Bootstrapとは、
Twitter社が開発したCSSのフレームワークです。
とにかく、すごく良い感じのHPをめっちゃ簡単に作れるというものです。
例えばこんな感じのが、コピー1発(コピーだけ)で作れます。

今回は「Bootstrap」について、
細かいことはいいから、どうやったら使えるようになるのか。
その手順を解説していきます!
まずは準備
HTMLファイルの準備
まずは適当にHTMLのフォルダを準備して、その中に「index.html」を作成します。
「index.html」の中身は空で大丈夫です。
以上です。
Bootstrapの準備
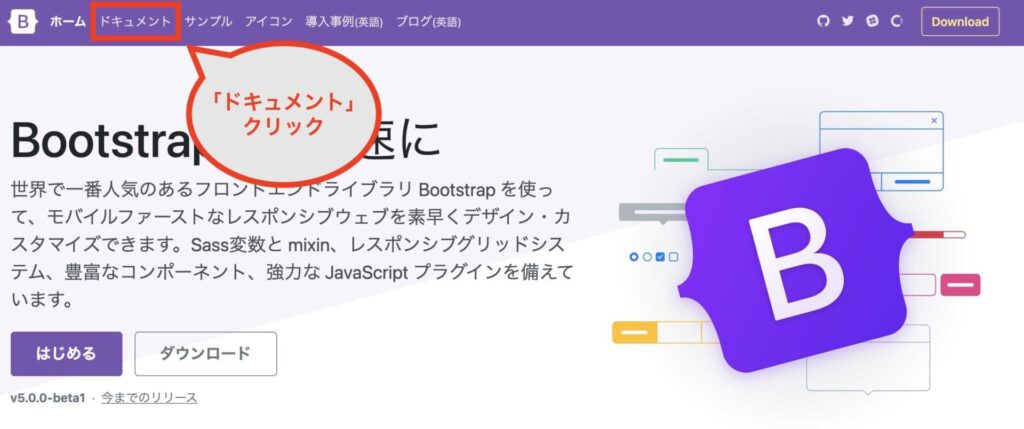
Bootstrapの公式ページに行きましょう。
「ドキュメント」をクリックします。

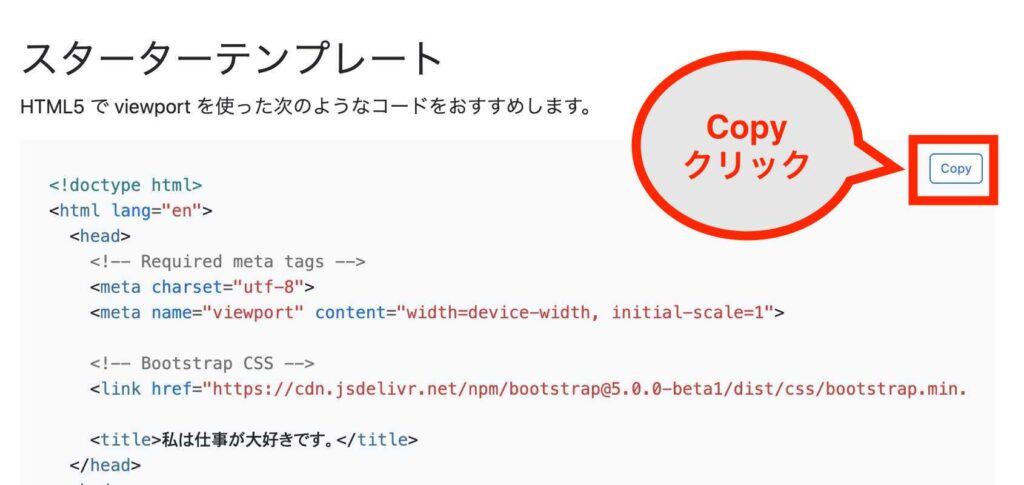
少し下にスクロールしたところにある「スターターテンプレート」をCopyします。

Copyできたら、index.htmlにそのまま貼り付けてください。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>私は仕事が大好きです。</title>
</head>
<body>
<h1>私は仕事が大好きです。</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
-->
</body>
</html>実はこれだけで、Bootstrapを使う準備は整いました。
Bootstrapを使うためには、
いつくか読み込みが必要なものがあります。
最低限この2つですね。

この2つは、実はさっき貼り付けた「スターターテンプレート」の中に含まれています。
なので、もう準備は終わりです!
凄さを実感!コピーだけで色々作ってみよう!
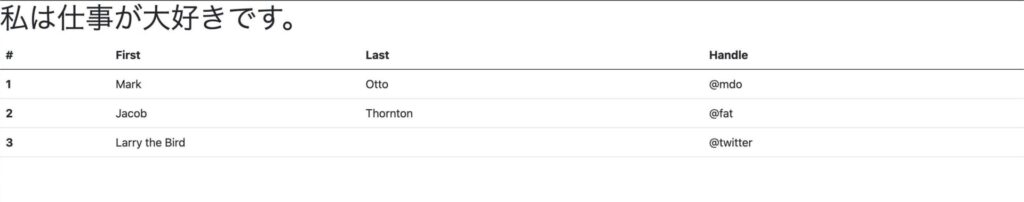
凄さが分かりやすいように、テーブルを作ってみましょう。
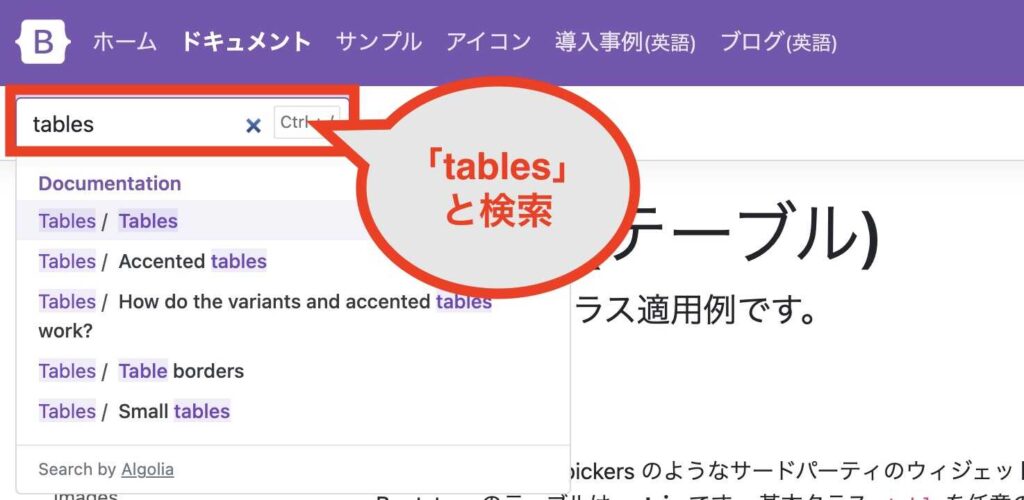
ページの左上にある検索欄から「tables」と検索してください。

すると、一番上に「Overview」という見出しで、テーブルの例がありますよね。
そして何やらサンプルコードのようなものまで載っています。
そう、これ実は、
このデザインのテーブルを使いたければ、
雛形は用意してあるからコピーして使えるよ
というものになります。
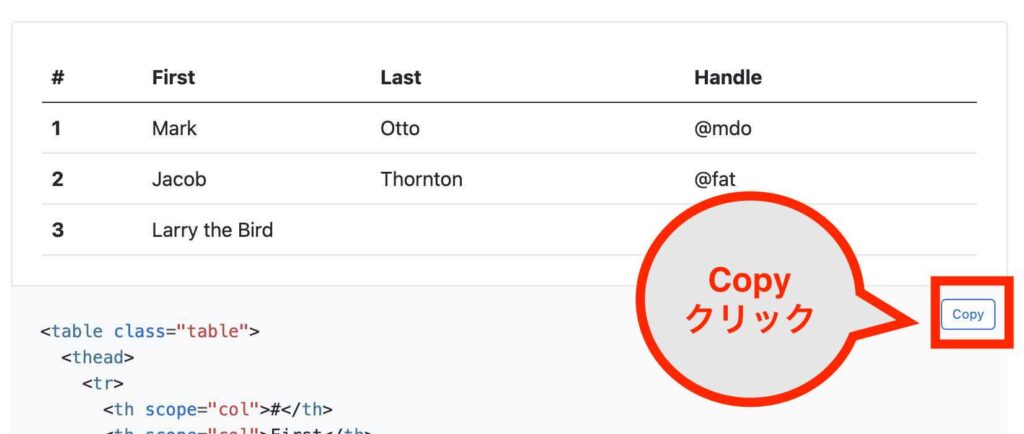
ではコピーして貼り付けてみましょう。

index.htmlの「bodyタグ」の中に貼り付けてください。
今回は元からある「h1タグ」のすぐ下に貼ってみましょう。
<body>
<h1>私は仕事が大好きです。</h1>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
-->
</body>すると、、

これすごくないですか?コピーして貼っただけですよ!
Bootstrapを使うと雛形があるので、
そのまま貼って必要なところを変えるだけですぐに画面が作れてしまします。
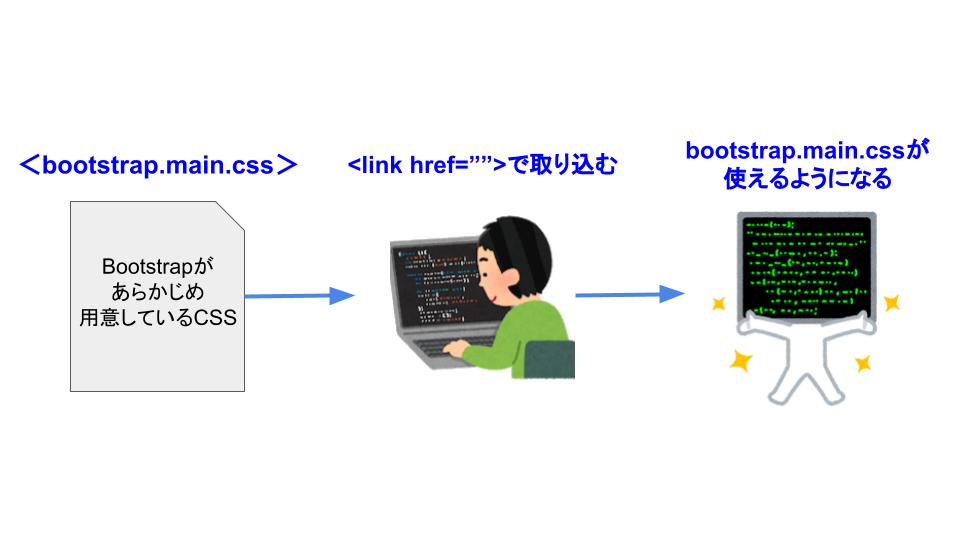
どういう仕組みなのか?軽く解説します!
コピーしたコードをよく見ると、
<table class="table">というのがありますよね。
あれ?でも、CSSで「table」クラスって何か指定しました?
そう、何もしてないですよね。
そもそもCSSのファイルすら作っていません。
これは、Bootstrapがあらかじめ「table」というクラスを用意してくれているのです。
普通なら、
.table {
}というのcssを作る必要があります。
しかし、それはもうBootstrapが用意してくれています。
「スターターテンプレート」を貼り付けた時にCSSとして、以下を読み込みましたよね。
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">この瞬間に、Bootstrapが用意しているCSSのファイルを読み込んでいます。
この中に「tableクラス」も入っているので、自分で定義することなく使用することができたのです!
<イメージ>

まとめ
- Bootstrapの公式ページ の「スターターテンプレート」をCopyして使う
- 左上の検索欄に参考にしたいデザインを検索する
- あらかじめBootstrapが準備しているクラスを使っていくイメージ


