新規登録も実は結構簡単に終わります。
新規登録をプログラミング的に言うと、
DBにINSERTして登録する
と言うことを行うだけです。
新規登録の画面を作成(HTML)
新規登録の画面は、
- タイトル
- 本文
- 送信ボタン
が、あるだけで良いので「ログインページの画面」を再利用してしまいましょう。
と言うわけで、新規登録の画面はこうなります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新規登録</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="title-area">
<h1>新規登録</h1>
</div>
<form action="" method="POST">
<input type="text" class="input-area" name="title" placeholder="Title" required> <br>
<input type="text" class="input-area" name="content" placeholder="Content" required> <br>
<input type="submit" class="input-area submit" name="submit" value="登録">
</form>
</body>
</html>
この画面の作り方はこちらで行っています▼
新規登録のロジックを作成(PHP)
PHPのコードも最初に完成形を載せておきます。
<?php
require('db_connect.php');
$title = $_POST["title"];
$content = $_POST["content"];
$submit = $_POST["submit"];
if (!empty($submit)) {
$pdo = db_connect();
try {
$sql = "INSERT INTO posts (title, content) VALUES (:title, :content)";
$stmt = $pdo->prepare($sql);
$stmt->bindParam(":title", $title);
$stmt->bindParam(":content", $content);
$stmt->execute();
// 登録完了したらmain.phpへ戻る
header("Location: main.php");
} catch (PDOException $e) {
echo $e->getMessage();
die();
}
}
?>だいぶ見たことがあるコードではないでしょうか?
ほとんど「ログインページの作り方」で解説してあります!▼
ちょっと解説
ほとんど、今までの知識で作れるものですね。
HTMLで作成した画面で、入力されたタイトルと本文を以下のように全て受け取ります。
$title = $_POST["title"];
$content = $_POST["content"];
$submit = $_POST["submit"];あとは、これらの情報を使ってINSERT文を実行しているだけです。
登録処理が正常に完了したら、メインページに戻って欲しいので
header("Location: main.php");で、リダイレクトをしています。
メインページに新規登録ボタンを設置
「create.php」と言う画面と処理が完成しましたが、
実際に使う時はどこから新規登録画面に行けば良いのでしょうか?
というわけで、
メインページに「新規登録画面に行くための」ボタンを設置しておきましょう。
<body>
<h1>メインページ</h1>
<a href="create.php" ><button type="button" class="btn btn-primary">新規登録</button></a>「class=”btn btn-primary”」と言うのをつけると、
Bootstrapが良い感じのボタンを自動で作成してくれます。
あとは、そのボタンをリンク化させれば良いので、aタグで囲ってあります。
遷移先を「create.php」に指定すれば、ボタンを押すことで新規登録画面に遷移することができます。
すると、このように「新規登録」ボタンが画表示されます。

ついでに、新規登録画面に「メイン画面に戻るリンク」を追加しておきましょう。
<body>
<div class="title-area">
<h1>新規登録</h1>
<a href="main.php" style="color: white;">メイン画面に戻る</a>
</div>新規登録画面には、Bootstrapは読み込んでいないので
簡単な作りにしておきました。

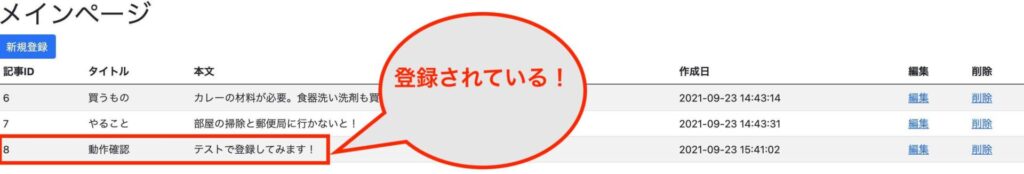
動作確認
「メイン画面」から「新規登録」ボタンを押して「新規登録画面」に遷移します。
適当にタイトルと本文を入力して「登録」ボタンを押してみてください。

ちなみに、
Title:動作確認
Content:テストで登録してみます!
と、入力してあります。

まとめ
新規登録はプログラミング的には、DBにINSERTして登録すること。
HTMLで受け取った値をSQLに活用する方法は、「ログインページ」を作るところで全て解説しています!▼