これまでに学んだCSSを一旦整理しておきましょう!
- CSSを読み込むときは、headタグ内に「<link rel=”stylesheet” href=”◯◯”>」
- CSSはHTMLのタグを指定して操作する
まだ、CSSでは「文字の色を変える」という事しかやっていません。
次のような感じですね↓
タグ {
color: 色;
}CSSでは他にも、以下のようなことができます。というか何でもできます。
- 文字の大きさを変える:font-size
- 位置を調節する:text-align、margin、padding
- 幅と高さを変える:width、height
え、これ全部覚えるの…?
というと、そんなことありません。
「CSS やりたい事」と検索すると出てくるので、暗記することはほとんどありません。
よく使用するものは、使っているうちに覚えていくので大丈夫です!
大きさを変えてみよう(font-size)

文字の大きさは、
font-size: 大きさの指定
で、指定します。
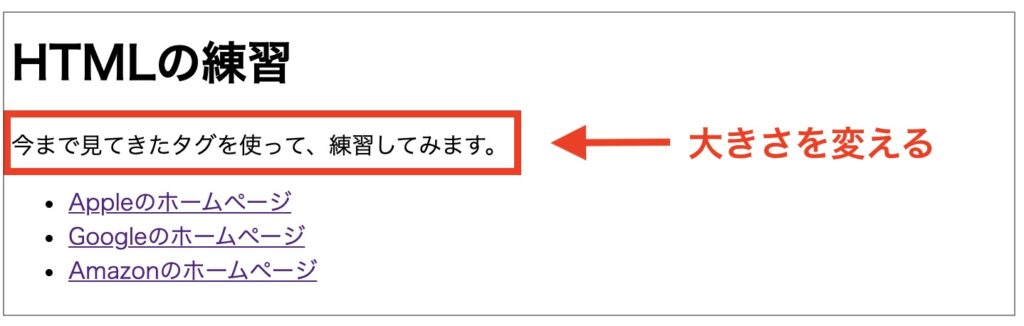
「今まで見てきたタグを使って、練習してみます。」は、pタグで囲われています。
そのため、CSSでは次のようにpタグを指定します。
p {
font-size: 20px;
}
めちゃくちゃ微妙ですが、これ変わっているんです!
これ以上大きくすると、h1の見出しと同じくらいの大きさになってしまうので、20pxにしておきました。
位置を調節してみよう その1(text-align)
文字を左揃え、中央揃え、右揃えのように揃えるためには「text-align」を使用します。
- 左揃え:text-align: left
- 中央揃え:text-align: center
- 右揃え:text-align: right
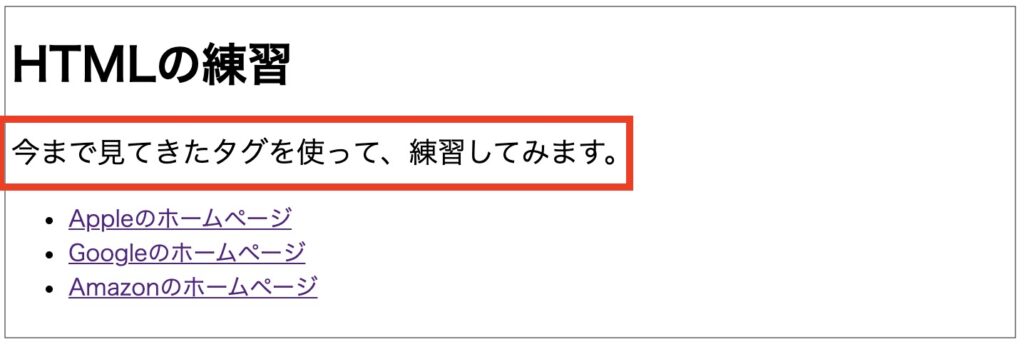
見出しの「HTMLの練習」と、
文章の「今まで見てきたタグを使って、練習してみます。」を中央に寄せてみましょう。
h1 {
text-align: center;
}
p {
font-size: 20px;
text-align: center;
}
位置を調節してみよう その2(margin、padding)
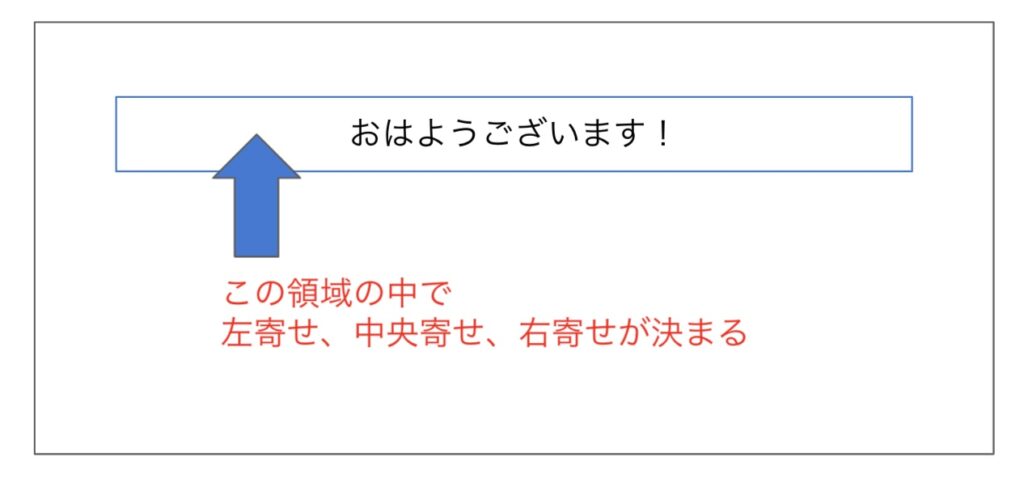
文字の中央揃えは、
その1行の中で左によるか、中央になるか、右になるかが決定しますよね。
PowerPointとかで行う中央寄せと同じです。

しかし、位置を調節する方法としてはもう一つありますよね。
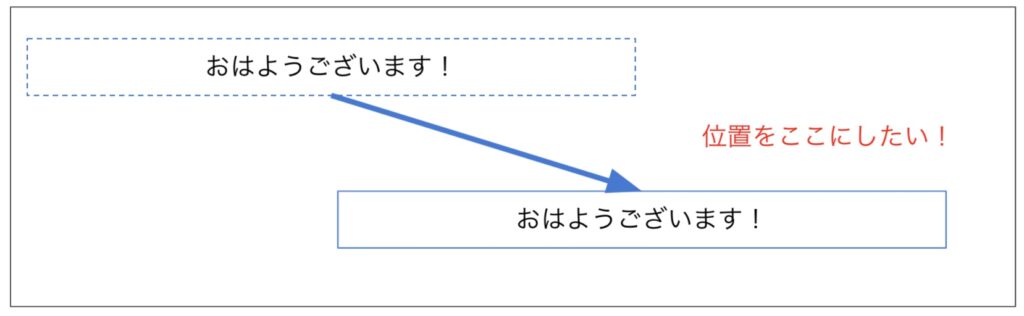
次のような場合です。

この動きをするには、いくつかパターンがあります。
margin、padding、position…
この辺りは移動する原理がかなり細かいので、別のところで分けてしっかり解説しようと思います^_^
とりあえず、今回はmarginとpaddingを使って動きを見てみましょう。
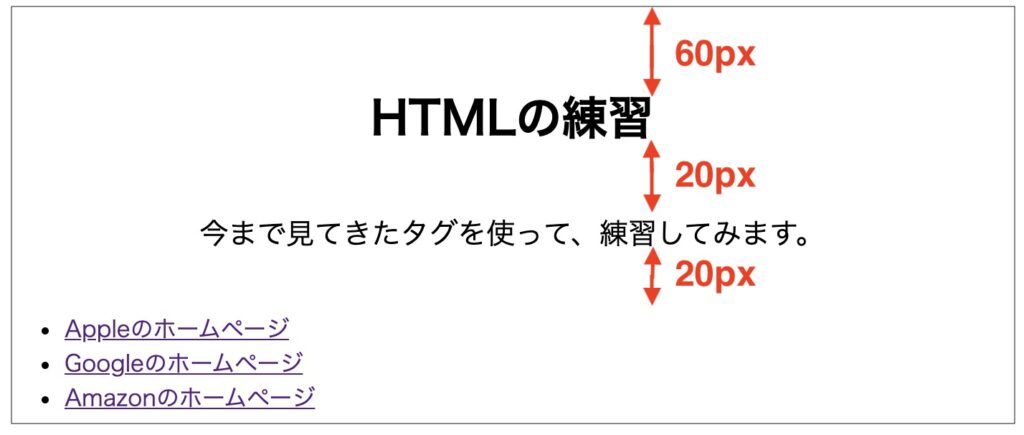
見出しの上の部分が狭いので、全体的に少し下げて表示させたかったとします。

HTMLの考え方としては、
見出しのh1の上に60px分くらいの余白(margin-top: 60px;)をつけるとします。
h1 {
text-align: center;
margin-top: 60px;
}ついでに、
「今まで見てきたタグを使って、練習してみます。」の上下に少し余裕を持たせたかったとします。
marginを使っても良いのですが、paddingを使ってみましょう。
pタグの上と下にそれぞれ20px分の余白をつけましょう。
p {
font-size: 20px;
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
}
おまけ:リストの点を消してみよう(list-style: none;)
非常によく使う技なので、ここで紹介しておきます。
- Appleのホームページ
- Googleのホームページ
- Amazonのホームページ
のような、リストの先頭にある黒い点は消したい!
という場合です。
以下のように書くとデフォルトでついている、この黒い点を消すことができます。
li {
list-style: none;
}おまけ:リストの下線を消してみよう(text-decoration: none;)
Appleのホームページ
Googleのホームページ
Amazonのホームページ
のような、リンクについている下線を消したい!
という場合です。
以下のように書くと、デフォルトでついている下線を消すことができます。
a {
text-decoration: none;
}下線はリンク、つまりaタグによって付いているので、指定するタグはaタグになります。
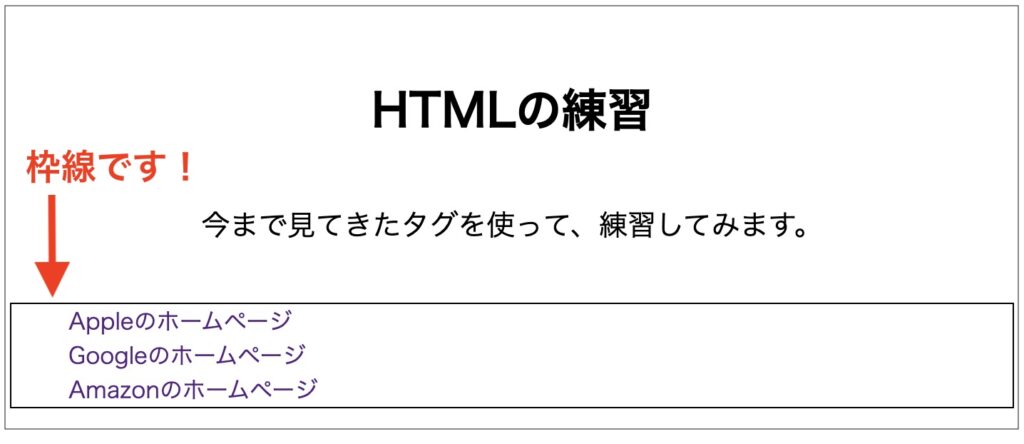
おまけ:枠線をつけてみよう(border)

枠線自体は「border」でつけることができます。
ここで肝心なのが、borderをどこのタグに付けたら良いのかという問題についてです。
箇条書きを構成しているliタグはulで囲われているので、ulに枠線をつける指定をします。
ul {
border: solid 1px black;
}borderは少し特殊で、色々な指定が必要になるので一つずつ意味を確認しておきます。
- border:枠線
- solid:実践
- 1px:線の太さ
- black:色
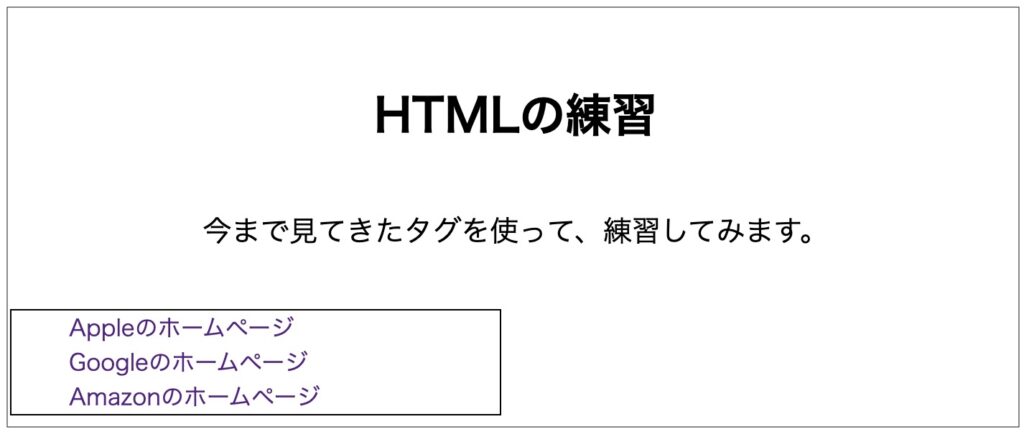
おまけ:幅と高さを変えてみよう(width、height)
枠線の幅を見てみると、ちょっと広すぎですね。
widthで調整できるので、半分くらいにの300pxに縮めてみましょう。
ul {
border: solid 1px black;
width: 300px;
}
高さも欲しい場合は、heightを使います。
ul {
border: solid 1px black;
width: 300px;
height: 150px;
}まとめ
- 文字の大きさ:font-size
- 左、中央、右揃え:text-align
- 位置を調整:margin、padding
- リストの点を消す:list-style: none
- リンクの下線を消す:text-decoration: none;
- 幅と高さを変える:幅(width)高さ(height)
次回は、いよいよクラスというものを使っていきます。
このクラスが使いこなせると飛躍的に色々なことができるようになります。