メインページは、ログイン完了直後のページです。
メインページで行うことは以下の通りです。
- DBに登録されている投稿内容の一覧表示
- 新規登録ボタンの設置
- 削除ボタンの設置
- 編集ボタンの設置
今回はロジック部分の方が簡単なので、先にPHPから書いていきます。
使用するファイルは「main.php」です。
一覧表示のロジックを作成(PHP)
一覧表示機能は、プログラミング的にいうと
DBからSELECTで全件取得して、ループを使って画面に全件表示
これを作るだけです。
実は、この処理は「【2-3】 MySQLにログインするコードを書いてみよう」で行っていることと同じ原理です。
手順としては、以下の3段階で完了です。
- DBに接続する
- 投稿内容を全件SELECTしてくる
- HTMLの画面上に出力
①DBに接続する
別ファイル(db_connect.php)にあるDB接続メソッドを使いたいので、requireで読み込みます。
この後すぐ、SQLを実行するので例外処理を作っておきましょう。
tryの中にはSQLのプログラムを書いていきます。
<?php
require('db_connect.php');
$pdo = db_connect();
try {
} catch(PDOException $e) {
echo $e->getMessage();
die();
}
?>②投稿内容を全件SELECTしてくる
ここで考えるべきことは、
どのようなSQLを書けば良いのか
という事だけです。
あとは、ほとんど全て定型文でなんとかなります。
投稿内容をpostテーブルから全件取得したいので、特にWHERE句の条件は無く、
SELECT * FROM posts;これだけでも大丈夫です。
しかし、通常このような一覧表示の場合は、
投稿されたものが新しい順番に上から並んでいるのが一般的です。
新しいもの順に並べるというのは、投稿時間が小さい順に並べれば良いので
「ORDER BY time」のように「time」を小さい順(新しい順)に並べ替えます。
SELECT * FROM posts ORDER BY time;あとは、いつも通り「prepare→execute」と実行するだけです。
PHPの完成形は以下になります。
<?php
require('db_connect.php');
$pdo = db_connect();
try {
$sql = "SELECT * FROM posts ORDER BY time";
$stmt = $pdo->prepare($sql);
$stmt->execute();
} catch(PDOException $e) {
echo $e->getMessage();
die();
}
?>一覧表示の画面を作成(HTML)
すでにDBから投稿内容を全件取得する処理は、完了しています。
上の例で言うと、$stmtという変数の中に結果が入っています。
最初にも書きましたが、$stmtの中身をループで全件表示する方法は
で、行っています。
<?php while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) : ?>
<tr>
<td><?php echo $row["id"]; ?></td>
<td><?php echo $row["title"]; ?></td>
<td><?php echo $row["content"]; ?></td>
<td><?php echo $row["time"]; ?></td>
<td><a href="">編集</a></td>
<td><a href="">削除</a></td>
</tr>
<?php endwhile; ?>- $stmtから「PDO::FETCH_ASSOC」を使って結果を取り出して1件分を$rowに入れます。
- $row[‘id’] という形で、1件分のデータの中にあるid
- $row[‘title’] という形で、1件分のデータの中にあるtitle
- $row[‘content’] という形で、1件分のデータの中にあるcontent
- $row[‘time’] という形で、1件分のデータの中にあるtime
② ~ ⑤をデータがあるだけ繰り返すという処理に動きになります。
Bootstrapのテーブルを使って綺麗に表示しよう
一覧表示の処理的にはこれだけで終わりなのですが、
Bootstrapを使うと簡単に作れるので、綺麗な見た目になるので行っていきましょう。
ちなみにBootstrapの詳しい使い方についてはこちらの記事で!
とりあえ雛形をコピー
コードが長くなってしますので、いらない部分を削っておきました。
これを使用します↓
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>メインページ</title>
</head>
<body>
<h1>メインページ</h1>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>Bootstrapのテーブルを使いたいので、テーブルの雛形もBootstrapからコピーしてきましょう!
(やり方はこちらのBootstrapの記事でも紹介しています)
すると、テーブルの形は今回このようになります。
<table class="table table-striped">
<thead>
<tr>
<th scope="col">記事ID</th>
<th scope="col">タイトル</th>
<th scope="col">本文</th>
<th scope="col">作成日</th>
<th scope="col">編集</th>
<th scope="col">削除</th>
</tr>
</thead>
<tbody>
<?php while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) : ?>
<tr>
<td><?php echo $row["id"]; ?></td>
<td><?php echo $row["title"]; ?></td>
<td><?php echo $row["content"]; ?></td>
<td><?php echo $row["time"]; ?></td>
<td><a href="">編集</a></td>
<td><a href="">削除</a></td>
</tr>
<?php endwhile; ?>
</tbody>
</table>「table-striped」というのが、一番上についていますね。
これは、テーブルの表示を白黒の背景をつけるためのオプションです。
こちらのBootstrapの公式ドキュメントから使い方を確認することができます。
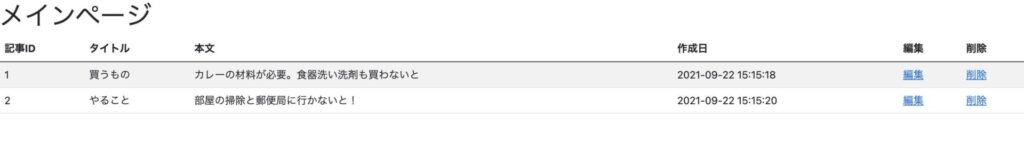
ここまで書けるとメインページはこんな感じになっているはずです。

まとめ
「main.php」の完成形のコードを載せておきます。
<?php
require('db_connect.php');
$pdo = db_connect();
try {
$sql = "SELECT * FROM posts ORDER BY time";
$stmt = $pdo->prepare($sql);
$stmt->execute();
} catch(PDOException $e) {
echo $e->getMessage();
die();
}
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>メインページ</title>
</head>
<body>
<h1>メインページ</h1>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">記事ID</th>
<th scope="col">タイトル</th>
<th scope="col">本文</th>
<th scope="col">作成日</th>
<th scope="col">編集</th>
<th scope="col">削除</th>
</tr>
</thead>
<tbody>
<?php while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) : ?>
<tr>
<td><?php echo $row["id"]; ?></td>
<td><?php echo $row["title"]; ?></td>
<td><?php echo $row["content"]; ?></td>
<td><?php echo $row["time"]; ?></td>
<td><a href="">編集</a></td>
<td><a href="">削除</a></td>
</tr>
<?php endwhile; ?>
</tbody>
</table>
</body>
</html>- DBから取得した結果を全件出力する方法は【2-3】 MySQLにログインするコードを書いてみよう
- 一覧表示は、最新データが上に表示されることが多いので「ORDER BY」を使っている
- Bootstrapの使い方についてはこちらの記事で!