今回は、HTMLもCSSも新規で作成していきます。
フォルダ構成は前回までと同じく、この3つを準備してください。
- index.html
- css/style.css
- img
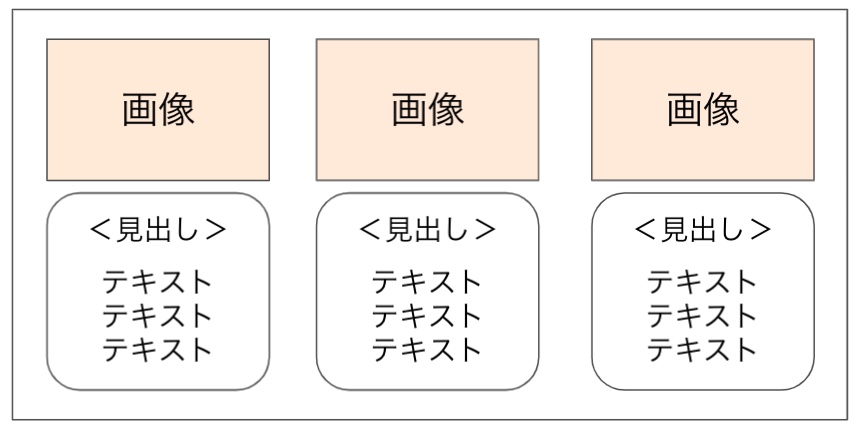
HPのよくあるレイアウト
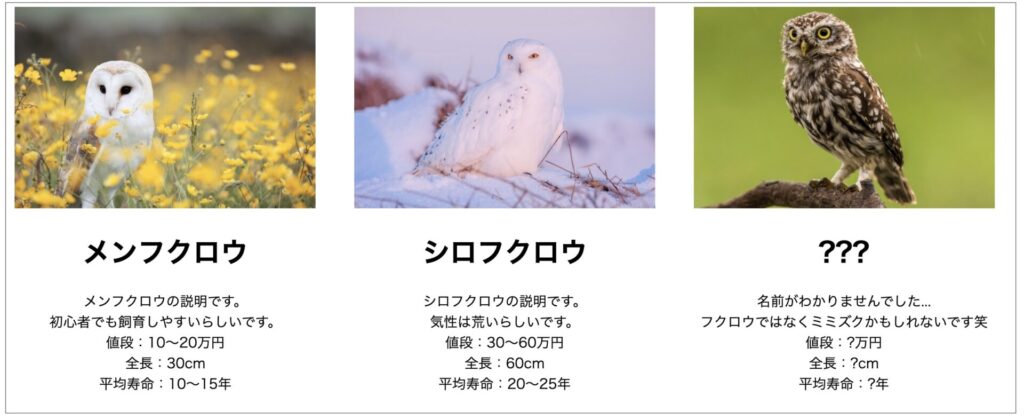
このような、画像とテキストのセットが均等に並んでいる画面を作ってみましょう。

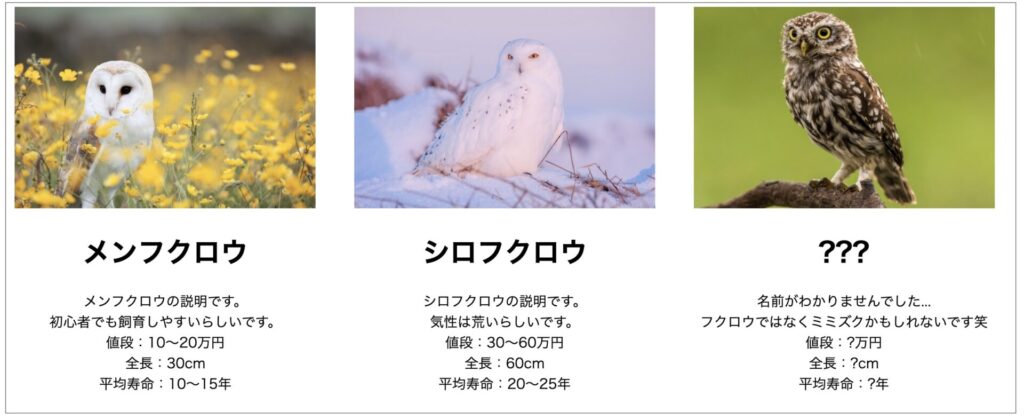
HTMLで作ってみるとこんな感じですね。

それでは、全ての手順を書いていきます!
構成を考える
まずは「メンフクロウ」の部分だけ作りましょう。
実は、一つ作れたら後はコピーして3つに増やせば終わりです。
構造としては、
- 画像があって(img)
- 見出しがあって(h2)
- テキストがある(p)
という3段階です。
とりあえず、そのまえまコードに書いてみましょう。
<body>
<img src="img/owl-1.jpg" alt="ふくろう1の画像です" class="pic">
<h2>メンフクロウ</h2>
<p>
メンフクロウの説明です。<br>
初心者でも飼育しやすいらしいです。<br>
値段:10〜20万円<br>
全長:30cm<br>
平均寿命:10〜15年
</p>
</body>ちなみに「br」は改行の意味になります。
画像を入れてみよう
画像を入れるときは、imgタグを使用します。
VSCodeで「img + エンター」とすると、自動でこのように表示されます。
<img src="" alt="">「src=””」の部分に画像ファイルが置いてある場所を示します。
ん?
画像ファイルの場所…?
ご安心ください。今から作ります。
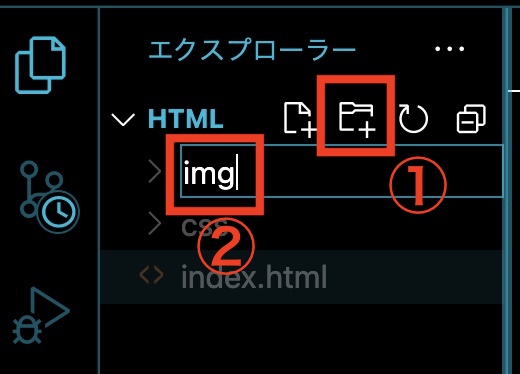
imgフォルダを作成
①左から2番目のアイコンをクリック
②「img + エンター」でフォルダ作成

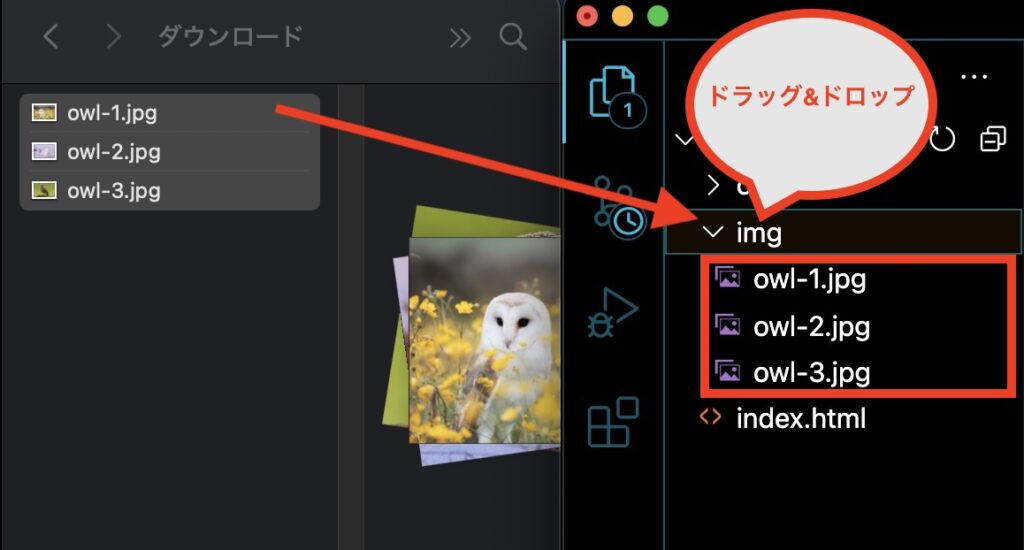
適当な画像を用意して、imgフォルダの中にドラッグ&ドロップで入れておきます。

こうすることで、
imgフォルダの中に「owl-1.jpg」「owl-2.jpg」「owl-3.jpg」という画像ファイルを配置することができました。
プログラミング的に、この場所は「img/owl-1.jpg」等と表します。
なので「src=””」にはこのように書きます。
<img src="img/owl-1.jpg" alt="">ちなみに「alt=””」の中に書くものは、
「なんらかの原因で、上手く画像が表示されなかった場合に代わりに出る文字」になります。
(書いても書かなくてもどちらでも大丈夫です)
srcの中に画像ファイルの場所さえ書けば画像は表示されます。

CSSで画像を小さくする
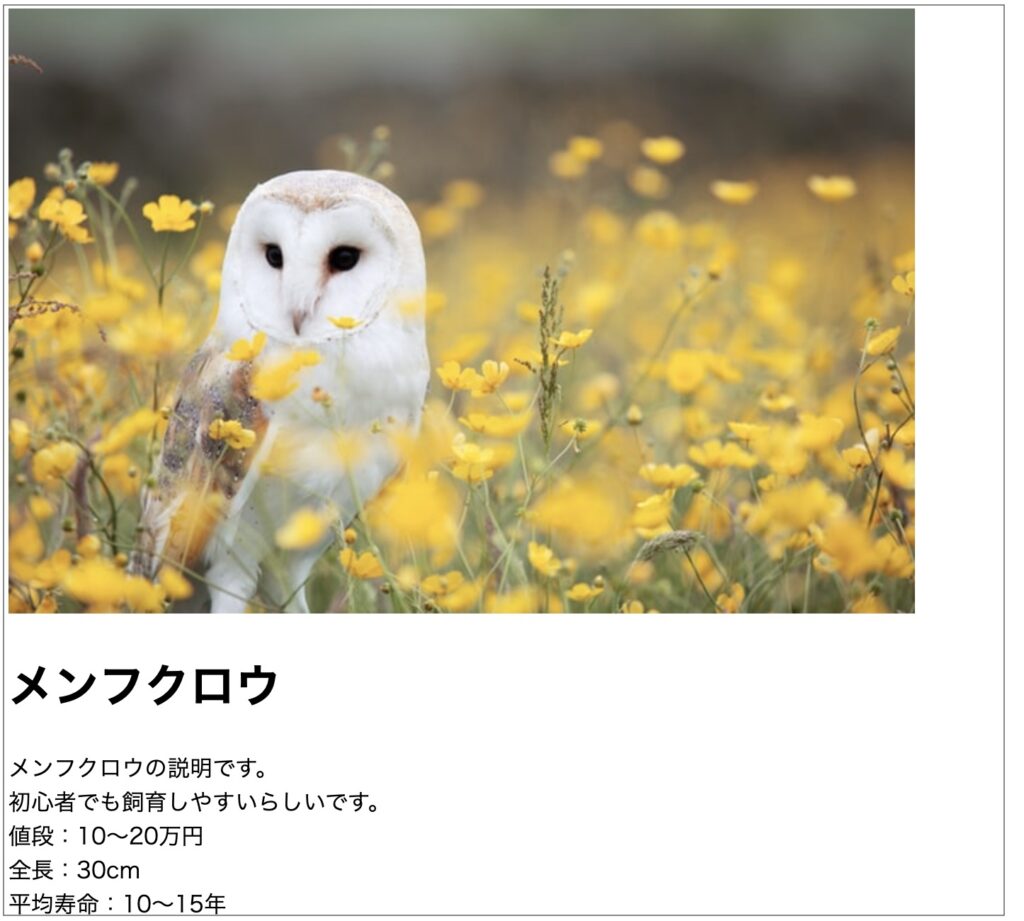
画像が大きすぎですね。小さくしましょう。
大きさを変える…?
CSSだ!
というわけで、CSSから操作できるようにクラスをつけておきます。
今回は「class=”pic”」としておきましょう。
CSSで画像の大きさを変える方法は、幅を縮めることです。
.pic {
width: 350px;
}
HTMLをグループ分けしておこう
この後、文字を中央寄せにしたり、横並びにしたりという作業を行います。
その際に「divタグで囲ってグループ分け」しておくことで操作しやすくなるので
その対応をしておきます。
h2とpをまとめて「text-area」というクラスで囲む
目的は「まとめて中央寄せ」にしたいからです。
コードで書くとこんな感じです。
<div class="text-area">
<h2>メンフクロウ</h2>
<p>
メンフクロウの説明です。<br>
初心者でも飼育しやすいらしいです。<br>
値段:10〜20万円<br>
全長:30cm<br>
平均寿命:10〜15年
</p>
</div>この「画像」「見出し」「文章」というセットを「items」というクラスで囲む
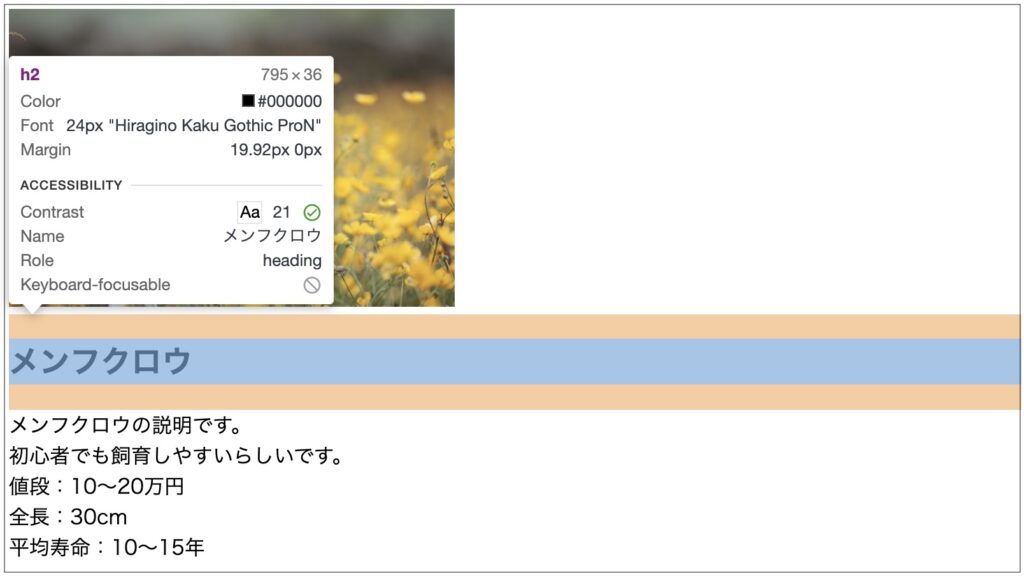
検証ツールというもので確認すると、
例えば「メンフクロウ」という文字に与えられている領域は、画面幅いっぱいに広がっています。

言い換えると「幅が指定されていないので、デフォルトで横幅いっぱいに広がっている状況」です。
これだと、見出しの「メンフクロウ」がすごく長い名前だった場合どこまでも右に行ってしまします。
例)↓

そのため、
全体を「items」というクラスで囲って、幅を350pxくらいにしておこうというわけです。
もちろん「h2」にだけ幅を350pxにするという指定をしても良いのですが、
同じく「p」も350pxの中に留めておいて欲しい。
となるので、どうせなら全部まとめてしていておこうというわけになります。
では、ついでに先ほど作った「text-area」に中央寄せのCSSもつけておきましょう。
<div class="items">
<img src="img/owl-1.jpg" alt="ふくろう1の画像です" class="pic">
<div class="text-area">
<h2>メンフクロウ</h2>
<p>
メンフクロウの説明です。<br>
初心者でも飼育しやすいらしいです。<br>
値段:10〜20万円<br>
全長:30cm<br>
平均寿命:10〜15年
</p>
</div>
</div>.items {
width: 350px;
}
.pic {
width: 350px;
}
.text-area {
text-align: center;
}
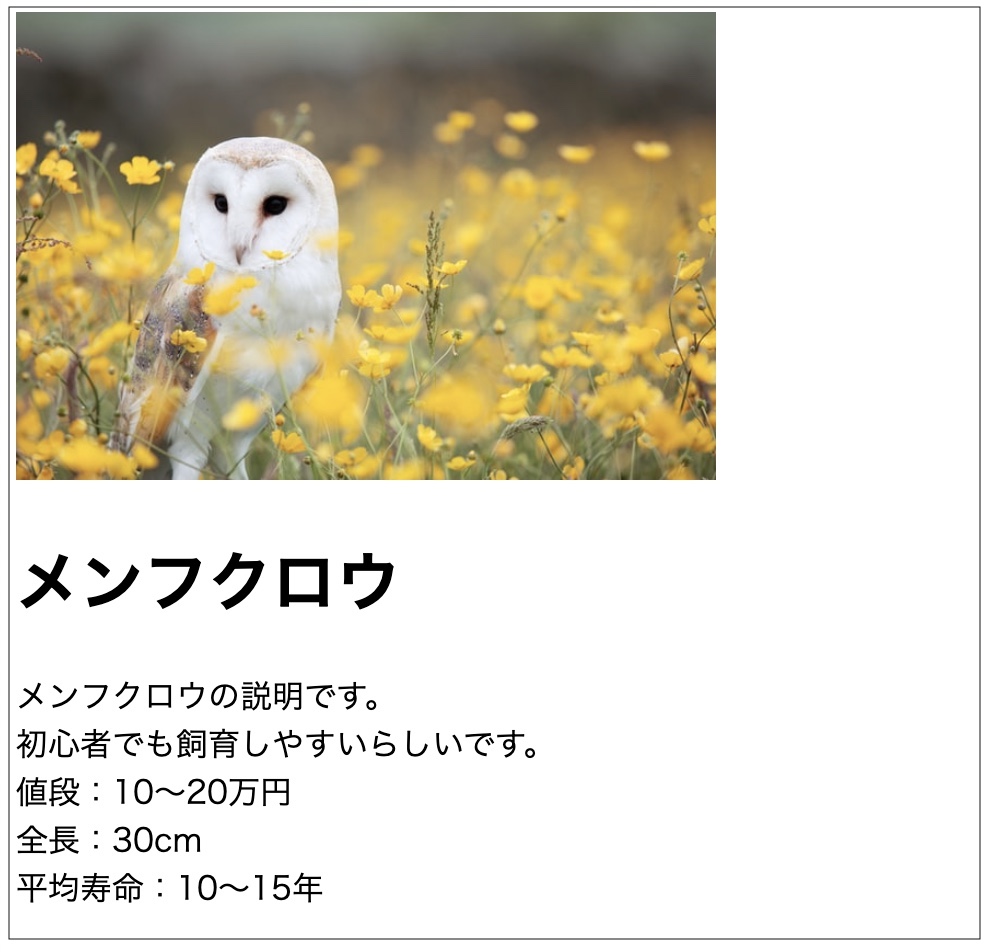
これで一つは完成です!
Flexboxで横並びにする
あとは「items」と同じものが2つ必要なのでコピーして、必要な部分を変えてみましょう。
<body>
<div class="items">
<img src="img/owl-1.jpg" alt="ふくろう1の画像です" class="pic">
<div class="text-area">
<h2>メンフクロウ</h2>
<p>
メンフクロウの説明です。<br>
初心者でも飼育しやすいらしいです。<br>
値段:10〜20万円<br>
全長:30cm<br>
平均寿命:10〜15年
</p>
</div>
</div>
<div class="items">
<img src="img/owl-2.jpg" alt="ふくろう2の画像です" class="pic">
<div class="text-area">
<h2>シロフクロウ</h2>
<p>
シロフクロウの説明です。<br>
気性は荒いらしいです。<br>
値段:30〜60万円<br>
全長:60cm<br>
平均寿命:20〜25年
</p>
</div>
</div>
<div class="items">
<img src="img/owl-3.jpg" alt="ふくろう3の画像です" class="pic">
<div class="text-area">
<h2>???</h2>
<p>
名前がわかりませんでした...<br>
フクロウではなくミミズクかもしれないです笑<br>
値段:?万円<br>
全長:?cm<br>
平均寿命:?年
</p>
</div>
</div>
</body>
縦に並んでしまっているので、これを横に並べたら終了です!
Flexboxで横並びにするときは、
親要素に「display: flex;」とすると
子要素が「全て横並びになる」でしたね。
今回は横並びにしたい子要素たちはどれか…?
というと、「items」というまとまりになります。
一応画像で確認しておきましょう。
赤い枠線で囲った3つの部分がそれぞれ子要素になります。

ということは、
この「items」の親に「display: flex;」をつけると横並びになるの?
そういうことなんです!
じゃあ、肝心の親要素は….?
まだ無いです。
というわけで簡単なので作っていきましょう!
親要素を作成する
3つの「items」を囲むように「div」タグを新しく作成すれば良いだけです。
クラス名は「フクロウの紹介という意味で「owl-intro」とでもしておきましょうか。
<body>
<div class="owl-intro">
<!-- 1つ目のitems -->
<div class="items">
<img src="img/owl-1.jpg" alt="ふくろう1の画像です" class="pic">
<div class="text-area">
<h2>メンフクロウ</h2>
<p>
メンフクロウの説明です。<br>
初心者でも飼育しやすいらしいです。<br>
値段:10〜20万円<br>
全長:30cm<br>
平均寿命:10〜15年
</p>
</div>
</div>
<!-- 2つ目のitems -->
<div class="items">
<!-- 以下省略 -->
</div>
<!-- 3つ目のitems -->
<div class="items">
<!-- 以下省略 -->
</div>
</body>/* 省略↑ */
.owl-intro {
display: flex;
justify-content: space-between;
}
とりあえず横並びになりましたが、問題が2つあります。
- それぞれの感覚が狭い
- 左に寄っている
ではこれらを直していきましょう!
間隔を開ける(justify-content: space-between;)
余っている空間を均等に分ける
「justify-content: space-between;」
というのがありましたね。使ってみましょう。
/* 省略↑ */
.owl-intro {
display: flex;
justify-content: space-between;
}
広がりましたが、今度は広がりすぎですね笑
こうなってしまう原因は、
「owl-infoの幅が決まっていないため、デフォルトで画面幅100%に広がってしまうから」です。
であれば、「owl-info」クラスの幅は画面全体の80%と指定すればいい感じになります。
/* 省略↑ */
.owl-intro {
display: flex;
justify-content: space-between;
width: 80%;
}
左によっている(中央寄せにするには「margin: 0 auto」)
中央寄せにするには「margin: 0 atuo;」を使うのでしたね。
/* 省略↑ */
.owl-intro {
display: flex;
justify-content: space-between;
width: 80%;
margin: 0 auto;
}
はい、完成です!
まとめ
- 画像を入れるときは「<img src=”” alt=””>」でsrcに画像ファイルの場所を入れる
- 画像を小さくするときは、幅(width)を小さく指定する
- 「img、h2、p」をdivタグで囲むと、囲われた3つの「img、h2、p」は子要素になる。同時に囲った側のdivタグは親になる
- 幅を指定してあげないと、基本的にはデフォルトで画面幅いっぱいに領域が確保される