クラスとは
クラス…?学校のクラスではないですよ。
一言で言うと、
特定の要素に狙い撃ちでCSSを
効かせた時に指定できる独自の名前
いや、どういう事よ?笑
詳しくみていきましょう!
CSSはHTMLのタグを指定して操作するというのが基本でしたね。
しかし、今までの知識だけではこんな問題が発生してしまいます。
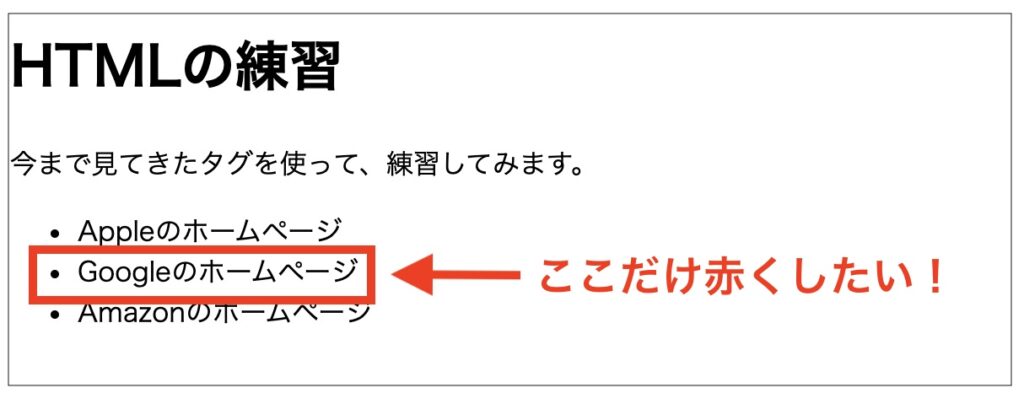
こんな時どうする…?

この部分は「li」タグで表現されているので例えば、
li {
color: red;
}このように書くと赤になります。
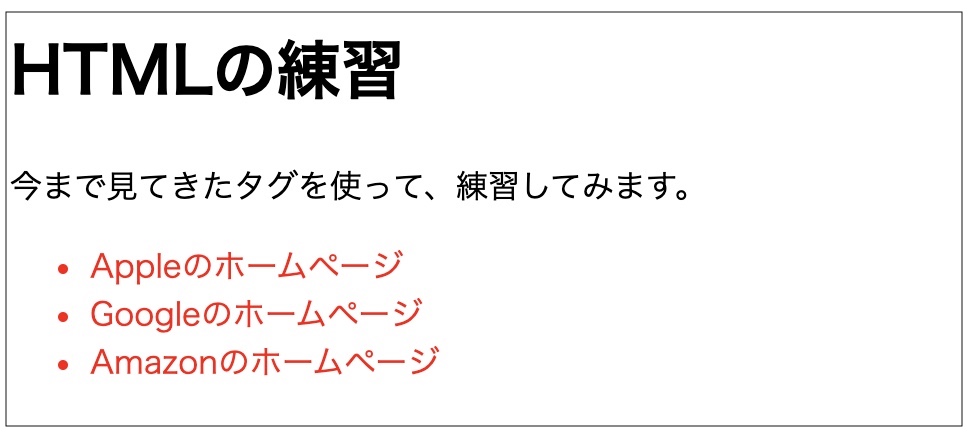
しかし、以下のようにliタグは3箇所で使われているので、それら全てに反映されてしまいます。
<li>Appleのホームページ</li>
<li> Googleのホームページ</li>
<li> Amazonのホームページ</li>
こうなってしまいます…↓

解決策
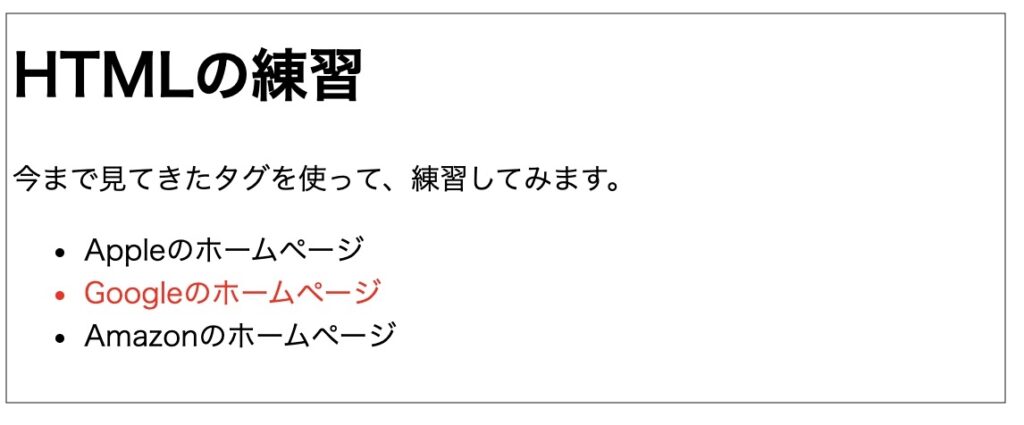
こんな時クラスというのを使うと、例えば「Googleのホームページ」だけを赤くすることができます。
クラスの書き方
「class=”クラス名”」と書いて独自の名前をつけることができます。
具体的にはこんな感じです。
<li class="goole">Googleのホームページ</li>このliに「google」と言う名前のクラスをつけました。
すると、CSSから以下のように操作することができます。
.google {
color: red;
}クラスをCSSで指定するときは「.クラス名」とします。
クラス名の前にドットをつけるのを忘れないでください。

クラスの使い方は以上です。
とりあえずポイントは2つだけです。
ポイント
- タグの中に「class=”適当なクラス名”」と指定する
- CSSには先頭にドットをつけて「.クラス名」の形で使う
練習問題
一番理解度が上がる方法は、何だかんだで実際に書いて練習することです。
早速練習してみましょう!
問題
次の画像になるように書いてみてください。

画像の中の以下の文字はヒントなので、HTMLで書かなくても大丈です。
← colro: blue
← colro: blue / font-size: 20px;
← colro: blue
解答
考え方
①
「Appleのホームページ」にclass=”apple”をつける
「Googleのホームページ」にclass=”google”をつける
「Amazonのホームページ」にclass=”amazon”をつける
②
「apple, google, amazon」にCSSでcolorをつける
③
「google」だけ、太字にしたい
➡︎ 「css 太字」で検索すると「font-weight」を使えば良いことがわかる!
⑤
「Googleのホームページ」だけはフォントサイズを20pxにしたい
➡︎ 「font-size: 20px;」
④
リストの点を消そう!
➡︎ 「list-style: none;」
解答コード
<body>
<h1>HTMLの練習</h1>
<p>今まで見てきたタグを使って、練習してみます。</p>
<ul>
<li class="apple">Appleのホームページ</li>
<li class="google">Googleのホームページ</li>
<li class="amazon">Amazonのホームページ</li>
</ul>
</body>li {
list-style: none;
}
.apple {
color: blue;
}
.google {
color: red;
font-size: 20px;
font-weight: bold;
}
.amazon {
color: orange
}この回答は、あくまで一つの参考にしてみてください。
書き方はいろいろあるので、画面と同じような感じになれば成功です🎉
調べるのはカンニング…なんてことはありません!
むしろ調べまくってください。
わからないことが出てきたときは、新しいことを知るチャンスだと思ってどんどん調べてみてください。
検索力が身につくと、ネット上にある世界中の知識を味方にすることができます。
調べることがどれだけ重要なのかは、別の記事でも書いているので見てみてください^_^


