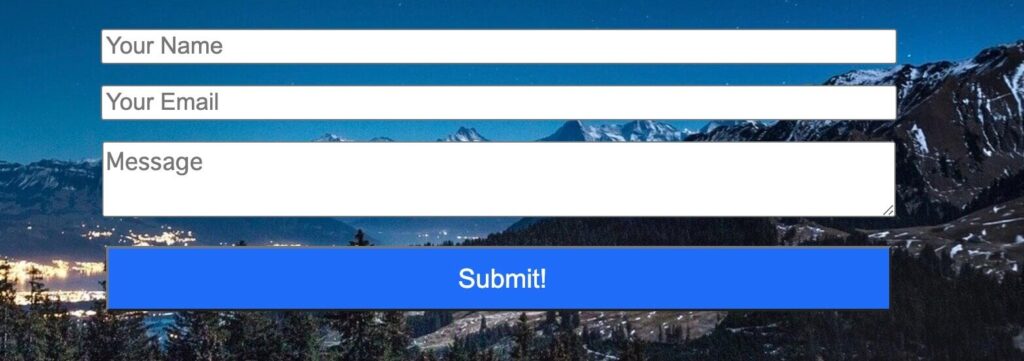
今から作る画面
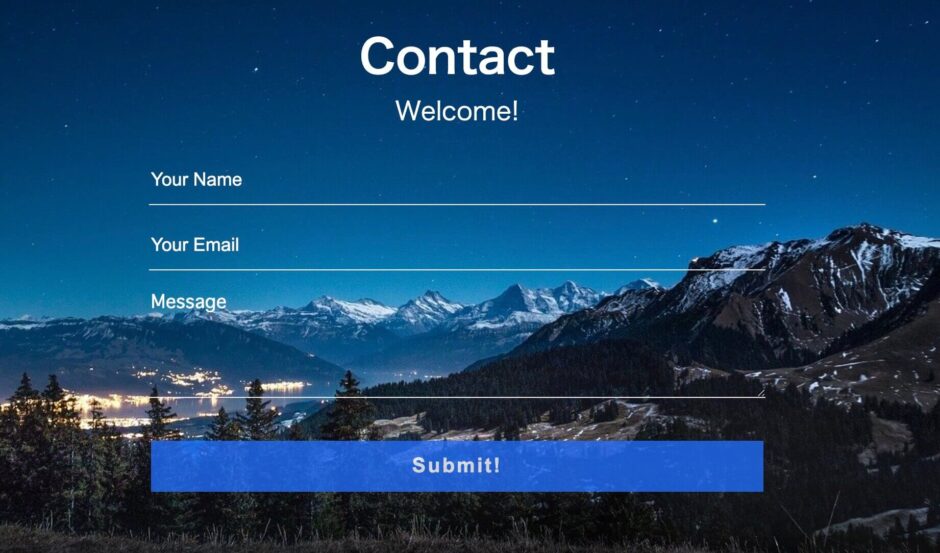
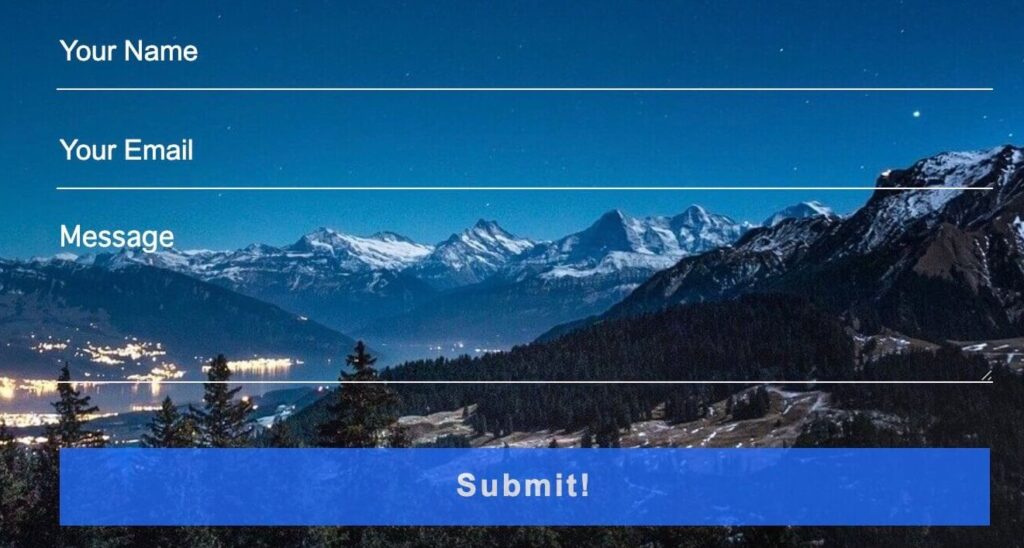
冒頭の画像と同じですが、
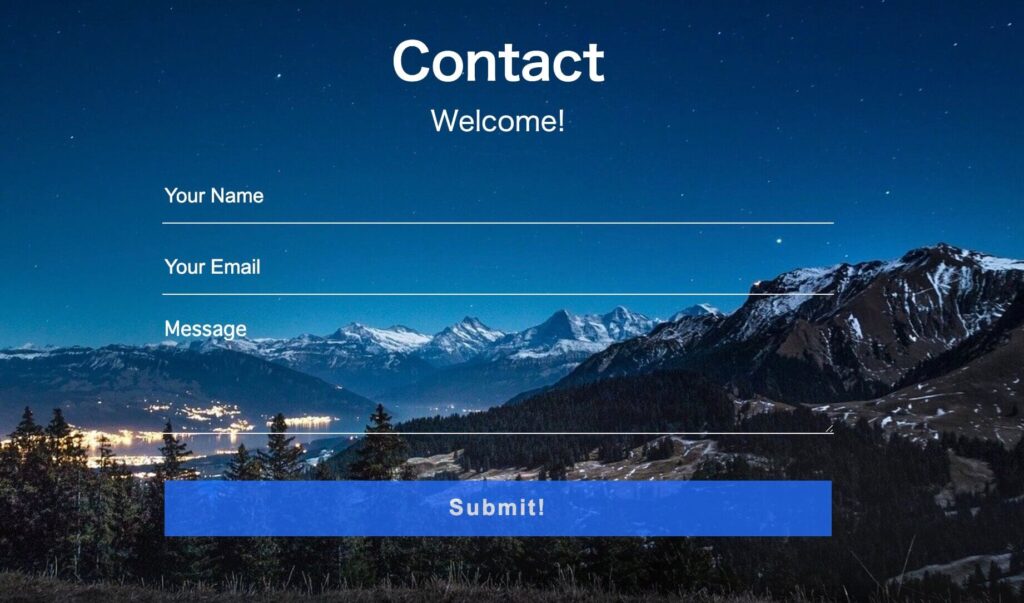
次のようなよくある「お問い合わせページ」を作っていきましょう。

結構簡単に作れるので、先にソースコード全体を載せておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="title-area">
<h1>Contact</h1>
<p>Welcome!</p>
</div>
<form action="">
<input type="text" class="input-area" placeholder="Your Name" required> <br>
<input type="email" class="input-area" placeholder="Your Email" required> <br>
<textarea name="message" class="input-area" placeholder="Message" rows="4" requierd></textarea> <br>
<input type="submit" class="input-area submit" value="Submit!">
</form>
</body>
</html>body {
margin: 0;
padding: 0;
text-align: center;
background-image: url(../img/top1.jpg);
background-size: cover;
background-position: center;
}
/* タイトル */
.title-area {
margin-top: 100px;
color: white;
}
.title-area h1 {
font-size: 45px;
line-height: 10px;
}
.title-area p {
font-size: 25px;
}
/* フォーム */
form {
margin-top: 50px;
}
.input-area {
width: 600px;
background: transparent;
border: none;
border-bottom: 1px solid rgb(247, 241, 241);
color: #fff;
font-size: 18px;
margin-bottom: 16px;
}
input {
height: 45px;
}
input::placeholder {
color: white;
}
textarea::placeholder {
color: white;
}
/* 送信ボタン */
form .submit {
height: 50px;
background: rgb(28, 109, 249);
opacity: 0.8;
border-color: transparent;
color: white;
font-size: 20px;
font-weight: bold;
letter-spacing: 2px;
margin-top: 20px;
}
form .submit:hover {
background: rgb(73, 140, 255);
cursor: pointer;
}それでは、さっそく作っていきましょう!
Step1:タイトル部分の作成(HTML)

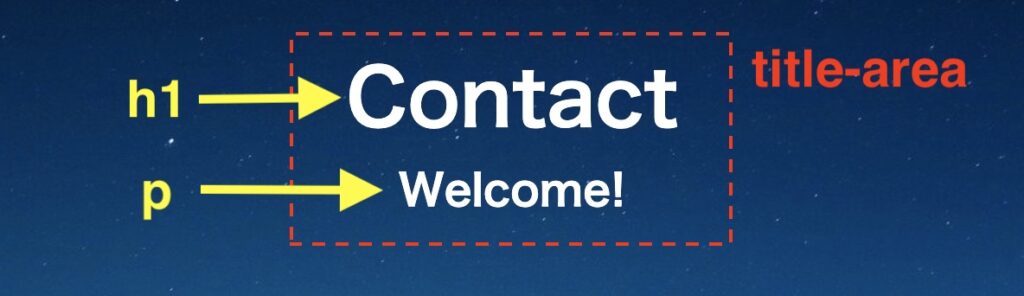
タイトル部分は「Contact」と「Welcome!」の2つの文字があります。
この2つは「title-area」というクラスで囲んでセットで動かすことにします。
コードで書くと以下の通りですね。
<body>
<div class="title-area">
<h1>Contact</h1>
<p>Welcome!</p>
</div>
</body>これから配置していくものは全て画面の中央に寄ってほしいので、
bodyタグ全体に「text-align: center;」をつけておきましょう。
ついでに、タイトルの部分の大きさや位置なども微調整してあげましょう。
body {
margin: 0;
padding: 0;
text-align: center;
}
/* タイトル */
.title-area {
margin-top: 100px;
}
.title-area h1 {
font-size: 45px;
line-height: 10px;
}
.title-area p {
font-size: 25px;
}「title-area」に「margin-top: 100px;」をつけたので、少し下がった位置に配置されています。

Step2:フォームの作り方(HTML)

肝心のこの部分は「form」タグというものを使用します。
VSCodeに「form + エンター」とすると次のようになります。
<form action=""></form>この「form」タグで囲われたものの中に書いた情報が、送信対象となります。
今回は、送信されるところまでは考慮しないので画面だけ作っていきます。
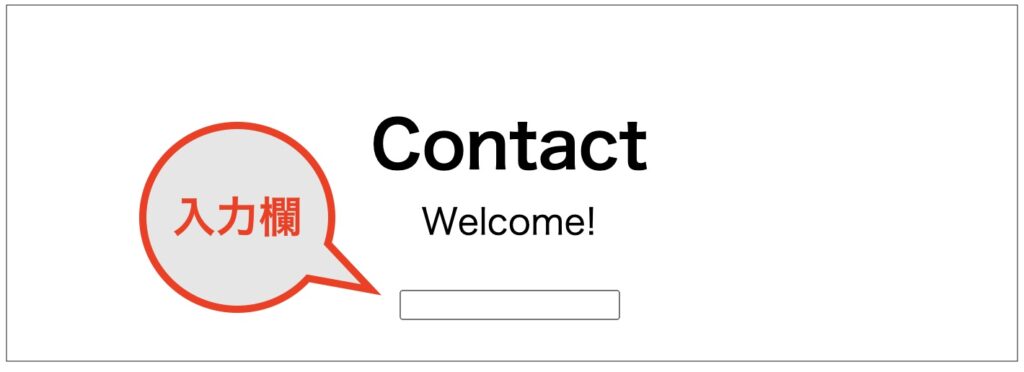
入力欄は「input」タグで作る
VSCodeで「input + エンター」とすると、次のようになります。
<input type="text">閉じタグが必要ない事に注意してください。
<body>
<div class="title-area">
<h1>Contact</h1>
<p>Welcome!</p>
</div>
<form action="">
<input type="text">
</form>
</body>
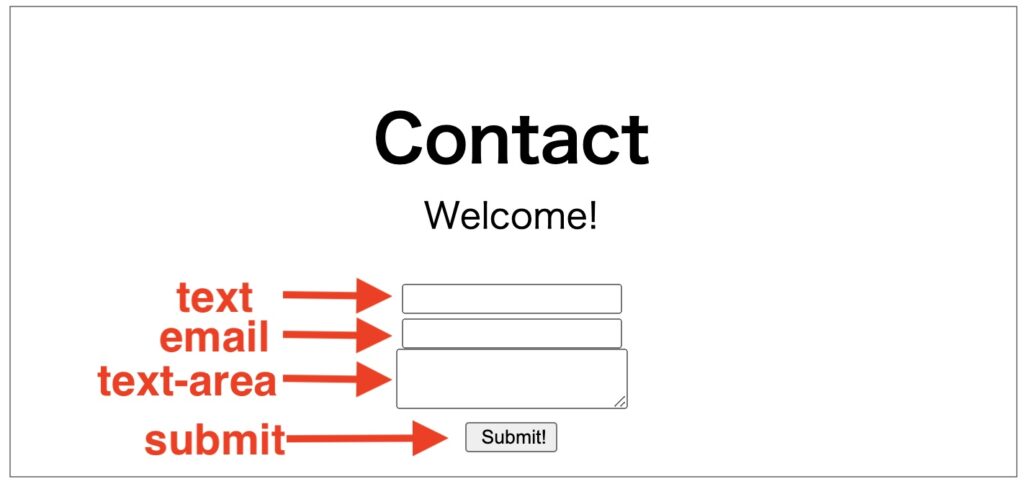
それぞれの入力欄と送信ボタンは以下の考えで作っていきます。
- input type=”text“:通常の入力欄
- input type=”email“:メールアドレス形式でないと自動でエラーになる
- input type=”submit“:送信ボタンが自動でできる
- textareaタグ:長めの文章を入れられる
<body>
<div class="title-area">
<h1>Contact</h1>
<p>Welcome!</p>
</div>
<form action="">
<input type="text"> <br>
<input type="email"> <br>
<textarea name="message"></textarea> <br>
<input type="submit" value=" Submit!">
</form>
</body>
ちなみに、送信ボタンの「Submit!」という文字は「value=””」の中に指定した文字が表示されます。
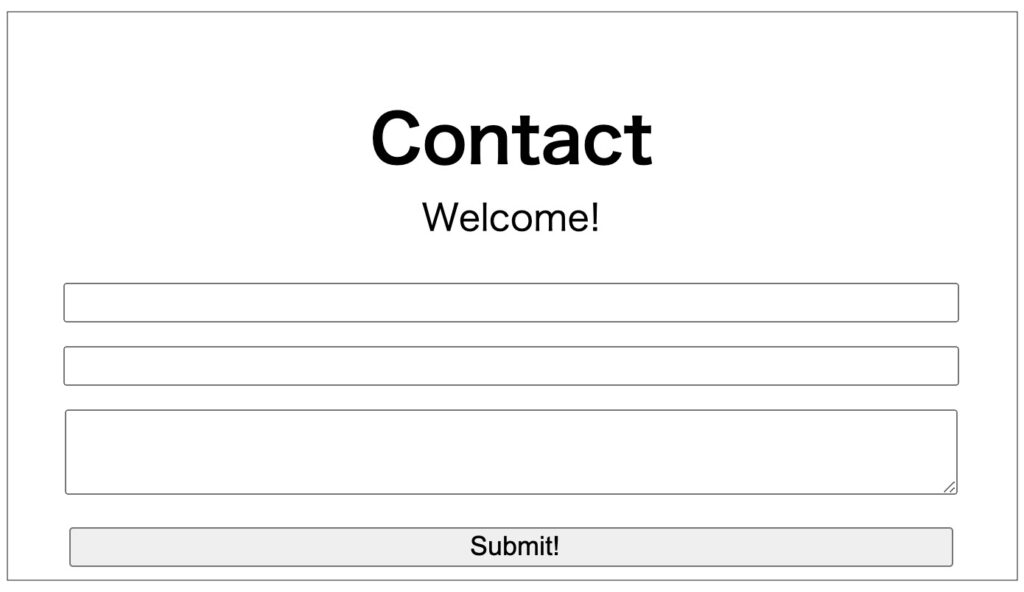
Step3:入力欄の大きさ、幅などの調整(CSS)
入力欄の大きさや、幅などを調整していくために
それぞれのinputタグに「input-area」というクラスをつけておきましょう。
<form action="">
<input type="text" class="input-area"> <br>
<input type="email" class="input-area"> <br>
<textarea name="message" class="input-area"></textarea> <br>
<input type="submit" class="input-area" value=" Submit!">
</form>- 入力欄の横幅を広げるために、600px;
- 入力される文字の大きさを大きく(18px)にすることで縦幅が広がる
- 入力欄同士の間隔を取るために下方向に16pxの余白を作る
.input-area {
width: 600px;
font-size: 18px;
margin-bottom: 16px;
}
他にも微調整を行いますが、背景画像が無いとわかりにくいので先に画像を入れておきましょう。
Step4:背景画像を入れよう(CSS)
今回はimgタグは使わずに画像を配置します。
imgタグを使わない理由
今回は、bodyタグ全体に画像が配置されてほしい。かつ「背景」として扱いたい。
という状況です。
そのため「background-image: url();」というものを使います。
「url()」には「style.cssから見た画像の位置」を指定します。
「imgフォルダ」の場所は、style.cssから見ると一つ上のフォルダへと階層を移動したところにあります。
その中の「top1.png」という画像ファイルを選択することになります。
そのため、書き方は以下のように、
background-image: url(../img/top1.jpg);
となります。
「../」は一つ上の階層に戻るという意味です。
コードで書くとbodyタグに指定する形でこのようになります。
body {
margin: 0;
padding: 0;
text-align: center;
background-image: url(../img/top1.jpg);
}すると、

画像が見切れていますね。
これは、bodyタグに以下のCSSをつけることで解決します。
background-size: cover;
background-position: center;「background-size: cover;」で元のサイズを保ったまま縮小拡大されるようになります。
「background-position: center;」で、ずれた画像の位置を中央に持っていくことができます。

ほとんど完成ですが、この先で微調整を行っていきましょう!
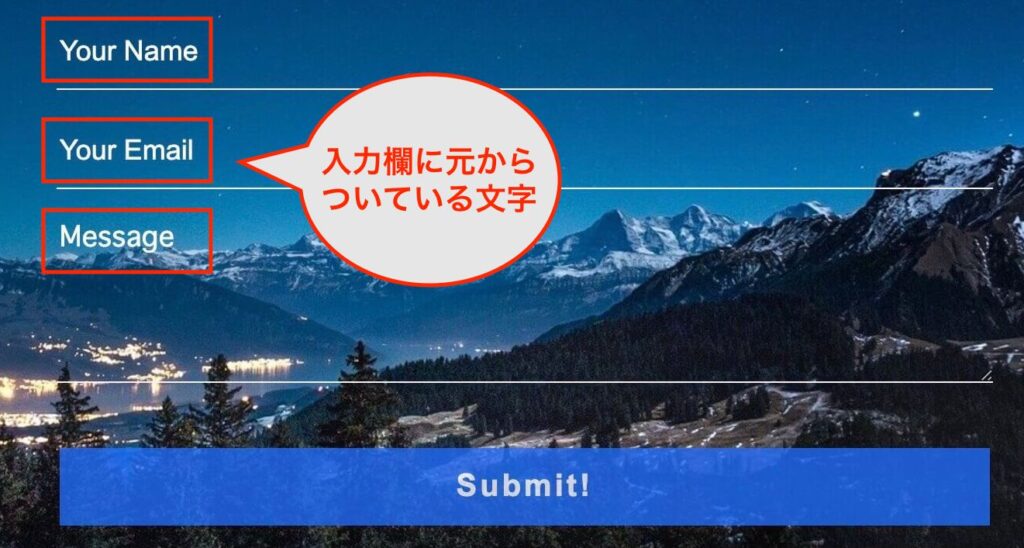
Step5:プレースホルダーをつけてみる(HTML/CSS)

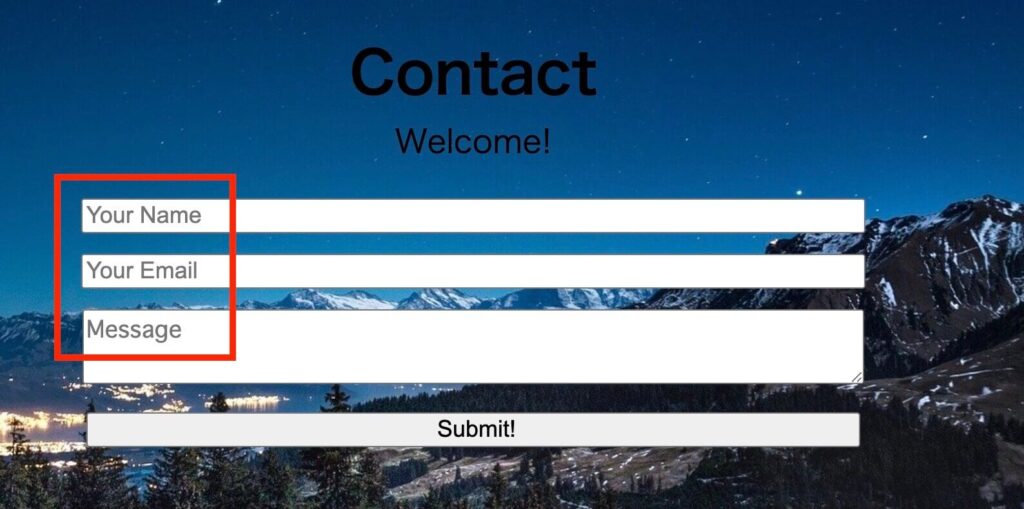
入力欄に何を入れたら良いのか示してくれる薄い文字、よくありますよね。
あれは「プレースホルダー」というものになります。
作り方は簡単で、HTMLに「placeholder=””」と書くだけです。
<form action="">
<input type="text" class="input-area" placeholder="Your Name"> <br>
<input type="email" class="input-area" placeholder="Your Email"> <br>
<textarea name="message" class="input-area" placeholder="Message"></textarea> <br>
<input type="submit" class="input-area" value=" Submit!">
</form>
Step6:送信ボタンを綺麗にしよう(CSS)
送信ボタンを操作していくために「submit」というクラスを新たにつけておきます。
以下のようにスペースで区切ることで、クラスを複数追加することが出来ます。
「class=”input-area submit”」
<input type="submit" class="input-area submit" value="Submit!">
- 高さを50pxにする
- 背景色は青色
- 文字色は白
- 文字を少し大きくしたい
そのままCSSのコードを書くと以下のようになります。
.submit {
height: 50px;
background: rgb(28, 109, 249);
color: white;
font-size: 20px;
}
便利な小技:透明にする
この送信ボタンを「opacity」というものを使って透明にしてみましょう。
opacity: 0.8;このように、透明度を「0.1~0.9」等で指定します。
1に近づくとはっきりと映り、0に近づくと透明度が高くなり見えなくなっていきます。
ほんの少し後ろが透けて見えるようなデザインの場合は、0.8くらいがちょうど良いかと思います。
しかし、これだけだと送信ボタンの枠線が色付きの状態なので、枠線も透明にしたいです。
かなりわかりづらいですが、これを、、

こうします(笑)↓

これは、「transparent」というものを使って、完全に透明にするという指定です。
一旦ここまでの「submit」に効いているCSSを確認しておきます。
.submit {
height: 50px;
background: rgb(28, 109, 249);
color: white;
font-size: 20px;
opacity: 0.8;
border-color: transparent;
}最後に、カーソルが乗った時に少し色を薄くする動きをつけておきましょう。
「カーソルが乗った時」というのは「:hover」を使います。
「submit」にカーソルが乗った時ということなので、以下のようになります。
.submit {
height: 50px;
background: rgb(28, 109, 249);
color: white;
font-size: 20px;
opacity: 0.8;
border-color: transparent;
}
.submit:hover {
background: rgb(73, 140, 255);
cursor: pointer;
}「.submit:hover」とすることで、カーソルが乗った時だけ適用するCSSを作ることができます。
ちなみに「cursor: pointer」は、カーソルを「手の形」で表現する方法です。
実際に「submit」にカーソルを乗せると、矢印のカーソルから手の形になるのが確認できます。
微調整
かなり細かいところもありますが、微調整を行っていきましょう!
- 「Contact」「Welcome!」の色を白にする
- フォームの入力欄を透明にする
- プレースホルダーの色を白にする
- 送信ボタンの「Submit!」の色を白にする
- 全体的な間隔を調整する
タイトルの文字を白くする方法
/* タイトル */
.title-area {
margin-top: 100px;
color: white;
}これは「color: white;」とするだけですね。
フォームの入力欄を透明、文字を白くする、間隔を広くする
/* フォーム */
.input-area {
width: 600px;
font-size: 18px;
margin-bottom: 16px;
background: transparent;
border: none;
border-bottom: 1px solid rgb(247, 241, 241);
color: white;
}
/* プレースホルダーの文字を白くする */
input::placeholder {
color: white;
}
textarea::placeholder {
color: white;
}これは色々やってますね。
まず「background」を「transparent」にすることで入力欄を透明にしています。
borderは下の線だけは欲しいので、
いったん「border」を「none」で消した後、「border-bottom」で線をつけています。
プレースホルダーの色を白くする方法
inputタグで作られているものは
「input::placeholder」
textareaタグで作られているものは
「textarea::placeholder」
と指定しています。
入力欄と送信ボタンの幅を微調整
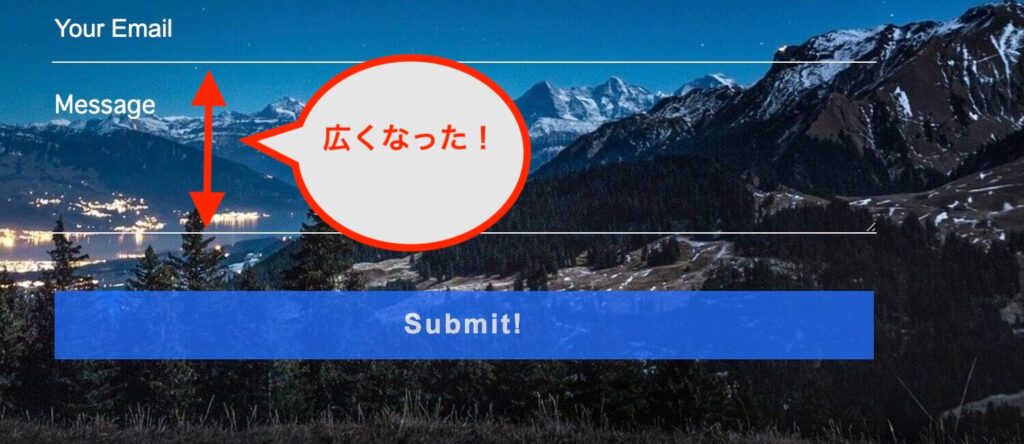
まず「Message」の縦幅を広くします。
<textarea name="message" class="input-area" placeholder="Message" rows="4"></textarea> <br>「row=”4″」と追記しました。
これは、デフォルトで4行分の大きさを確保するという記述になります。

場所はどこでも良いですが、inputのCSSが書いてある近くに追記します。
input {
height: 45px;
}「.submit」に以下を追加します。
font-weight: bold;
letter-spacing: 2px;
margin-top: 20px;まとめ
- 送信したいものは「form」タグを使う
- 入力欄は「input」タグを使う
- 「type=””」がtextなら通常の文字。emailならアドレス形式、submitなら送信ボタンと変化する
- 長文の入力は、textareaタグを使う
- textareaの高さや調節は、HTMLに「row=”4″」とすると4行分、「row=”5″」なら5行分のように指定する
- background-image: url();という画像の指定方法もある
- HTMLに「placeholder=””」と書くと任意の文字をデフォルトで薄く表示できる
- クラスは、スペース区切りで複数指定できる
- opacityを使うと透明度を操作できる
- 「カーソルが乗った時」というのは「クラス名:hover」と書く
- 「transparent」を使って透明にできる
今回は結構細かい部分にもこだわってみました。笑
透明にするなどを考慮しなければ、もっとスッキリ書くことができますよね。
書き方は色々あるので、参考にしてみてください(^ ^)