divタグって何?
前の記事で、次のような事について触れたのを覚えていますか?

この記事ですね▼
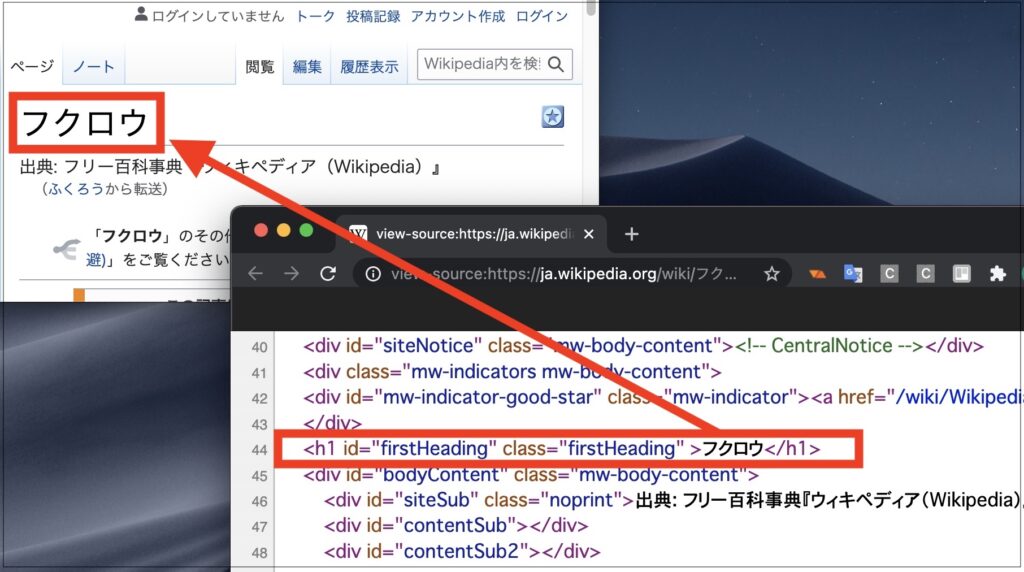
実際のHPには、このように結構な量のdivタグが使われています。
divタグのdivは「division(分割)」という意味です。
divタグの特徴は「特に意味を持たないタグ」という点です。
今まで見てきた、
- h1タグ:見出し
- pタグ:文章
- aタグ:リンク
- liタグ:リスト
これらは、「何かしらの能力を持っているタグ」です。
それに対してdivタグは、意味を持っていません。
意味を持っていないタグがなぜ便利なのでしょうか…?
それは、実際に使ってみるとよくわかります。
意味を持たないdivタグが便利な理由
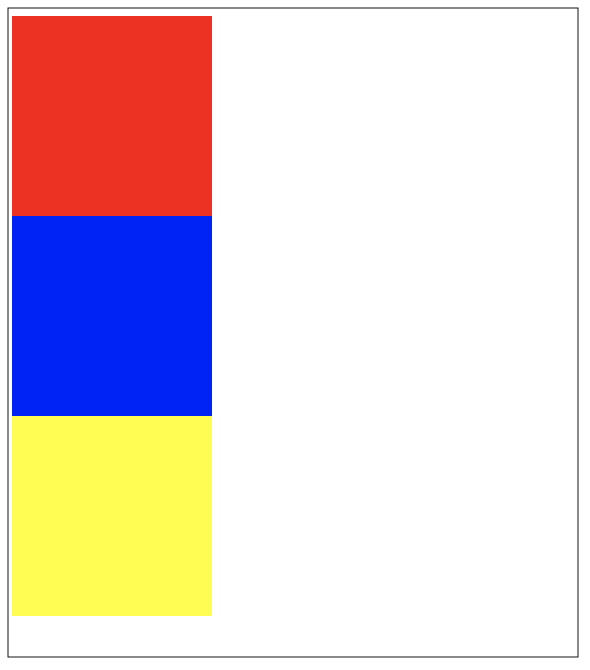
次のような形を作ってみてください。

考え方
幅(width):100px
高さ(height):100px
背景色(background-color):赤
とすれば、ブロックのような形が作れますよね。
しかし、問題です。
なんのタグを使いますか?
見出しでも文章でもないし、箇条書きでもない…
そんな時、divタグが活躍します。
コードで書くとこんな感じになります。
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>.box1 {
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
}
.box3 {
width: 100px;
height: 100px;
background-color: yellow;
}一旦まとめ
- divタグは、特に意味を持っていないタグ
- 言い方を変えると、意味を持たなくてもいいものに使える
divタグを活用してみよう
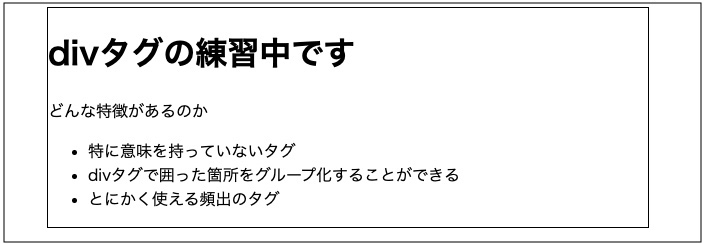
こんなふうにdivタグを使う事が出来ます。

.wrapper {
width: 600px;
margin: 0 auto;
border: solid 1px black;
}
コードの解説
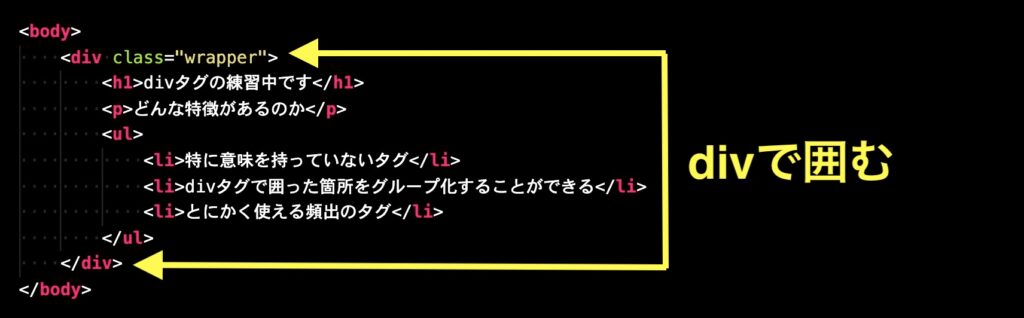
「見出し部分と、文章、リスト」全体をdivタグで囲って、
wrapperというクラスを付けます。
すると、そのwrapperで囲われているものを一気に操作する事が出来ます。
大きな箱(wrapper)に「見出し部分と、文章、リスト」を入れて箱(wrapper)ごと移動させる
というイメージです。

margin: 0 auto ➡ 中央寄せ
border: solid 1px black ➡ 枠線をつける(線の種類 太さ 色)
親子関係って何?
<body>
<div class="wrapper">
<h1>divタグの練習中です</h1>
<p>どんな特徴があるのか</p>
<ul>
<li>特に意味を持っていないタグ</li>
<li>divタグで囲った箇所をグループ化することができる</li>
<li>とにかく使える頻出のタグ</li>
</ul>
</div>
</body>このコードを見てみると、次のような構成になっています。
- 「wrapper」の中に「h1、p、ul」がある
- 「ul」の中に「li」がある
つまり、親子関係はこうなります。
- 親:wrapper
- 子:h1、p、ul
- 親:ul
- 子:li
この知識は、次の項目でも使っていくことになるので、
なんとなくでもイメージをつけておいてください。
まとめ
- divタグは得に能力を持っていないタグ
- divタグで囲むと、囲われた側は「子」となる