- フロントエンドとバックエンドの違いと特徴
- 自分はどちらを学んでいけばよいか
- 迷った時はこの選び方で!
こんにちは!
脱サラしたいシステムエンジニアのふくろうです笑
プログラミングを始めるとなった場合、意外に最初に迷うのがこちらですよね。
フロントエンドとバックエンドってどっちが良いの?
これに関しては、先に答えを出してしまいます。
結論:どっちもやった方が良い
なんだよそれって感じですが、詳しく見ていきます。
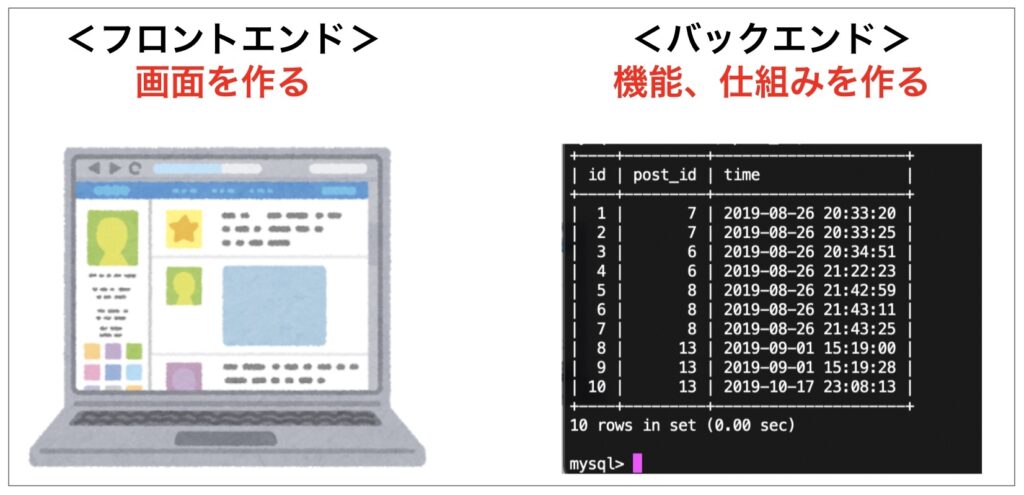
そもそもフロントエンドとバックエンドって何?
プログラミング言語は大きく、
画面を作る言語と、裏側の処理を作る言語に分けられます。
こんなイメージです。

フロントエンドは何ができるの?
HPを作るときに使う、HTML/CSSがフロントエンドの言語に当たります。
これに関しては、
【1-1】画面表示まで10分!HTMLをゼロから画像付きで解説
という記事で、実際に書いて動かすことができる手順をまとめています。
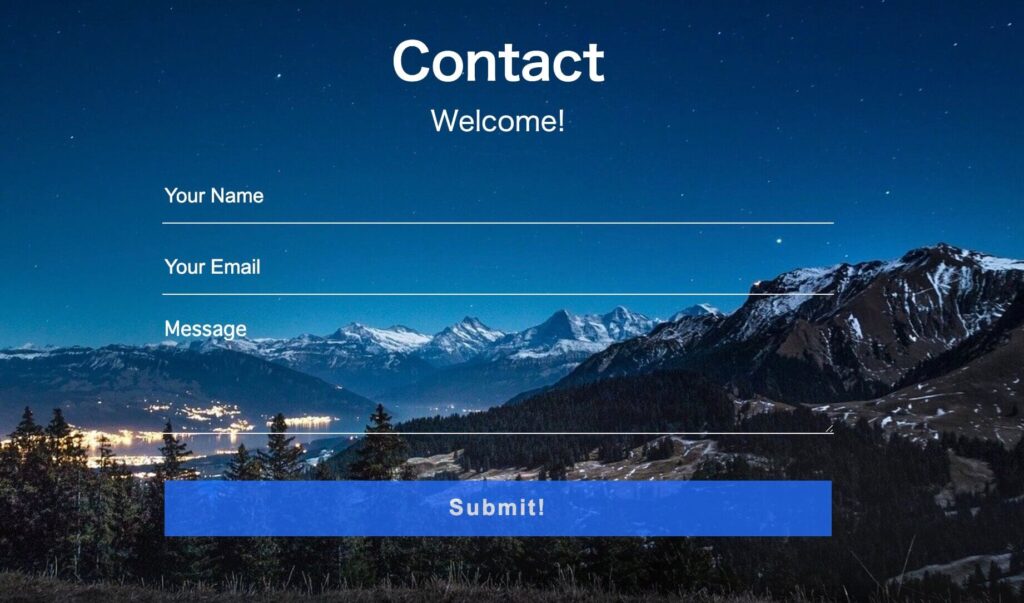
実際にこんな感じの画面をHTMLとCSSのみで作ることができます。

ちなみに、この画面の作り方はこちらの記事で全て手順を載せています。
 【2-1】7ステップでお問い合わせページを作成
【2-1】7ステップでお問い合わせページを作成
バックエンドは何ができるの?
バックエンドは「裏側の機能や仕組み」を作る言語です。
具体的には、
- メール送信機能
- ユーザ登録機能
- ファイルアップロード機能
などです。
例えばこんなイメージです!
HTML/CSSを使えば、基本的にどんな画面でも作る事が出来ます。
しかし、ものすごくいい感じの「登録ボタン」を作ったとしてもHTML/CSSだけでは、
残念ながらそのボタンを押しても何も起きないです…。
そこで、バックエンドの言語を使うと、
ボタンを押したときに「保存をする」「メールを送信する」などの
目には見えない「機能」とか「仕組み」を作成する事ができます。

言語で言うと、PHPやJava、Pythonという言語を使っていきます。
フロントとバックはどっちが難しいの?
これに関しては、一般的には
「バックエンドの方が難しい」とされます。
え、じゃあフロントの方が簡単なのか!
というと、ちょっと待ってください!

いや、どっちなんだよという感じですが、詳しく見ていきます。
<フロントエンドの特徴>
- 書いた内容が実際に画面に表示されるので、単純にわかりやすいし面白い
- ベテランが書いても新人が書いても、基本的に作りは同じになる
- 簡単に始められる
特に2番目の「誰が書いても基本的に同じ作りになる」が重要です。
- 見出しなら「h」
- 文章なら「p」
- 箇条書きなら「ul, li」
というように、フロントエンドは「これをやりたければ、こう書く」というのが大体決まっています。
<バックエンドの特徴>
- 目に見えない
- 作り方が無限にある
- 同じ処理でも、100行書いてしまう人と20行で書ける人がいる。
バックエンドの場合、作った内容がすぐに画面に出るわけではありません。
少しでも間違っているとエラーが出てなかなか先に進めなかったりと、ちょっと大変ですよね。
「歩く」をプログラミング的に考えると…

プログラミングは、正しく書くとそれを忠実に実行してくれます。
しかし、逆に言うと、
何をやってほしいのか、全てちゃんと書かないと動いてくれません。
身近な例でいうとこんな感じです。
例えば「歩く」という処理は細かく分けると3段階になります。
- 右足を出す
- 左足を出す
- 1~2を繰り返す
とあるお笑い芸人のネタみたいに、当たり前ですが、
機械に動いてもらうためには、このくらい細かく指定してあげる必要があります。
普段こんな考え方はしないので、最初はちょっと難しく感じるかもしれません。
つまり、
- 目に見えない
- 作り方が無限大
- 当たり前すぎて必要なことに気づかない
というのが、バックエンドが難しいとされる理由の一つかと思います。(3つ挙げてますが…)
じゃあ、やっぱりフロントエンドの方が簡単なの?
これについては、早まってはいけないです!笑(2回目)

フロントエンドの言語は、確かに最初はとっつきやすい言語で勉強もしやすいです。
しかし、これをそのまま裏返したデメリットもあります。
- 多くの人が最初に興味を持つ→ライバルが多い
- 最近はコードを書かなくても画面が作れる便利なツールが増えている
- センスが問われる
- 案件の単価が比較的安い
案件ベースで見て、稼いでいくという炉ころに注目するとデメリットが結構あったりします。
一旦まとめ
- フロントエンドは、言語自体は比較的学びやすい
- フロントエンドを武器にして稼いでいくとなると結構大変
どっちが稼げるの?

「稼ぐ」や「将来性」の観点からだと、バックエンドがおすすめになります。
<フロントエンドの特徴>
極端に言うと、画面さえ作れれば中身がどうであれ良いのです(だいぶ言い過ぎですが…笑)
であれば、日本より物価の安い海外のエンジニアに委託した方が良くないですか?(オフショア開発)
海外のエンジニアに委託されないためには、「ある程度画面が作れる」や「CSSがちょっと得意」くらいでは厳しいという事になります。
<バックエンドの特徴>
少し難しいと言う点から、案件単価もフロントよりも高い傾向にあります。
また、挫折する人がほとんどなので、バックエンドができる人は希少価値が高くなります。
諦めなければ、ライバルは勝手にいなくなっていきます。笑
もう一度、一旦まとめ
- コードを書かなくても画面が作れる便利ツールが登場して聞いている
- フロントエンドの場合、オフショア開発(単価の安いの安い海外に委託)がされやすい
- バックエンドは単価が高い
- バックエンドは、ほとんどの人が挫折する。つまりライバルがほとんどいない。
迷った時の選び方
フロントから始めるパターン
まずはコードを書くことに慣れてみたい。と言う場合は、
フロントエンドの言語で画面を作るところから始めるのをおススメします。
HTMlで画面を作ってみて、
普このボタンを押したらメールを送信する機能をつけてみたい
と思ったら、バックエンドのPHPを勉強してみる。
という流れで学習すると良いかと思います!
いきなりバックエンド(PHPやJava)をやると挫折してしまうので…。
バックエンドから始めるパターン
「将来的にエンジニアになる予定があったり、プログラミングスキルを使って稼いでいきたい」
と考えるのであれば、バックエンドから勉強する事をお勧めします。
大前提として、プログラミングは誰でもできる簡単なものではありません。
はっきり言って、どちらかというと難しいです。
そう思っておけば、挫折しにくいですよ!
さいごに
今回は、あえてどちらを選ぶかを考えた場合の話になります。
もちろん、一番いいのは
「両方できる事」
です。
しかし、両方得意である必要はありません。
おすすめなのは、
バックエンドが専門だけど、
フロントの開発もやろうと思えばできる。
というのが理想ですね。
ようやく全体のまとめ
ようやく、全体のまとめ
- バックエンドの方が若干難しいが、単価が高い、将来性がある、ライバルが少ない
- フロントは最初はとっつきやすい言語になるが、レベルが結構高いので注意
- フロントは、オフショア開発されやすい傾向にある
- 一番良いのは、どちらもできること(専門はバックエンドでフロントもいける。と言う人が強い!)
- プログラミングは、最低でも3回くらい挫折するものだと思って勉強した方が良い