【1-1】画面表示まで10分!HTMLをゼロから画像付きで解説の部分で、
HTMLはその文字が「見出し」なのか「文章」なのかは、タグを使って意味を持たせるということを確認しました。
次の4つのタグは、今後特によく使うものになります。
- h1:見出し
- p:文章
- li:箇条書き表示
- a:リンクをつける
実際に一つずつ使い方を確認していきましょう。
使用するコードは上に用意してあるので、ダウンロードしてご利用ください。
h1タグ(見出し)
文字を<h1><h1/>で囲むと、その文字が見出し扱いになります。
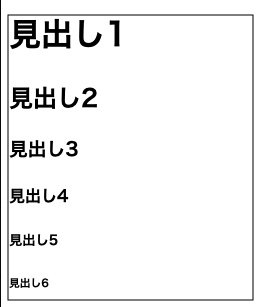
数字は1〜6まであって、数字が大きくなるほど文字は小さく表示されます。
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
</body>
この見出し用のタグ(h1~h6)は、ただ文字の大きさが変わるだけではありません。
ページの構想としては「見出し」と認識されるので、
大きさがちょうど良いh1を使おう!
それはダメです。笑
当たり前ですが、「本当に見出しとして使いたい」時だけ使用してください。
pタグ(文章)
pタグのpは「paragraph」のpです。
つまり、段落ですね。
<body>
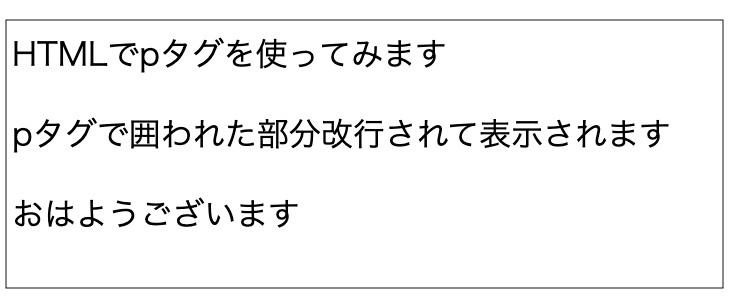
<p>HTMLでpタグを使ってみます</p>
<p>pタグで囲われた部分改行されて表示されます</p>
<p>おはようございます</p>
</body>
基本的には、文章を書くときはこのpタグで囲むと覚えておいてください。
1つのpタグで囲われた文章はそれで一段落となるため改行されます。
li(箇条書きのリスト)
<li></li>を使うときは、さらに<ul></ul>というタグで囲んでセットで使用します。
<body>
<ul>
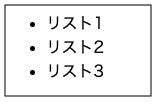
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
<li></li>を使うと箇条書きになります。
黒い点は、自動的に着くようになりますが、これはCSSで消すことができます。
その方法は別記事で!
a(リンク)
<a></a>で囲むと、リンクと言って別のページに遷移させることができます。
「a + エンター」とします。
<a href=""></a>試しに、この「href=””」にAppleの公式サイトのURLを入れてみます。
<a></a>の中には「Appleの公式ページ」という文字を入れておきましょう。
<body>
<a href="https://www.apple.com/jp/mac/">Appleの公式ページ</a>
</body>
表示された「Appleの公式ページ」をクリックして見ると、実際にページに遷移します
練習してみる
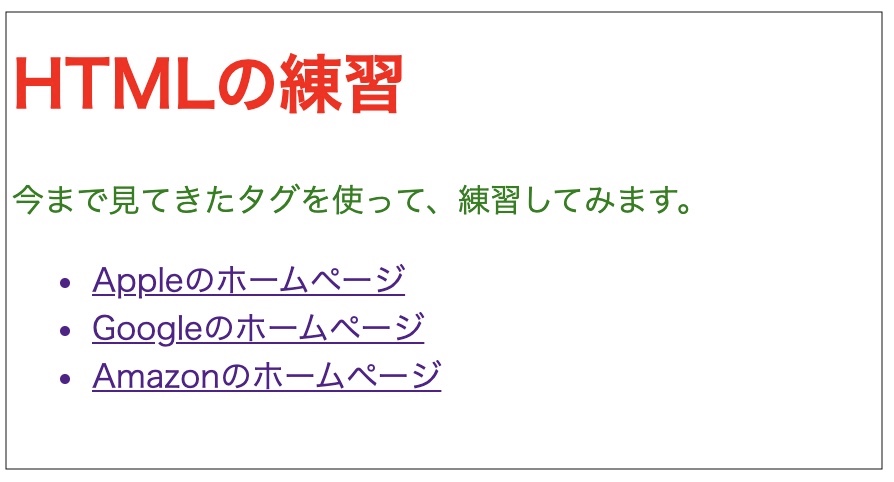
今まで見てきたタグを組み合わせると、次のようなデザインを作ることができます。
練習で作ってみてください。

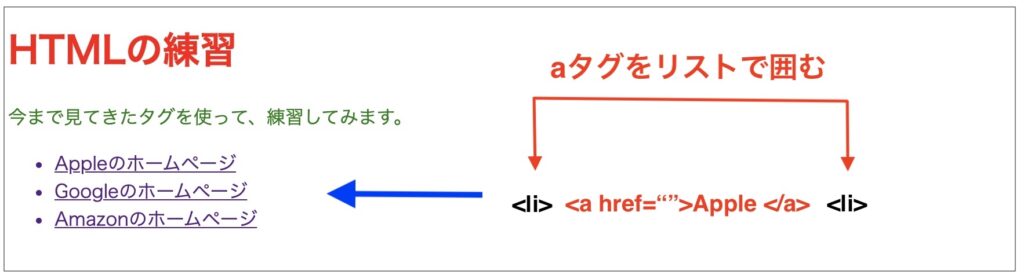
この画面は、このような構造になっています。

解答
<body>
<h1>HTMLの練習</h1>
<p>今まで見てきたタグを使って、練習してみます。</p>
<ul>
<li><a href="https://www.apple.com/">Appleのホームページ</a></li>
<li><a href="https://about.google/">Googleのホームページ</a></li>
<li><a href="https://www.amazon.co.jp/">Amazonのホームページ</a></li>
</ul>
</body>h1 {
color: red;
}
p {
color: green;
}CSSが全く適用されない。という場合は、
「<link rel=”stylesheet” href=”css/style.css”>」が無かったり、
スペルミスをしている可能性がほとんどです。
まとめ
今回使用したコードです。
- h(見出し)
- p(段落)
- ul, li(箇条書きリスト)
- a(リンク)
HTMLで特に頻出するタグはこれら5つなので、一旦これだけ使えれば大丈夫です。
いよいよ、次回からCSSを本格的に見ていきます。
まだ色を変えるということしかやって無いですからね…笑