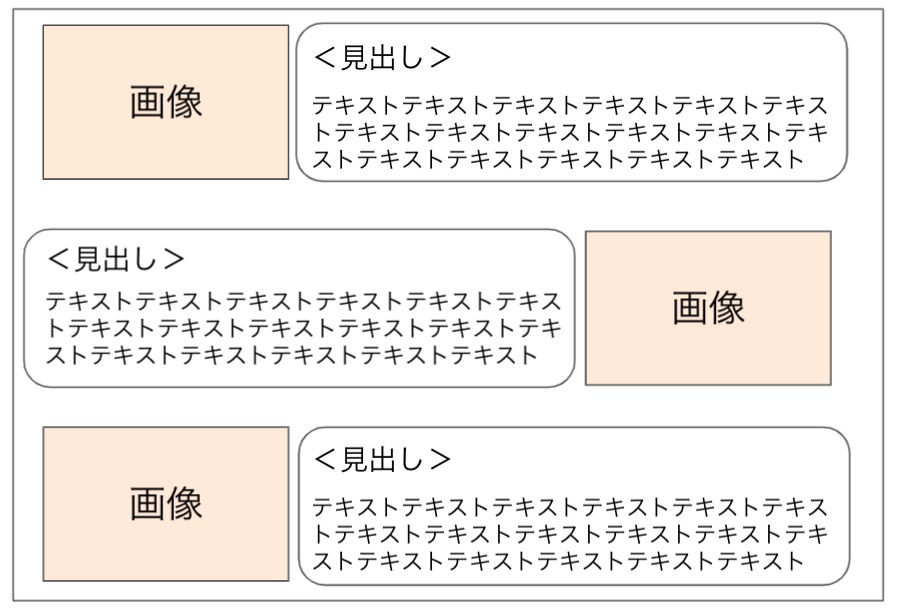
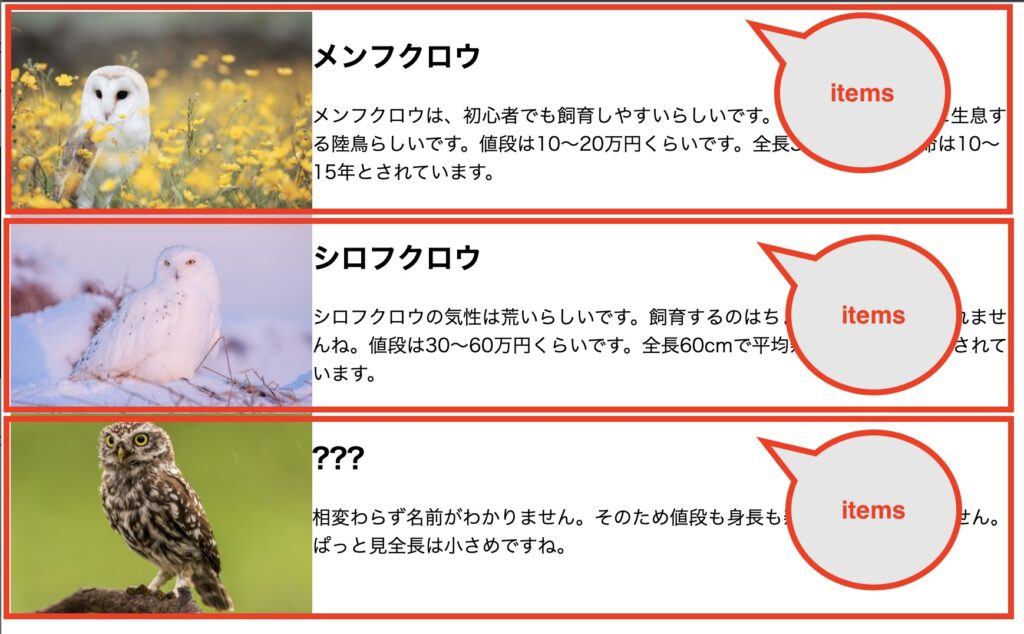
次に、このようなレイアウトをFlexboxで作ってみましょう。

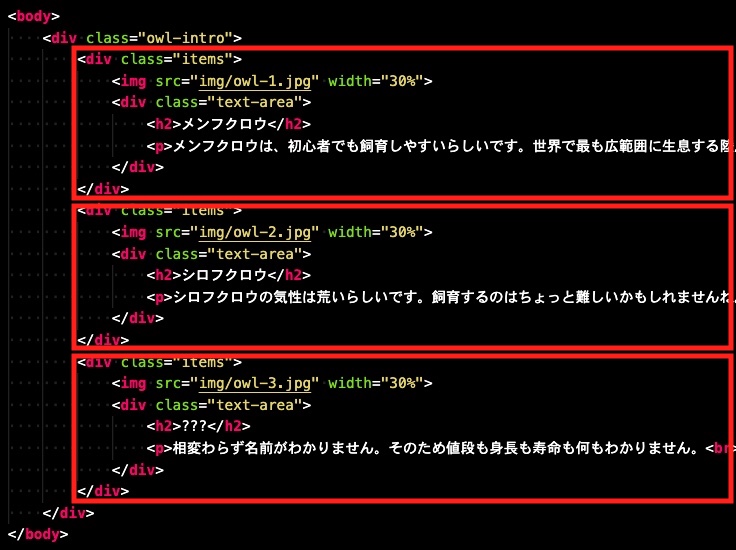
HTMLで作るとこんな感じですね。

今度はこれを作る手順を見ていきましょう!
構成を考える
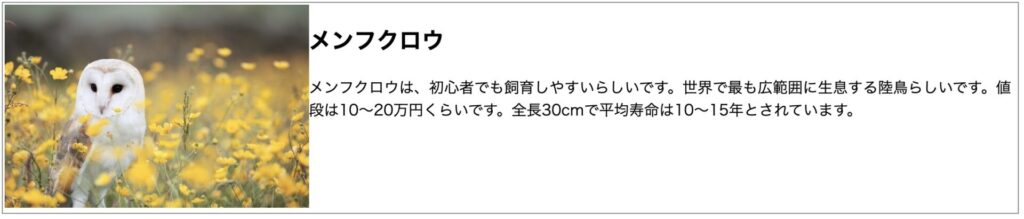
まずは「メンフクロウ」から作っていきます。
実は前回と構成はほとんど同じです。
- 画像があって(img)
- 見出しがあって(h2)
- テキストがある(p)
という3段階です。
異なる点はというと、
横に並んでいるのが「画像」と「見出しとテキストのセット」という点です。
前回のレイアウトの構成と比較して見ましょう。
前回のレイアウト

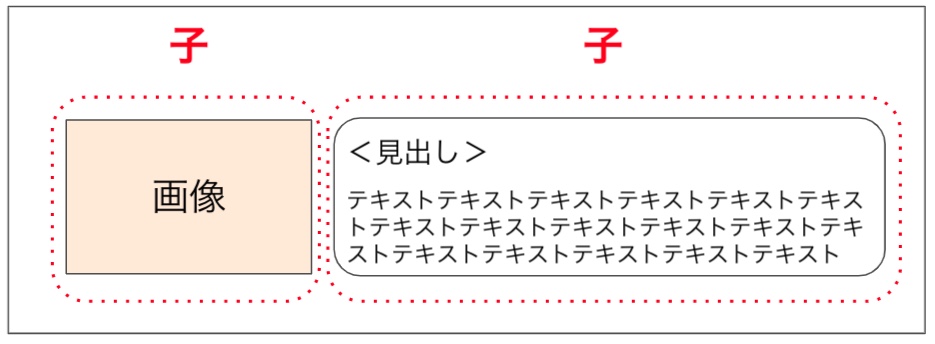
今回のレイアウト

今つまりどういうことか?
前回のレイアウトでは、
「画像」「見出し」「テキスト」は全てセットでまとめて子要素扱いで、子要素は「items」一つでした。
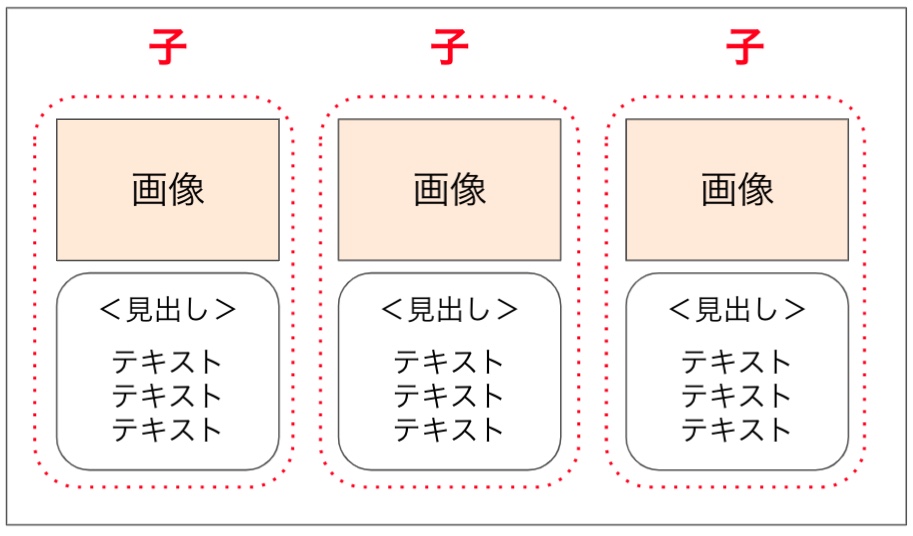
今回のレイアウトでは、
「画像」と「見出しとテキスト」部分が分離されて、この2つが子要素として扱われます。
コードで書くとこんな感じです。
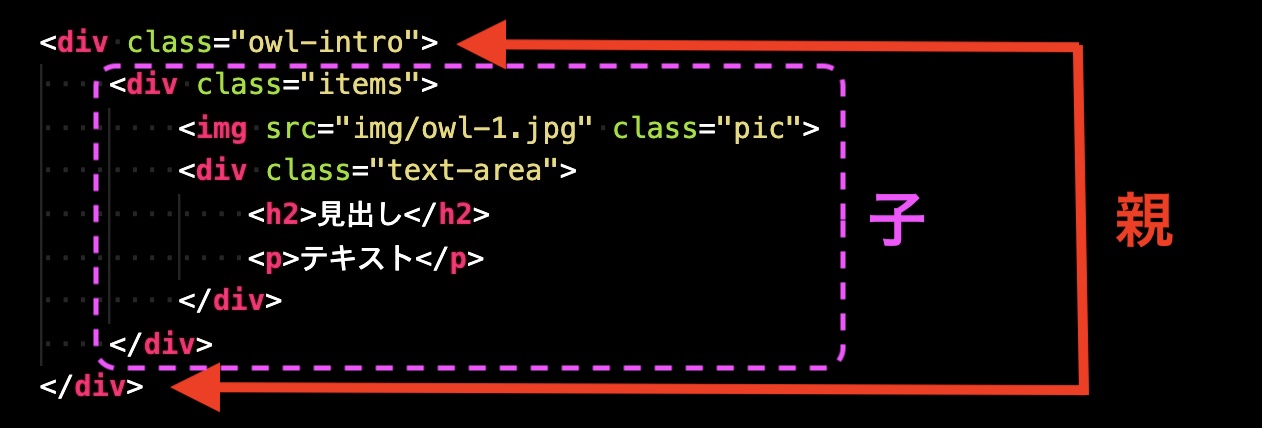
前回のレイアウトのコード

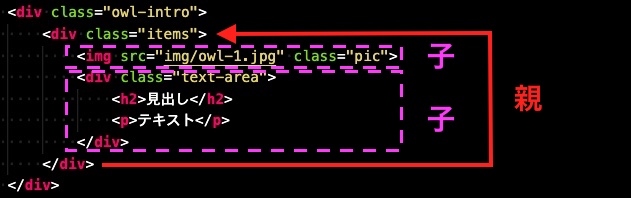
今回のレイアウトのコード

今回のレイアウトでは、
「画像」と「見出しとテキストのセット」が子要素です。
つまり、子要素は「pic」と「text-area」の2つ。
コードを書いてみよう
前回のコードと構成はほとんど同じです。
異なる点はすぐ上で解説した、親要素と子要素の関係だけです。
そのため、すでにほとんど完成しています。
<body>
<div class="owl-intro">
<div class="items">
<img src="img/owl-1.jpg" width="30%">
<div class="text-area">
<h2>メンフクロウ</h2>
<p>メンフクロウは、初心者でも飼育しやすいらしいです。世界で最も広範囲に生息する陸鳥らしいです。値段は10〜20万円くらいです。全長30cmで平均寿命は10〜15年とされています。 </p>
</div>
</div>
</div>
</body>.items {
display: flex;
}
異なる点だけ解説
前回のコードと比べて、以下の2点が異なっています。
- class=”pic”が消えて「width=”30%;”」となっている
- display: flexをつける親要素が、itemsになっている
imgタグを見ると、前回は「class=”pic”」と書いてありましたが、
今回はクラスが消えて「width=”30%;”」となっています。
imgタグの場合は、このようにタグの中に直接widthを書くことが出来ます。
30%の意味についてです
これは、imgタグの親要素に対して30%となります。
↓
imgタグの親要素はitemsです。
↓
itemsの幅は特に何も指定しなければ、画面幅いっぱいに広がります。
↓
つまり、画面幅に対して30%の大きさになる
↓
画面幅が小さくなると、自動的に画像も小さくなる
もちろん、前回と同じように「pic」というクラスをつけて、直接何pxと指定してもOKです。
左右に振り分けてみよう
まずはコピーして同じものを3つ作ります。
<body>
<div class="owl-intro">
<div class="items">
<img src="img/owl-1.jpg" width="30%">
<div class="text-area">
<h2>メンフクロウ</h2>
<p>メンフクロウは、初心者でも飼育しやすいらしいです。世界で最も広範囲に生息する陸鳥らしいです。値段は10〜20万円くらいです。全長30cmで平均寿命は10〜15年とされています。</p>
</div>
</div>
<div class="items">
<img src="img/owl-2.jpg" width="30%">
<div class="text-area">
<h2>シロフクロウ</h2>
<p>シロフクロウの気性は荒いらしいです。飼育するのはちょっと難しいかもしれませんね。値段は30〜60万円くらいです。全長60cmで平均寿命は20〜25年とされています。</p>
</div>
</div>
<div class="items">
<img src="img/owl-3.jpg" width="30%">
<div class="text-area">
<h2>???</h2>
<p>相変わらず名前がわかりません。そのため値段も身長も寿命も何もわかりません。<br>ぱっと見全長は小さめですね。</p>
</div>
</div>
</div>
</body>
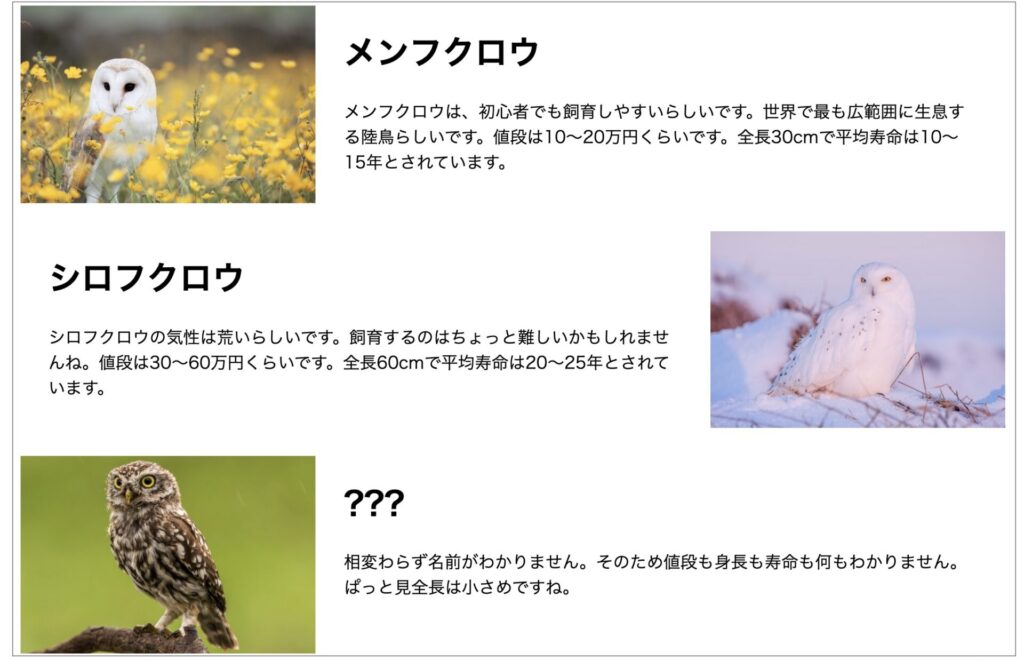
左右に振り分ける
どのような原理で左右に振り分けれらているのか確認しておきます。
- flex-direction: row-reverse; を使って、通常とは逆方向に表示する
- クラス名:nth-child(even)を使って「偶数番目だけ」という指定をする
なにやら難しそうな新しい知識が出てきましたね。
しかし、実際にCSSに書く量はすごく少ないです。
.items {
display: flex;
}
.items:nth-child(even) {
flex-direction: row-reverse;
}そう、これだけです。
考え方
通常とは逆方向に表示させる「flex-direction: row-reverse;」をどこに指定するか?
それは、「items」です。
itemsは「画像」と「テキストエリア」をまとめて管理しています。
実際の画面とコードを見比べてみてください。


「items」の偶数番目だけにflex-direction: row-reverse; を適用すると、偶数番目だけ逆方向に配置されるはずです。
.items:nth-child(even) {
flex-direction: row-reverse;
}
考えるポイントは以下4つです。
- どれを親要素にして、どれを子要素にするか決める
- 親要素に「display: flex;」をつけて子要素をすべて横ならびにする
- 「flex-direction: row-reverse;」とすると通常の逆方向に表示される
- 「クラス名:nth-child(even)」として、子要素の偶数番目にという指定を使う
微調整
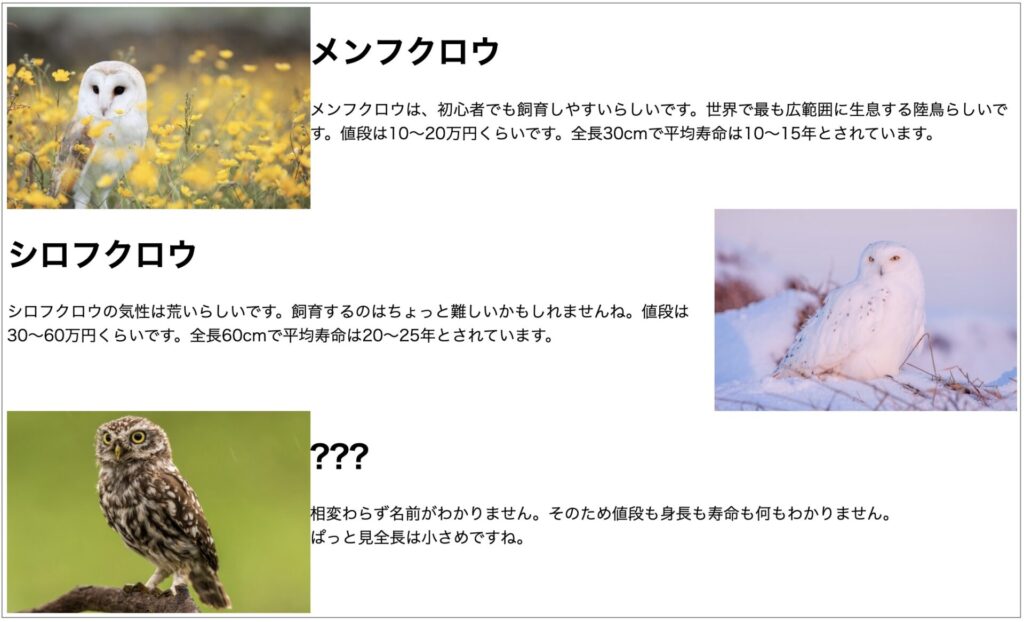
左右に振り分ける形で表現されていますが、修正した方が良い箇所が何か所かあります。
- 画面幅いっぱいに広がりすぎている ➡ 幅を小さくしたい
- 画像とテキストの幅が詰まりすぎている ➡ 間隔を少し広げたい
とりあえずは、この2点を微調整しましょう!
広すぎる幅を小さくする
以下のCSSを追加します。
.owl-intro {
width: 80%;
margin: 0 auto;
}実は結構重要なことなのですが、HTMLは基本的にウィンドウの左上が起点になります。
そのため、幅を80%にすると左寄りに配置されたように表示されます。
margin: 0 auto; としているのは、
幅を小さくしたことによって左に寄ってしまった分を中央に寄せるためです。
それでは、そのことを確認してみましょう。
まず、margin: 0 auto; は書かずに、 width: 80%; だけ書いて更新して表示を確認してみるとよくわかります。

左に寄ってますね。
これを中央に持ってくるために「margin: 0 autol;」を使用します。

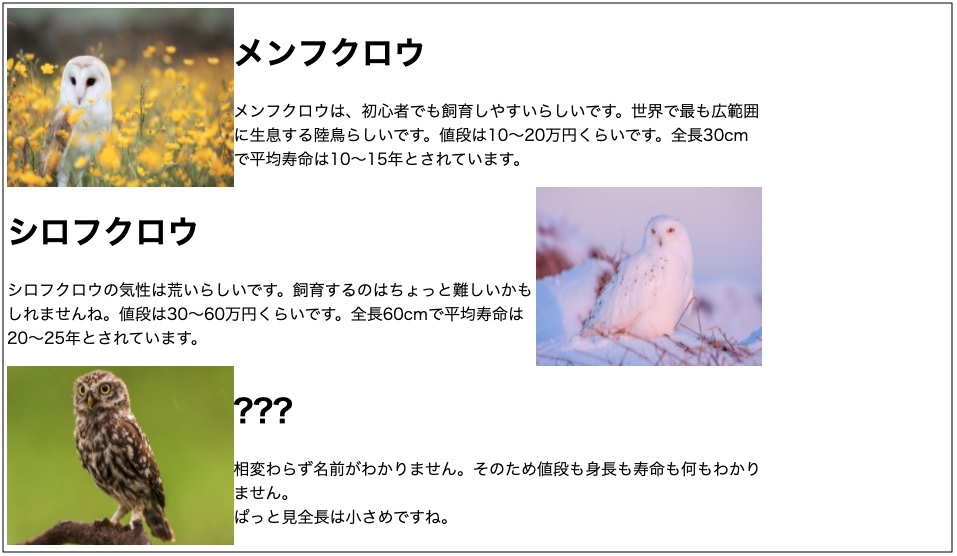
これで、画面幅を小さくして、中央に寄せることができました。
画像とテキストの幅を広くしたい
問題なのは、
どの要素に、どの方向に向けて幅を持たせるのか」です。
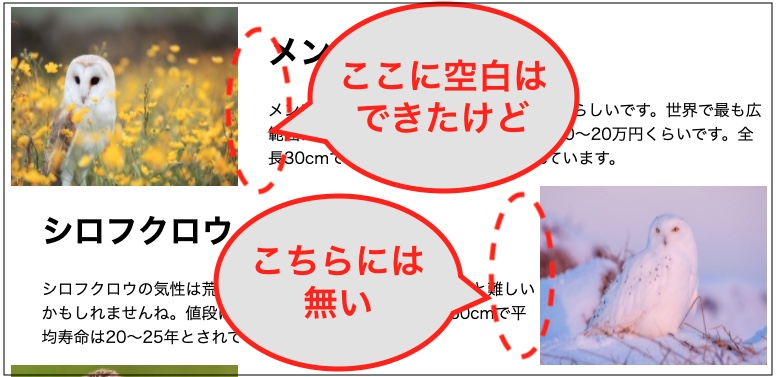
単純に「メンフクロウの画像」の右側に「padding-right: 30px;」等とすると、余白はできます。
img {
padding-right: 30px;
}しかし、この方法を使うと「シロフクロウ」の方には余白が出来ませんよね。

「余白をつけるのは画像の右側」と定義したのですから、そういわれてみれば当然ですよね。
じゃあどうすればいいの?
画像の左側にも空白をつけたらいいの?
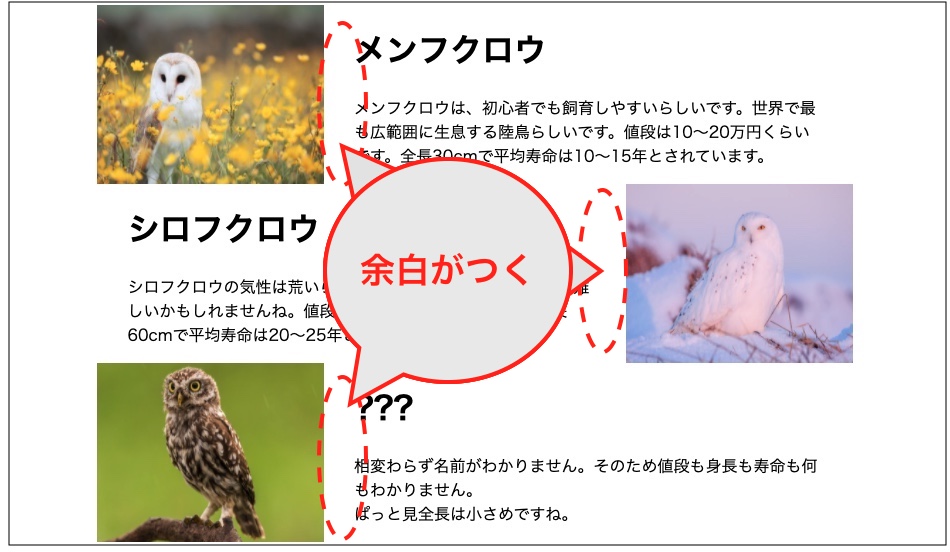
画像の左側にも余白をつけると、
今度は「メンフクロウ」の画像の左側にも不要な余白がついてしまいます。
「シロフクロウにだけクラスをつける」という方法もありますが、もっと簡単な方法があります。
簡単な解決方法
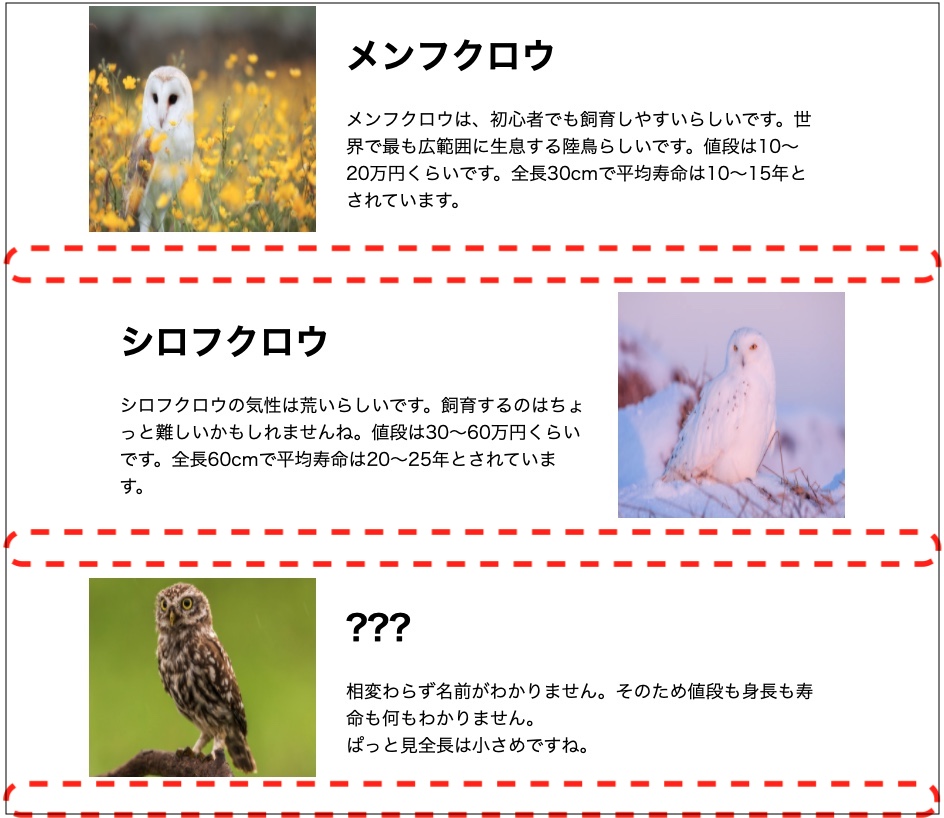
画像にではなく「text-area」に対して「左右に30px;」の余白をつけるという方法です
これはCSSではこのように書くことが出来ます。
.text-area {
padding: 0 30px;
}「0 30px」のように2つ並べて書くと、
「上下 左右」というのをまとめて指定する事が出来ます。
つまり、今回だと以下のような意味になります。
text-areaクラスに対して、
余白をつけます、
上下は0px(余白はつけない)、
左右は30px;

最後におまけ
すごく小さな変化ですが、
見出しと文章をもう少しだけ大きくするのと、
それぞれの説明の下に余白をつけておきましょう。
.items {
display: flex;
margin-bottom: 30px;
}
.text-area h1 {
font-size: 35px;
}
.text-area p {
font-size: 18px;
}
以上で完成です!
最後のはあまり変化が無く、必要ないようにも見えますが、
細部にまでこだわると全体のを見たときの印象が結構変わってきます。
まとめ
- 「px」ではなく「%」で書くと、親要素が変化しときに合わせて自動で大きさが変わる
- 「flex-direction: row-reverse; 」で通常とは逆方向に表示できる
- 「クラス名:nth-child(even) 」とすると「偶数番目だけ」という指定になる
- HTMLでは左上を起点にして配置される
- 「padding: 0 30px;」等とすると、上下は0px、左右は30pxとまとめて指定できる