はじめに
前回使用したコード(今回使うコード)はこちら
前回の記事▼
CSSは、HTMLで作った画面の見た目を整えるために使用します。
- 幅を広げる
- 位置をずらす
- 文字を大きくする
- 色をつける
と、ほぼ全てのことが出来ます。
CSSを使う時と、使わない時で見た目にどれだけの差があるのか比較してみましょう。
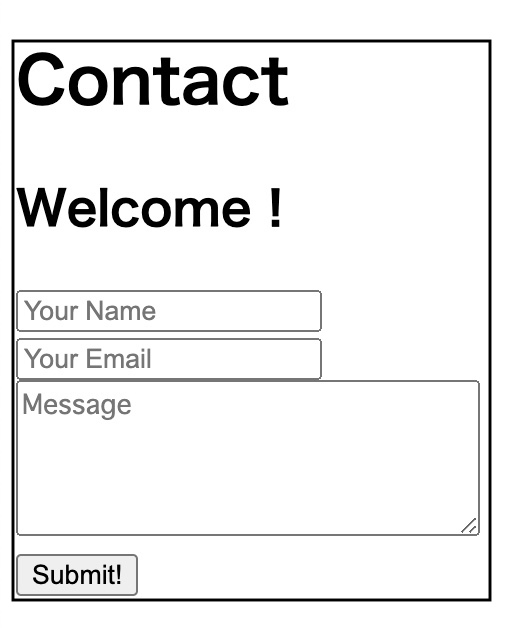
CSS無し

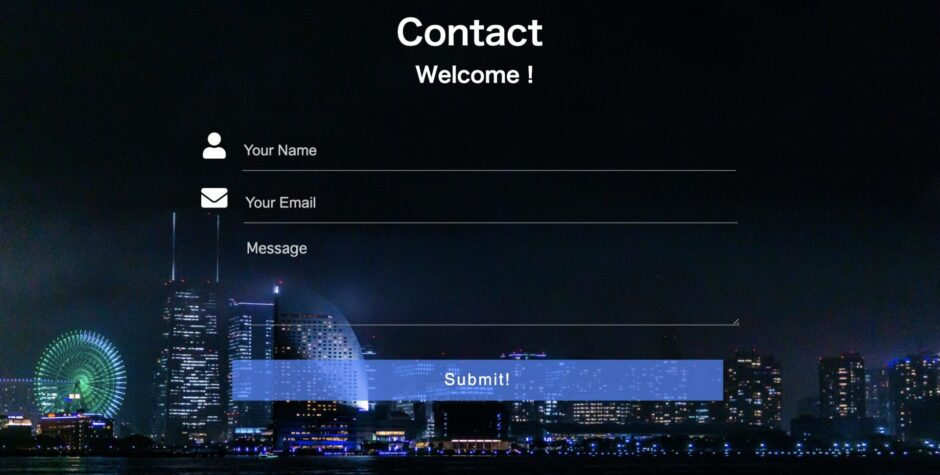
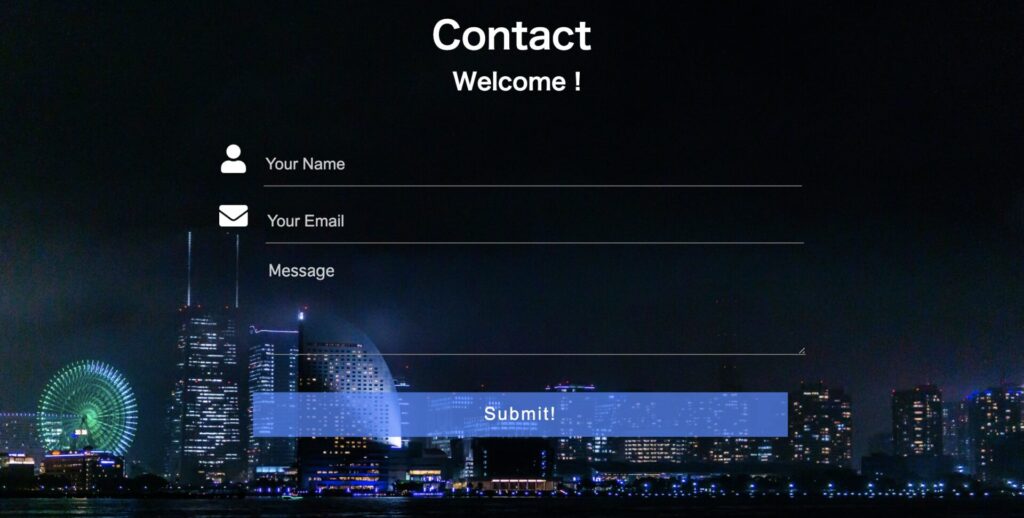
CSSあり

一目瞭然ですね。笑
使っているCSSはそこまで難しくないですが、少しのCSSでこれだけの変化がでます。
ちなみに、上の画面はこの先で行う
で作成していきます。
HTMLとCSSを組み合わせると、基本的にはどんな画面でも作ることができます。
これから、CSSの使い方をみていきましょう!
CSSの読み込み方法
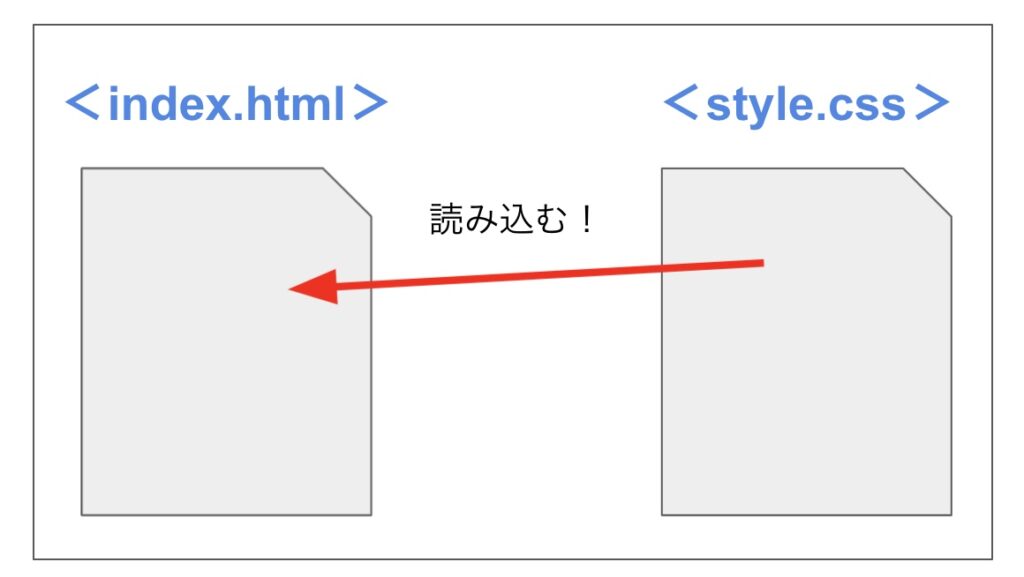
CSSを使うためには、HTMLファイルにCSSを読み込む記述をする必要があります。
別ファイルに書いてあるCSSの情報を「index.html」に取り込むようなイメージです。

それでは、作成していきます。
前回作成した「HTML」フォルダをVSCodeにドラッグ&ドロップして、開いている状態にしておいてください。
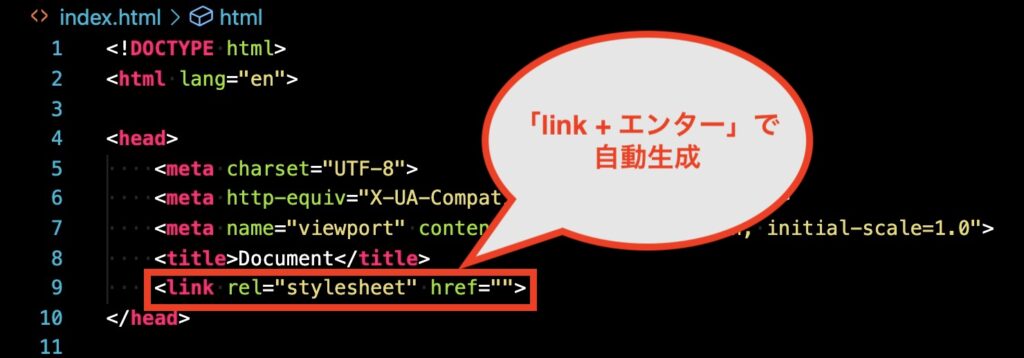
①headタグ内で「link + エンター」
<head></head>の中で「link」と入力した後すぐに「エンター」を押してください。
ショートカットで「<link rel=”stylesheet” href=””>」が自動入力されます。

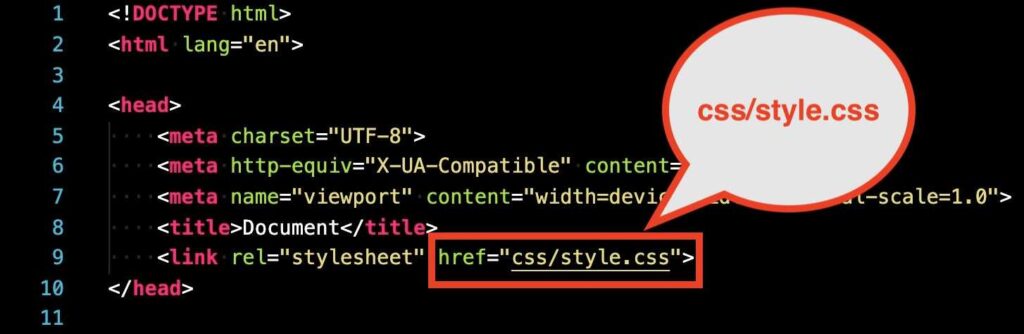
②hrefの中に「css/style.css」と記述→「css/style.css」にカーソルを乗せる→「リンク先を表示」→「ファイルを作成」
9行目の「href=””」の中には「読み込みたいもの」を記述します。
今回読み込みたいものは「cssフォルダの中にあるstyle.css」なので、「css/style.css」と記述します。

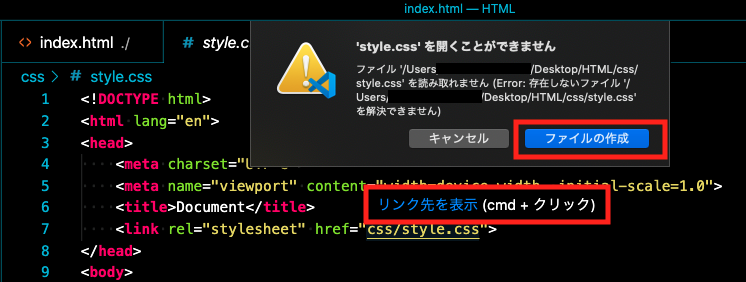
「css/style.css」の上にカーソルを載せてください。
すると、「リンク先を表示」というものが表示されます。

「リンク先を表示」をクリックすると「そんなファイルは無いので開けませんよ」と出ます。
しかし、同時に「無いので作りますか?」と聞かれているので「ファイルを作成」をクリックしましょう!
全て手入力で「href=””」に読み込みたいファイルを記述しても良いのですが、
スペルミスなどによって読み込まれないということがよくあります。
ツールの力で自動作成してもらうことで、そのミスは完全に無くすことができます。
なので、こちらの方法がオススメです!
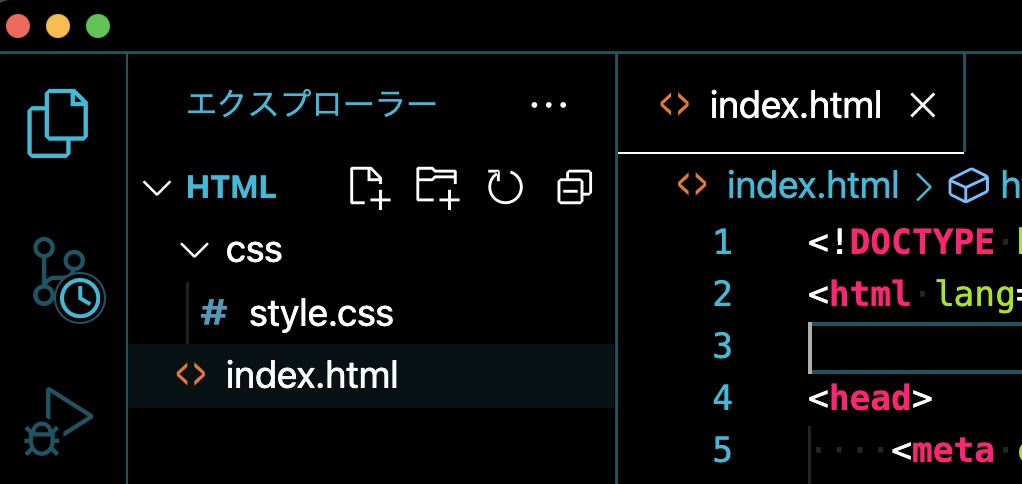
これで「cssフォルダ」の中に「style.cssファイル」を作成することができました。
構造としては以下のようになっていれば成功です。

CSSを書いてみる
それでは、「おはようございます!」の文字の色を赤色にしてみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>おはようございます!</h1>
<p>初めまして。</p>
</body>
</html>「style.css」には、次のように記述してください。
h1 {
color: red;
}CSSでは、タグを指定することでHTMLを操作することができます。
今回だと、
①index.htmlにある「h1」タグを指定して、
②文字の色(color)を
③redにする
という指定になります。
ここまでできたら「index.html」と「style.css」がそれぞれ保存されている事を確認して画面を更新してみましょう。

おめでとうございます!🎉
このように、CSSが適用されて色が変われば成功です!
まとめ
今回は文字の色を変えただけでした。
この先、文字の大きさを変えたり、位置をずらしたりと言ったCSS基本を見ていきます。
これができるだけで、簡単なHPは作れるようになるはずです!
その前に、HTMLにある便利なタグをもう少し見ておくことにしましょう。
- CSSファイルの読み込み方 ➡︎ headタグに「<link rel=”stylesheet” href=””>」を記述する
- CSS側からHTMLにある文字を操作するときは、タグを指定する