はじめに
この記事では、
「完全未経験からでもHTMLが書けるようになる」ことを目指して書いてあります。
普段パソコンもあまり触らないけど大丈夫?
というと、全く問題なく大丈夫です!
- 前提知識は何も無くて大丈夫です!
- 画像多めで手順通り、手を動かしながら進めていけます
- ソースコードも全て載せておきます
コードを書く手順や考え方も一つずつ解説しながら進めていきます!
準備するもの
これからコードを書いていく前に必要なものが2つあります。
使いやすいエディタやブラウザを使用しても大丈夫ですが、
ChromeとVSCodeを使用していることを前提に進めさせていただきます。
HTMLとは?
普段、みなさんが目にするHPは「HTML」という言語で作られています。
HPを作るための言語ですね。
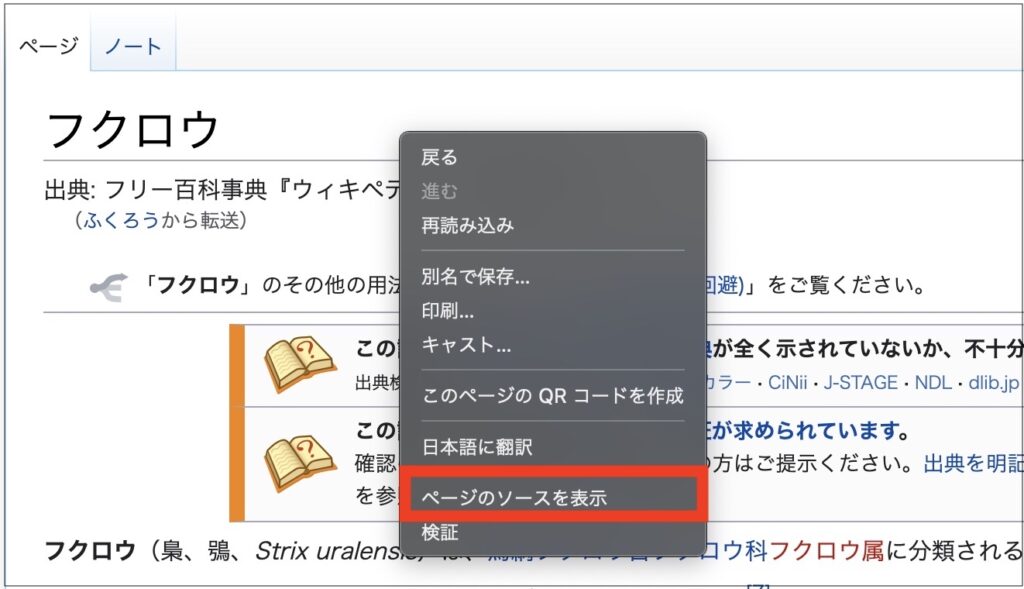
「フクロウ」と検索して出てきたWikipediaのページを例にしてみます。
画面上で、右クリックして「ページのソースを表示」をクリックします。

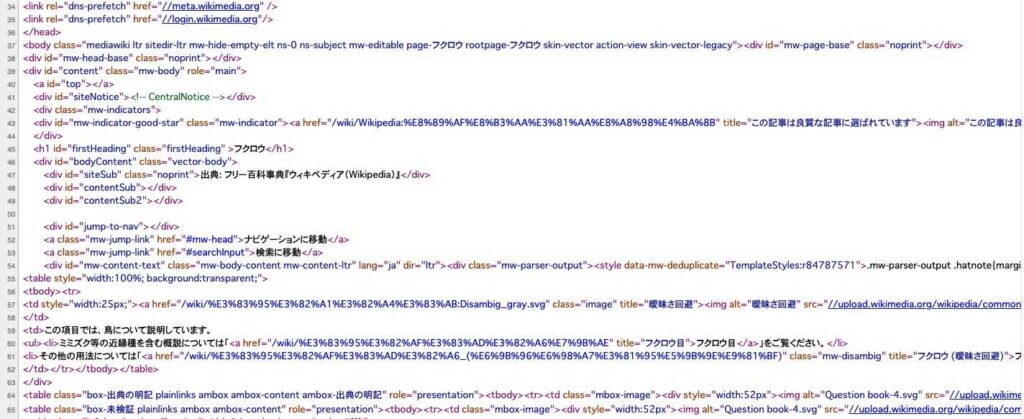
すると、このページを構成するHTMLを全て見ることができます。

今から、これが書けるようになります。
え、これ全部手で書くの?
と考えると、気が遠くなりそうですが大丈夫です!
VSCodeを使えば、コードを自動的に入力してくれる機能があったりします。
そのため、通常の何倍もの速度で開発することができます。
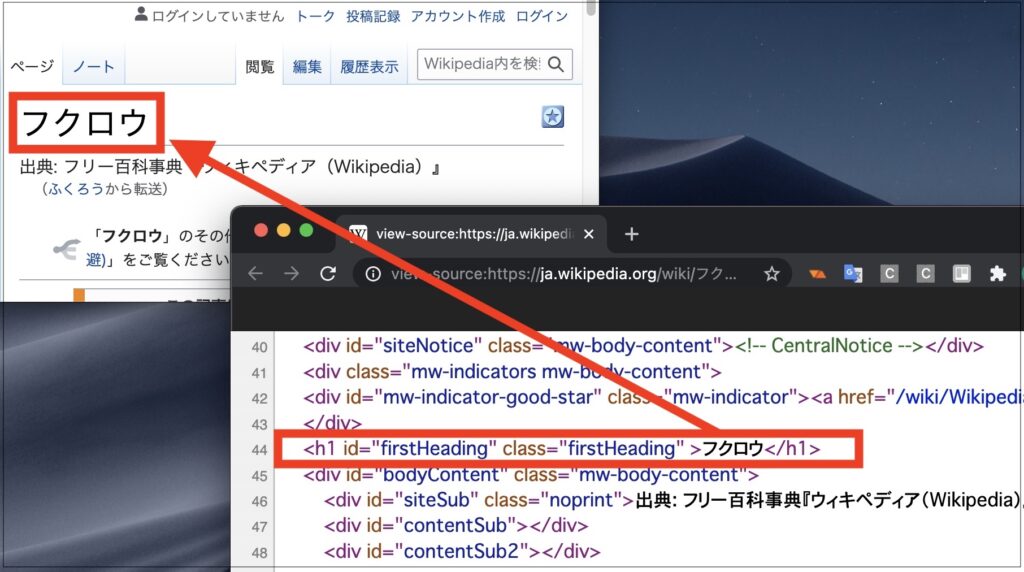
実際の画面と比較してみよう
それでは続いて、このHTMLのコードと実際のHPの見た目を比べてみましょう。

実際に見出しになっている「フクロウ」は、どうやら44行目の記述で表現されているようですね。
まだ、何ことかわからなくても全く問題ありません!一つずつ見ていきましょう!
タグについて
よく見ると「div」や「table」等がたくさんありますね。
これは「タグ」と呼ばれるものです。
HTMLは、このタグを使って文章に意味を持たせるという書き方をします。
「意味を持たせる」とはどういうことでしょうか?
HTMLでは、例えば
- 見出し:「h1」
- 文章:「p」
- 表:「table」
このように、表現したいものによって、どのタグを使うかが決まっています。
なぜタグを使うのか?
ここで一つ疑問があります。
それは、「なんでタグを使って意味を持たせないといけないのか?」
ということです。
その答えは、
機械(ロボット)は、
HTMLのタグを見て、それがどのようなHPなのか認識しているからです。
人間なら画面をパッと見ただけでそれが、
- 見出しなのか
- タイトルなのか
- 表なのか
判断できますよね。しかし、機械(ロボット)にはそれが出来ません。
タグを使うと、こんな良いことが!
タグを使って「このHPはこういう構造になってますよ」と、
機械(ロボット)にもわかるように書いてあげることで、どのようなHPなのかGoogleに知ってもらうことができます。
すると、自分のHPが検索上位に上がってきやすくなったりもします。
でも今は、「タグというものがあるんだな」くらいの感覚で全然大丈夫です!
HTMLを書いてみよう
では早速、HTMLを書いていきましょう。
まず適当なフォルダを作成します。
初めのうちによく間違えるのが、このフォルダとファイルの違いです。
これに関しては、それぞれの作成方法も含めてこの記事で解説してあります▼
ちょっと怪しいかもという方は、ぜひご覧ください。
必要ファイルの準備
それでは、フォルダを新規作成します。
場所はどこでも大丈夫ですが、今回の例ではデクストップに作成していきます。
フォルダ名は「HTML」としておきましょうか。
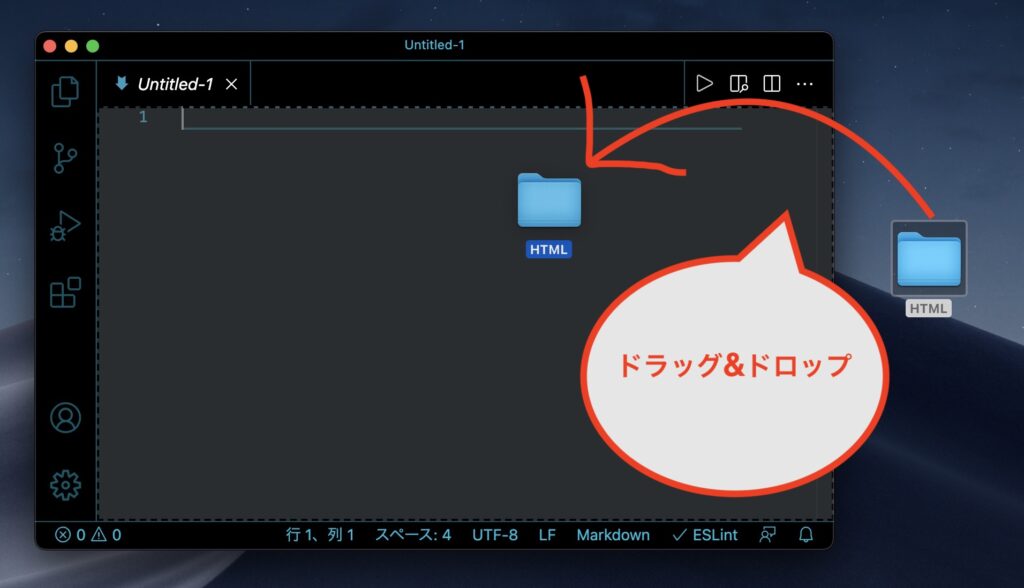
それをVSCodeにドラッグ&ドロップします。

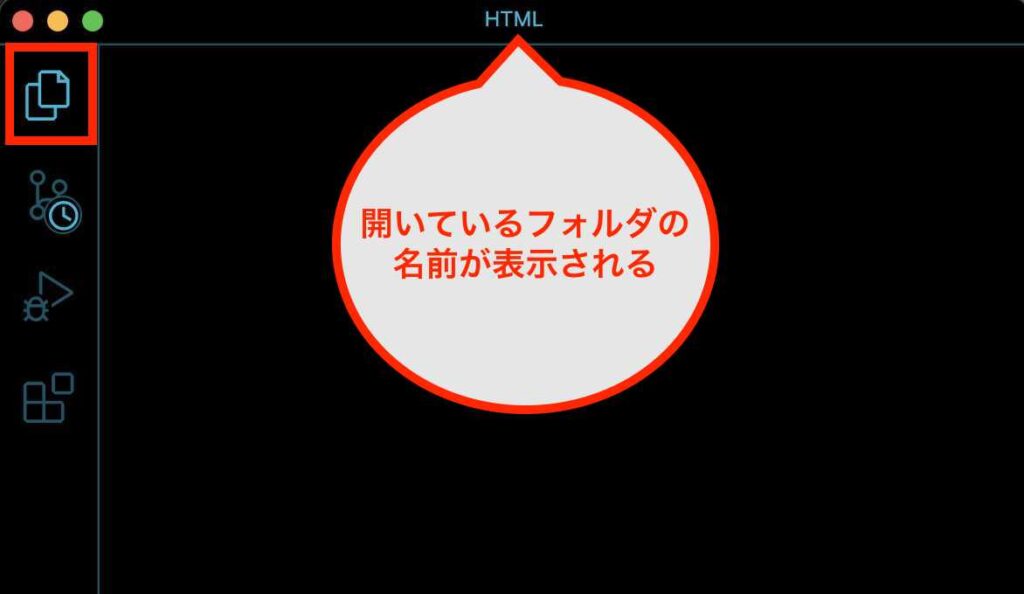
ファイルを作成するためには、
VSCodeの左上にあるアイコンをクリックして「エクスプローラー」という領域を出します。

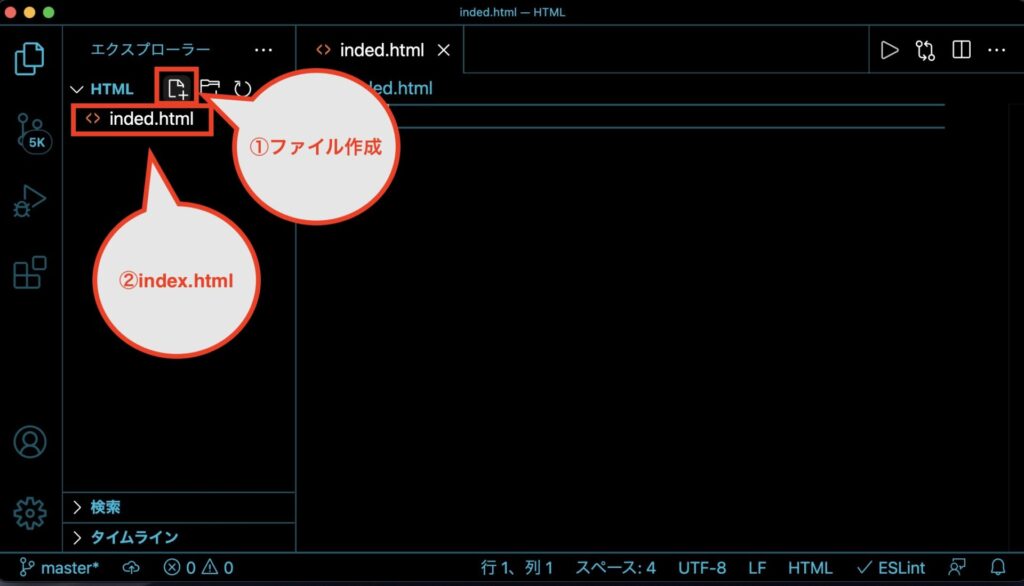
①一番左のアイコンをクリックすると、ファイルを作成することができます。
②ファイル名は「index.html」とします。

ショートカット「!」を使ってみよう
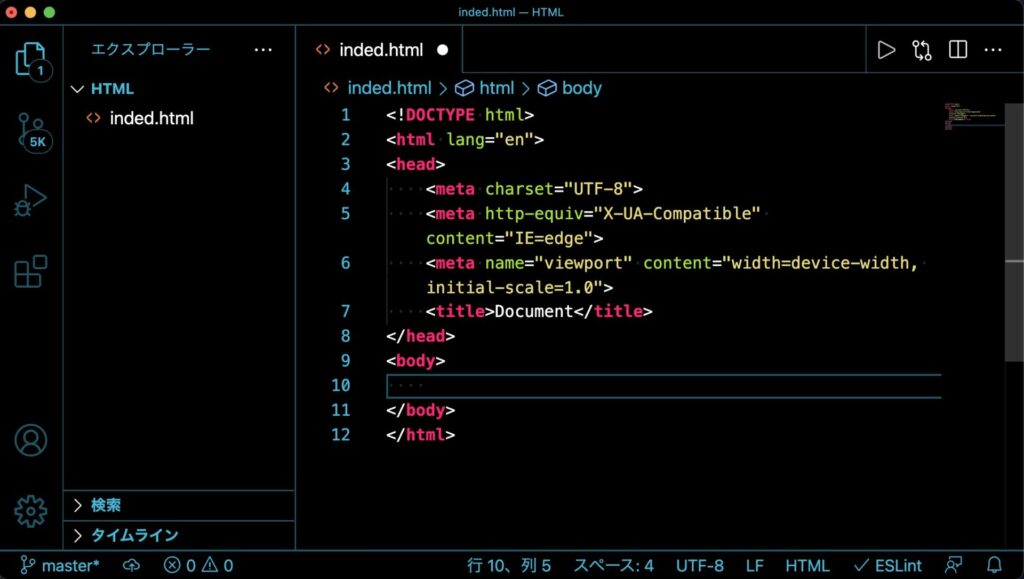
小文字の「!」を入力してエンターを押します。

すると、

よくわからない記述がいきなり出てきましたね。
これは、HTMLの初期設定的なコードというイメージで大丈夫です。
HTMLを書くときは毎回必要な記述なので、
「 ! 」一つで省略できるショートカットが用意されていたのですね。
いやー、便利です!
画面に表示させる文字を書いてみよう
HTMLでは、<body></body>の中に書いたものがブラウザで見える部分になります。
<body></body>の中身を以下のように書いてみてください。
<body>
おはようございます!
初めまして。
</body>コードが書けたら保存します。
Mac:Command + s
Windows:Ctrl + s
画面で表示を確認してみよう
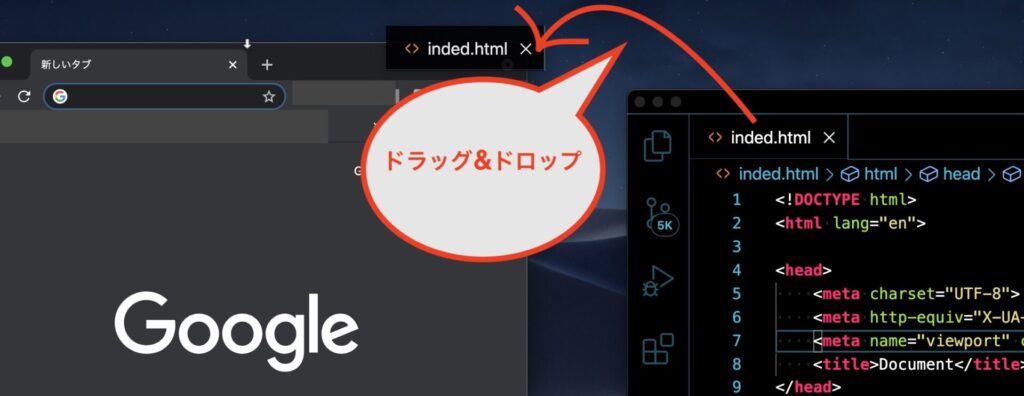
VSCodeのタブを掴んでChromeのタブの部分にドラッグ&ドロップします。

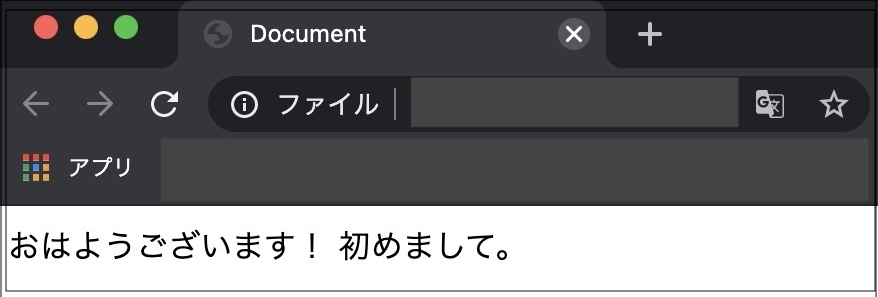
すると、以下のようにブラウザ上で記述内容を確認することができるようになります。

改行したはずなのに一行に並んでしまってる…?
これはおかしいですね。
コードでは改行したはずなのに、画面の表示は横一列に並んでしまっています。
では、「おはようございます!」「初めまして。」にそれぞれタグを使って意味を持たせてあげましょう。
「おはようございます!」は見出しにするとして「h1」
「初めまして。」は普通の文章なので「p」を使ってみましょう。
ちなみにタグは、
「h1 + エンター」で「<h1></h1>」
「p + エンター」で「<p></p>」
とすると、自動的にこの表示になります。
<body>
<h1>おはようございます!</h1>
<p>初めまして。</p>
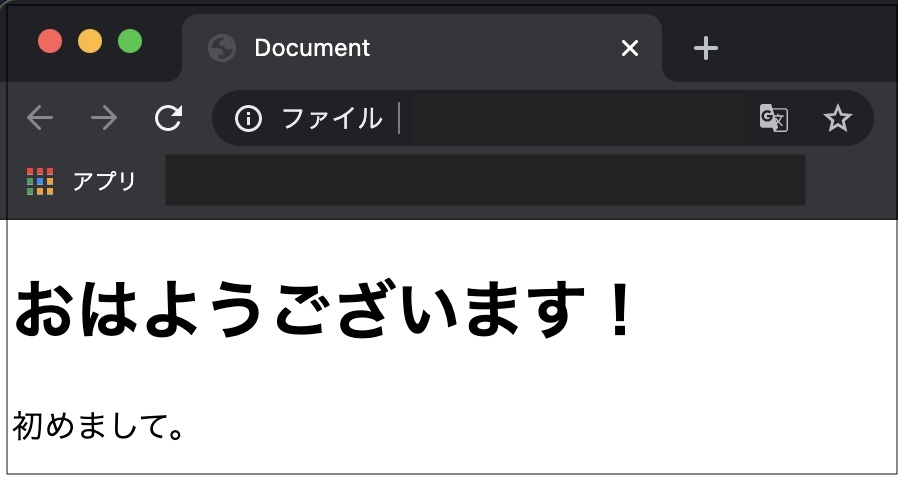
</body>すると、どうでしょう。

見出しにした部分はちょっと大きく、さらに改行されて表示されましたね!
このようになる理由は色々あるのですが、まずはHTMLを書いて実際に画面に表示させるところができればOKです!
まとめ
今回使用したコードです。
次回は、CSSというものを使って色をつけたり、幅を広げたり、位置を変えたりといった操作方法を見ていきます。
実はHTMLとCSSを組み合わせると、基本的にはどんなデザインのHPでも作ることが出来ます。
- HTMLは色々なタグを使って意味をつけていく
- 「!」で初期設定的なコードを自動入力できる
- 見出し:h1
- 文章:p